May 14, 2025
5 min
Optimizing DrSmile's Website to Allow for Lightning Fast Experiments at the Edge
 TK
TKThom KrupaCTO
Introduction
To help boost DrSmile's rapid growth, we built the optimal environment for creating fast experiments. Directly at the edge.
About DrSmile
Founded in 2016, DrSmile DrSmile is a dental company that has gained notoriety across Europe. Their mission is to democratize the dental market and make everyone smile with confidence. They have been achieving that through their main product: a modern and affordable transparent aligner technology for teeth straightening.
DrSmile and Bejamas: The Road to Jamstack
One of our lead developers at Bejamas, Patrycja Dzaluk wrote a great case study about DrSmile. In it, you can read how DrSmile built its reputation as a company with a modern outlook on dental care setting a high bar with their high-tech approach, leveraging their unique expertise, and focusing on providing top-notch customer service.
To continue making sure that their marketing fits their reputation -- they knew they had to test continuously. So, one of the key aspects they wanted to implement is an A/B testing strategy to support and enhance their successful growth strategy.
What is an A/B/n test?
A/B testing is a method used to test multiple variants of the same page to measure specific KPIs related to performance. It's a common practice in growth marketing to help with experimentation -- usually regarding user conversion hypotheses. The main goal of A/B testing is to continually improve the existing website and product and learn how the users react to different versions of a similar page.
For example, you can test a simple hero text and images to compare two completely different versions of a page.

The easiest way to run an A/B test is to use an app designed to perform these experiments - like Optimizely, VWO, or Google Optimize.
Now, when it comes to implementing these tools, there are a few different routes we can take. Which brings us to discuss the main challenges of implementing an A/B testing strategy.
What Are The Challenges of A/B Testing Implementation?
While A/B testing is a great technique for marketers to assess their marketing success, it requires an implementation strategy. And, each implementation strategy comes with some side effects.
If we think about the easiest way to run these experiments, we'd say: just install a client-side JS script. By doing that, each tool will generate a snippet and ask you to input it in the element of the page you want to test.
The problem here is that the script is render-blocking to avoid style flickering. Which means that the browser can't render anything until the script loads and executes -- leading to:
- Serious performance issues that may affect the test results
- Slower loading resulting in lower conversion rates
- Horrible user experience
We could then say, let's use server-side experiments to implement A/B tests. But, this option requires a server that we don't have if we want to go full on Jamstack. Not to mention that scalability and caching are not easy on servers.
To benefit completely from the Jamstack - we want to run experiments as close to the user as possible to guarantee the fastest experience. And here's where Edge enters the game.
You can take advantage of serverless functions, such as Cloudflare Workers or Netlify Edge Handlers with some interesting improvements. They provide close to minimal or zero cold start to make them perfect to perform direct modifications on the page.
Join Bejamas newsletter!
Get the exclusive Jamstack web dev case studies (and more) in your mailbox!
What is the Edge?
Edge computing allows running code very close to the user. This characteristic leads to decreased latency and a faster response. In a standard setup, all the code runs on the origin server or cloud data center. The execution limit of an edge function is often around 50 milliseconds. Edge is a perfect choice when we want to run small scripts really fast.
A few common use cases include:
- User Authentication. You can verify users directly at the edge.
- Localizing content. Translate content based on the request location.
- Personalized Ads
- A/B testing
Customization at the edge
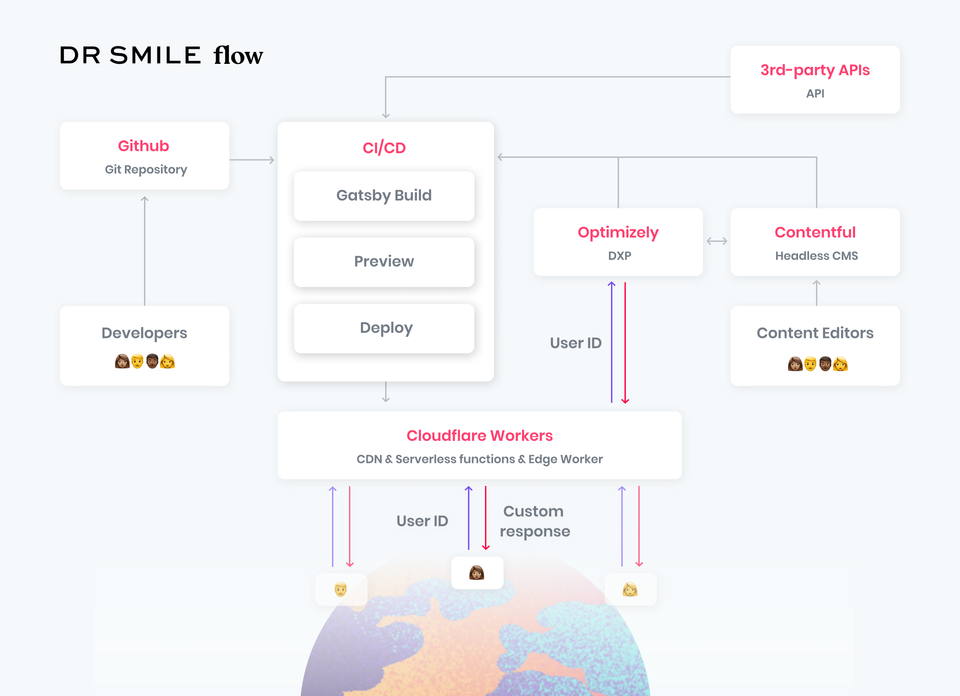
For DrSmile, we decided to use Cloudflare Workers to modify the HTML response and serve each user a different variant of an experiment. This response is based on an anonymous user ID that we generate at the edge and save in cookies.
Once we have the ID, we fetch the data from the Optimizely API and show the selected variant.

Here is what happens when a new user visits the website:
- If there is no User ID, the worker will create a new unique ID.
- The worker asks Optimizely for the selected variants for experiments.
- The worker modifies the HTML and returns a customized version of the page to the user.
- The user gets an ID in the cookie header.
For returning users, we already know the ID that is saved in a cookie, so we can skip the first step. When it detects a returning user, the worker will come back with the same variants to keep the testing consistent in multiple sessions.
Transforming the Editor Experience
Now comes the time to improve the Editor Experience. Here's what we're working with: DrSmile uses Contentful as their headless CMS, and Optimizely has a plugin that connects to Contentful.

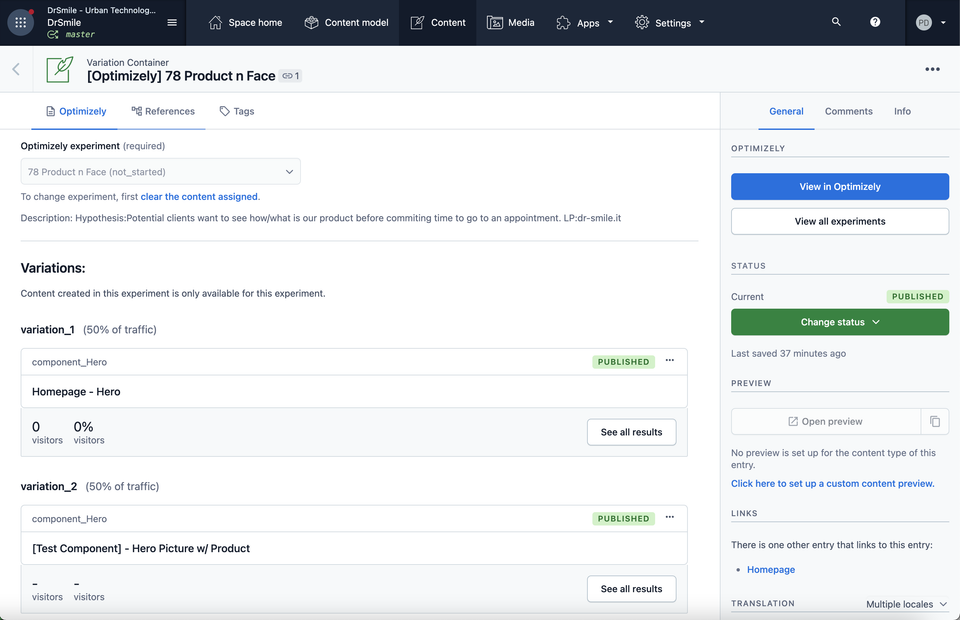
So, we created an editor-friendly preview environment to make the experiments easier to test.
Each component has simple tabs to switch between the control and versions.
Here's how it looks:
Results
Reaching great results is a consequence of planning the best strategy for your goals. DrSmile wanted to create the most sophisticated digital experience for their customers - and we knew we could align that to our Jamstack-focused architecture.
With a user-friendly editor, their marketing team can create and perform A/B tests in minutes. We know how important customer experience is, and with this quick ability to test, they can confidently decide which content and features are best for their customers.
To wrap it up on the technical side, we think part of the success here was choosing Cloudflare Workers, since it allows us to leverage Cloudflare's global network. Also, deployments on Cloudflare Workers take less than a second to propagate globally, it plays an essential role in making these experiments run smoothly when delivered to the users. Due to its lightweight nature, Cloudflare Workers can run before every request and decide which experiment the user should interact with.
Fixed Core Web Vitals
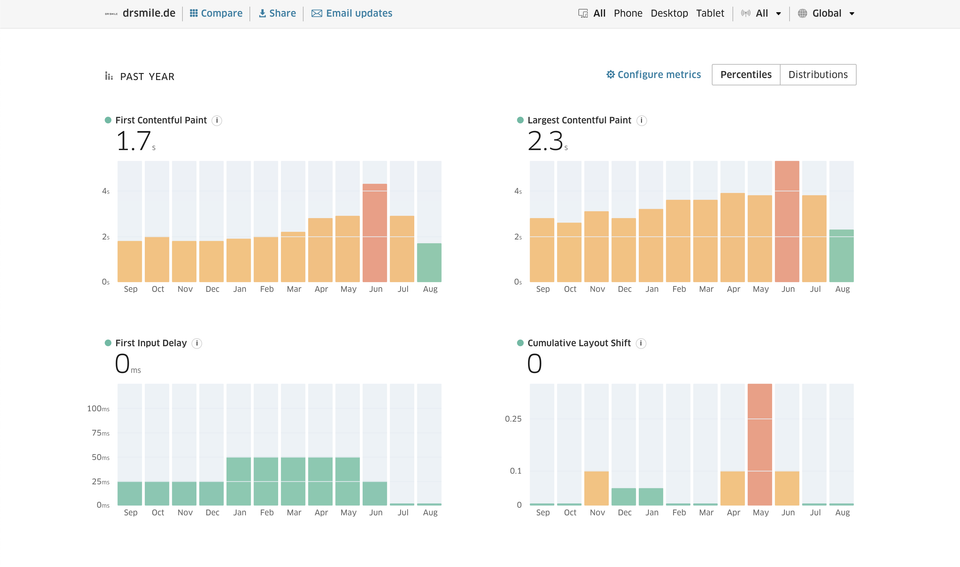
Take a look at the current synthetic results for all Core Web Vitals metrics:
But that’s data from the last 30 days. Let’s take a look at a wider picture. We’ve struggled with performance issues for months.

The new setup was rolled out in July. We’ve been seeing performance improvements since then. August is the first month when DrSmile fully complies with the Core Web Vitals assessment.
But, let's hear about the results right from the source! José Adame from DrSmile told us:
Quote
Having to deal with the flickering produced by client side A/B testing apps used to be a necessary pain. But now it is over! The combination of Optimizely Full Stack and Cloudflare Workers Edge technology grants a seamless and fast user experience while maintaining tracking and reporting as accurately as it can be.
Alberto AdameSenior Product Manager at DrSmile
We're so glad we could fuel this collaboration with DrSmile at Bejamas, and hope to see their site continue to thrive in the Jamstack.
Interested in implementing A/B testing for your website? Contact us!