Static Site Generators Explained
 TK
TKThom KrupaCTO
With the rise of Jamstack in the past and the current trend towards Composability, we have witnessed a significant increase in the use of static site generators. The ecosystem continues to evolve, and with it, the adoption of static site generators has become more widespread among VC investments.
At Bejamas, we're excited to see where things are headed and we know first-hand of the many advantages that come with implementing static site generators. Some of the the most relevant include:
- Improved speed,
- Heightened security, and
- Possibilities for scalability
Web developers are using third-party APIs to add dynamic elements, further expanding the capabilities of static sites.
Aside from that, there's also a lot of innovative development in the modern edge space, including new frameworks, tools for personalization, and experiments that were only available on server-side environments.
But let's not get ahead of ourselves. Let’s deal with the basics first: what are static site generators, how do they work and when should you use them? We'll go through that in this article.
What is a static site?
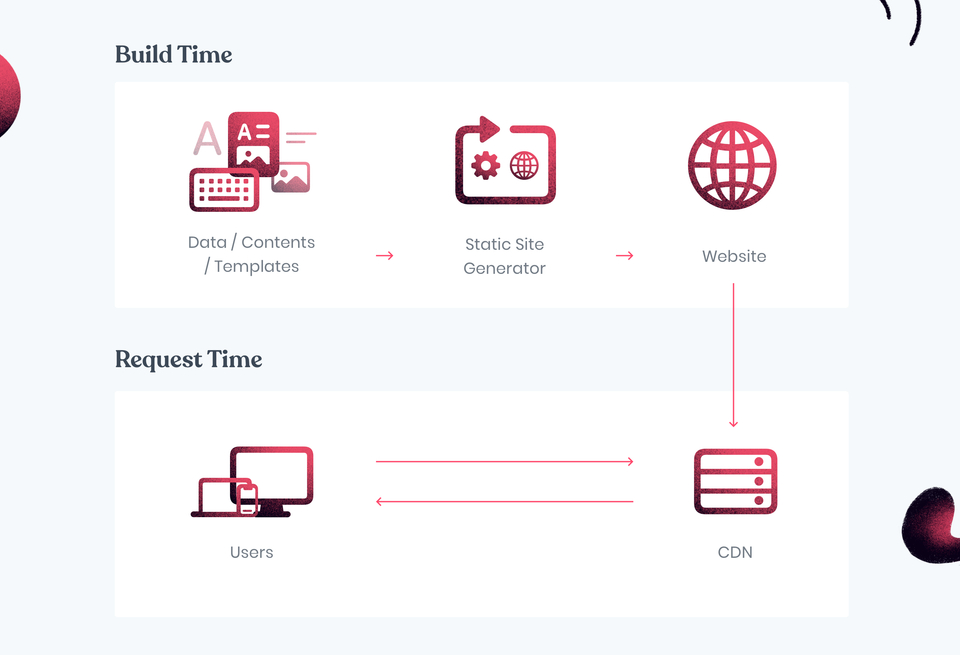
A static site is a website hosted fully on a Content Delivery Network or CDN. That means that it doesn't need a server to render the page.
When people visit a static site, the closest CDN to the user responds immediately with an HTML file.
What is a static site generator?
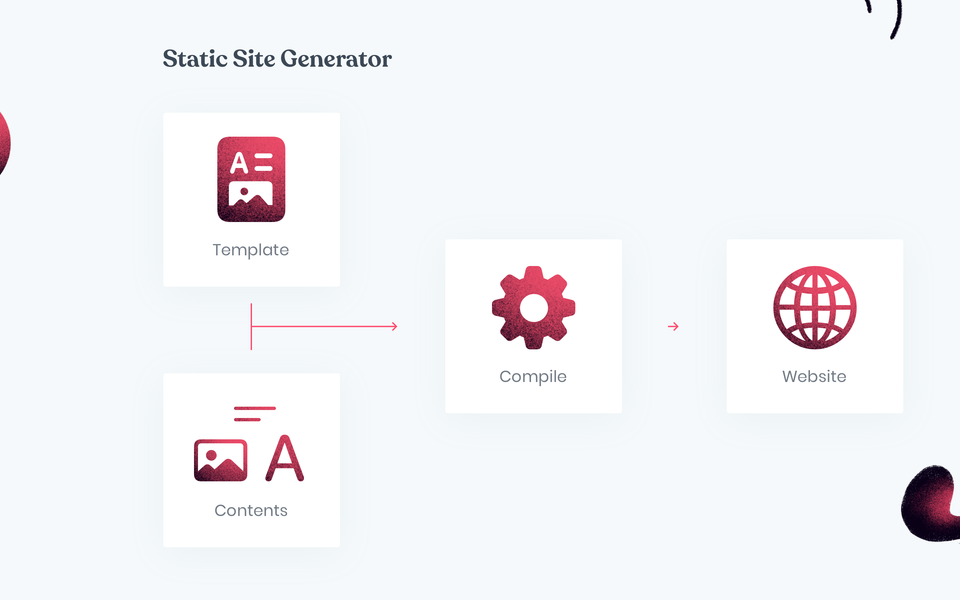
A static site generator (SSG) is a tool that helps you build static pages out of the input files -- such as markdown. It takes your content (from a headless CMS, for example), applies a selected template, and generates static HTML pages out of it.
The biggest difference between SSGs and the so-called traditional web dev (used in services like WordPress) is that the latter builds a page on demand each time a user visits the site, while SSGs do this at build time. Basically, an already built page, stored on a CDN, is served to the user when she visits the website.

How Static Site Generator works
With a static site generator (SSG), you’ll get a website that loads faster but may lack some of the dynamic functionalities expected in websites. We'll go into that soon in this article.
Why should you use a static site generator?
As mentioned above, there are many benefits that come with using SSGs to build a website. Let's start with a very important one: speed.
Since you are serving static HTML pages, loading speed, and overall website performance is greatly improved when compared to the traditional dynamic websites (built using traditional CMSs like WordPress or Drupal).
Aside from improved speed, it's easier to scale static sites served fully from CDN than maintaining servers.
On top of that, it is incredibly simple to deploy and host static sites. You can pick a content management system that fits your needs. Or even use multiple CMS for smaller parts of your company's content channels.

Build time and Request time
By serving only static files, you are bound to have fewer security issues because the surface area for harmful attacks is reduced. SSGs work with simple server-side setup, which makes maintenance and scalability incredibly effortless. There are also cost-benefits to using static site generators. Besides being globally and consistently fast and always online thanks to CDNs, serving static sites via CDN will lower your hosting bills substantially.
How to manage data changes?
For some projects, we pre-build pages and deploy them as static files directly to a CDN together with assets such as CSS, JavaScript files, images, and videos.
But that strategy may not be sufficient for very large websites. Building time usually increases along with the amount of data you're handling.
To sort that out, consider rendering some of the pages on the server or on a modern CDN edge.
What is a flat file?
A flat-file database can be a content source for almost every static site generator. Usually, it's a markdown or JSON file without a specific structure and without any relationships.
A flat file can be hosted for free in your git repository along with the code database. Some headless content management systems (so-called git-based) like Decap CMS provide a nice UI for editing such flat-file databases.
Are there disadvantages of using static site generators?
Not anymore! - at the beginning, there were some disadvantages to static site generators. With the workflow being more developer-friendly and significantly different from that of the traditional monolith approach, you would need more technical skills to work with SSGs, but that has changed.
Thankfully, with a growing tools ecosystem around static site development, this can be handled easily using headless content management solutions.
While adding dynamic elements and interactivity with users within pages can be a nuisance, there are solutions to tackle this now.
How to choose your static site generator?
Choosing the right static site generator depends on your business requirements, the experience of the team involved in the project, the features you need, and the programming language you're using. Let's address those coming up.
What type of website are you building?
The first thing to think about when choosing the right SSG is the type of site you're building. Static site generators come in all ‘shapes and sizes.’ and it is not the same to build a simple blog versus a feature-heavy eCommerce site.
Some SSGs are made with a specific front-end or back-end in mind. While others are made for creating fast photo gallery websites or to help you create documentation pages/websites.
Most of them (more or less) can help you manage a typical website with a blog. They will suit both a small, personal site and a big, multilingual e-commerce business.
Who is going to use the website?
Once your project needs are considered, you need to ask yourself the following questions:
- Who’s going to use or edit the website?
- Having a streamlined developer experience that usually comes with the use of SSGs is great, but are non-technical users going to work on this site once you are done?
If this website is meant for less technical individuals, think about making things easier for them. A solution would be to pair your static site generator with an easy-to-use headless CMS.
What language or framework are you using?
SSGs have vastly improved over the years. You can now find site generators that are based in a variety of programming languages, use different templating languages and conventions, and run in all sorts of environments.
- Do you code in JavaScript? There is Next.js among the most popular SSGs for you written with React.
- Is Vue your thing? Check Nuxt.js or Gridsome.
- Are you tired of heavy JS frameworks? Take a look at Eleventy.
- Do you like to write in Go? Then Hugo is the best option.
- If Ruby is the language of your choice, you should go with Jekyll.
While using preferred language or a framework can ease up the job, keep in mind business needs and user experience come first.
What's the community and support behind SSGs?
GitHub stars or npm downloads might not be the best metrics to measure the quality of a static site generator, but they give you a sense of how big the user base is.
Next.js is the biggest player with the most engaged community and with support from VC-funded company - Vercel.
SSG Performance
We can split the performance of static site generator into two categories:
- Build performance - how long the build process of a static site takes.
- Runtime performance - can be measured using different tools. The most popular one is Google Lighthouse and Web Vitals metrics which are collected from real users browsing your site.
The best static site generators?
Advising on the best [insert anything here] nowadays is a double-edged sword.
With that in mind, instead of ranking our options as the best, we’d like to go through some of the most popular solutions we’ve worked with. Also, apart from reviews, we offer a comparison table for static site generators to help you compare features across different options.
Hopefully our experience can help you make the best decision for your project.
What you\'ll learn
For the sake of clarity and ease of comparison, each static site generator review has the same structure. First, we talk about the history and the current state of the generator. Next, we cover the best features and strengths. We dig a bit into the details like the JavaScript framework inside the SSG. Then, we focus on the ecosystem (plugins and themes). We also showcase a couple of the most popular projects and some examples of great Jamstack implementations.
Finally, we’ll show you how to install and how to deploy your project with a specific SSG. And as a recap, we’ll go through the best features and use cases.
Static site generators yesterday, today, and tomorrow
Static site generators evolved from simple ones like Hugo and Jekyll to full-blown React-based frameworks like Next js. But people started realizing that not every project needs so many client-side JS. We're starting to see new approaches. Astro is a very interesting concept of a static site generator. It gives you the same component-oriented developer experience but ships way less JavaScript.
Eleventy is gaining more popularity by the minute. Its newest feature called Eleventy Serverless is able to build pages on-demand (not during the CI/CD build!). It optimizes the build process and takes advantage of the distributed persistent rendering.
Since the CDNs have become more powerful than ever, we expect to see more tools that take advantage of on-demand rendering like DPR. With a proper caching strategy, this approach can reduce build time significantly or even remove it. It won't replace builds, but it will reduce the number of pages you need to prebuild, so that it focuses on the critical ones, and the rest are built later.
In a Nutshell
With static site generators, you get the benefits of using a traditional CMS, with the simplicity and performance of static HTML. They're reliable, scalable, can potentially save you time and money, and can successfully handle high volumes of traffic.
From our own experience, if you’re seeking simplicity and a short learning curve - you should go with Eleventy. If you are building a big site, and you want to be able to change and add many new posts, choose Hugo. If you're looking for a static site generator with a built-in JS framework we’d suggest you go with Next js That's us. Gridsome, or Nuxt if you are into Vue.
Stuck with a project? Not sure which one of these static site generators is best for you? Let’s get in touch!
We’ll be more than happy to chat through your requirements and advise you on the best path forward.
 Bridgetown
Bridgetown Eleventy
Eleventy Gatsby
Gatsby Gridsome
Gridsome Hugo
Hugo Jekyll
Jekyll Scully
Scully