Headless CMS Explained - Guide to Content Management Systems
 TK
TKThom KrupaCTO
Headless CMS Explained
Headless and Decoupled content management systems (CMS) have become standard for modern web teams. Composable architecture has proven its advantage over traditional CMS for teams of all sizes, especially enterprises. It's easier to manage content across digital teams, making it more collaborative for content editors and content creators.
Learn about Headless CMS
We can’t say that headless content management systems, and composable for that matter, are all the rage now in web development but they are pretty close to becoming mainstream tech. A serious contender to LAMP and MEAN stacks dominance if you will.
When we talk about static websites, the first thing that comes to mind is a bunch of web pages coded using HTML, CSS, and JS. Just plain text and graphics-based interface with no interactive features and real-time processing whatsoever to facilitate the visitors.
Fortunately, that’s not the case for static websites of today.
Static websites have evolved to embrace innovative technologies and today they can do things such as handling real-time requests, processing payments, managing customer accounts, carrying out full website searches, and a lot more. That’s why we don’t call them static anymore, we now call them composable websites.
OK. This might be an overstatement considering the discussions and debates we currently have about the terms we use on a day-to-day basis.
From Jamstack to Composable
While Jamstack revolutionized web development by decoupling the front-end from traditional backend servers, the concept of composable architecture takes it a step further.
Jamstack, as you know, eliminates the need to manage specific web technologies, freeing developers to focus on the core functionalities of their website or app. This approach offers the benefits of static websites while enabling dynamic content.
However, composable architecture expands this modularity beyond the front-end. It allows for independent, interchangeable components across the entire tech stack – from headless CMS and databases to functions and APIs. This composable approach fosters greater flexibility, scalability, and future-proofing for your project.
In essence, Jamstack laid the groundwork for a more composable web, and its principles of pre-rendered content and APIs are key building blocks in this evolving architecture.
What is headless CMS?
Headless CMS is a content management system that separates back-end content management functionalities from the front-end presentation layer.
Take a look at this awesomely simple 2 min explanation from our friends at Sanity:
Simple right?
Headless CMS vs. traditional CMS
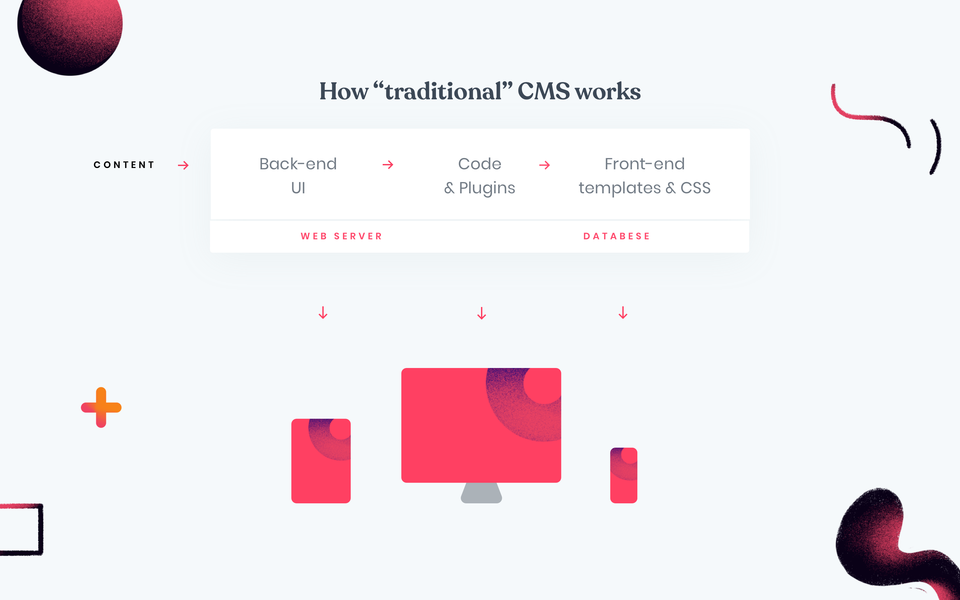
Traditional CMSs like Drupal and WordPress are hosted and served with the website every time a request for a page is made. This basically means that the traditional CMSs are built with back-end and front-end bundled into a single application that is web-first.

How "traditional" CMS works
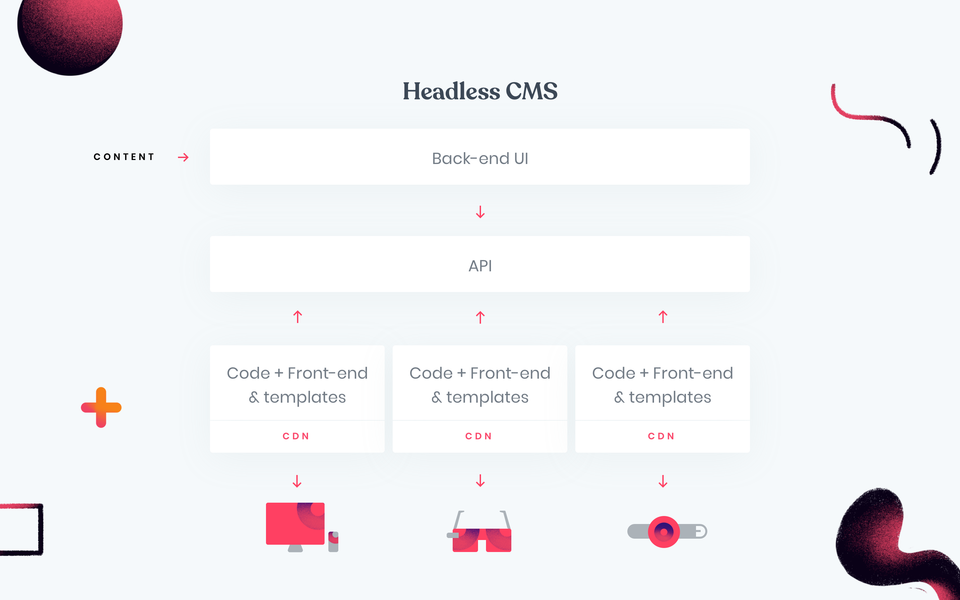
Headless CMS, as we already pointed out, decouples content management from the presentation layer. This means that your content management functionalities (like creation, management, and how digital content is stored) are separate from your front end allowing you to deliver content beyond websites and apps. It allows you to repurpose your content from multiple front-ends making them a perfect fit for composable builds.

How Headless CMS works
Headless CMS vs. decoupled CMS
Before we dive deeper into headless CMS, let's clear up a common question: Are headless CMS and decoupled CMS the same thing? Let's quickly differentiate between the two.
The difference between a headless CMS and a decoupled CMS lies primarily in their approach to separating content from code and their relationship with the presentation layer.
A headless CMS completely separates content from the code and does not include a default frontend presentation layer. This means developers have full control over how they display content. Content from a headless CMS can be utilized anywhere it's needed without any pre-defined presentation format.
On the other hand, a decoupled CMS also separates content from code, but it does include a presentation layer, or "head," which is optional to use. While still providing flexibility by separating content from code, a decoupled CMS remains linked to a specific presentation format, commonly a website. This means it sacrifices some of the flexibility of a headless CMS but offers a middle ground between a traditional monolithic CMS and a headless one.
What are the benefits of headless CMS?
With so many brands focusing on repurposing their content on multiple front ends, the growing demand, and the number of headless CMS solutions, should not come as a surprise. Especially when you look at all the benefits a headless CMS offers:
- Hosting is delivered as Software as a Service (SaaS). And since there is nothing to maintain, security is also delivered as SaaS.
- Most headless CMSs have an SLA (service-level agreement) in place which gives you peace of mind in terms of uptime for example.
- Content exists as a separate component altogether and is used when needed through an API request, enhancing the efficiency of content delivery.
- Headless CMS gives you complete control over how your content will appear and presented. No forced reliance on themes and templates.
- You can reuse and repurpose the same content over and over again.
- It doesn’t matter what programming language or framework you are using, headless CMS integrates with any codebase.
The differences, the challenges, and the benefits of using them.
Git-based CMS vs. API-first CMS
The differences, the challenges, and the benefits of using them.
When to use headless CMS?
It is hard turning a blind eye to the benefits of using a headless CMS from both web developers’ and marketers’ perspectives. Faster performance, more security, and easier scalability being the top among many.
On top of that people are making use of more devices and channels than ever before. In a climate such as this, businesses/brands are forced to make omnichannel strategies to be able to get to their potential customers wherever they may be.
With that in mind, we should ask something else.
Do I need headless CMS?
Honestly, no one but you can answer that question. Right now headless CMSs are considered future-proof mainly because of a clear distinction between the content and presentation.
However, only understanding your short-term and long-term business and content goals can help you choose which content management model will best serve your business.
Finding the best headless CMS solutions
Being a web dev shop we've had the pleasure of working with numerous headless CMS solutions so far. And being huge believers in learning in public and from the experience of others we’ve tasked ourselves to share with you our impartial reviews of the solutions we’ve used so far.
For better or for worse treat the following as such i.e. pros/cons we’ve been able to muster up from the builds we did and problems we’ve come across.
We've also put together a comparison tool so you can check headless CMS features against each other and get a better idea of what they have available for you.
Headless approach yesterday, today, and tomorrow
Headless CMS is rapidly becoming the go-to solution for enterprises. Based on Storyblok's recent study, adoption has soared by 25%, with a quarter of businesses now reaping the benefits. Market projections predict a massive USD 3.8 Billion market by 2032, solidifying headless CMS as a key player in the evolving content management landscape.
Companies are experiencing tangible results with headless content management systems, reporting a 61% ROI increase, 58% time savings, and a 54% improvement in user experience.
Headless CMS, with its focus on scalability, security, and future-proof technology, is poised to dominate content management for years to come.
All this means the future is bright for the headless approach and we can expect a great many things to come.
How Bejamas can help you?
We've helped companies like Danone, Costa, Takeda, Newfront and others move to modern, composable architectures with headless CMS. But does your business need one? It depends on your specific requirements.
As a WebDev shop focused on empowering agencies and companies with modern tools, we can help you answer that. Let's get in touch!
 Agility CMS
Agility CMS Apostrophe
Apostrophe Butter CMS
Butter CMS Contentful
Contentful Contentstack
Contentstack Cosmic
Cosmic Craft CMS
Craft CMS DatoCMS
DatoCMS DecapCMS
DecapCMS Directus
Directus Forestry
Forestry GatherContent
GatherContent Ghost
Ghost Headless WordPress
Headless WordPress Hygraph
Hygraph Kentico Kontent
Kentico Kontent KeystoneJS
KeystoneJS LexasCMS
LexasCMS Magnolia CMS
Magnolia CMS Payload CMS
Payload CMS Prismic
Prismic Sanity
Sanity Storyblok
Storyblok Strapi
Strapi TakeShape
TakeShape Tina CMS
Tina CMS