Composable Hosting and Cloud Deployment Platforms
 TK
TKThom KrupaCTO
In the past few years, hosting solutions and CDNs have become much more than just a place on the internet, offering additional features to help you with deploying a modern website or an app. This gave birth to a new bread of hosting platforms like Netlify, Vercel, AWS Amplify, Firebase, etc.
Let’s say you went for modern web dev architecture for your website or app project, and all of the coding is done. It’s time to find the best place to host it, right? Well, wrong. You really should have done this before.
But don’t worry, because, with static files that you’re about to serve pretty much any host can do the work.
However, not all of them are built with composability in mind.
Devs move over to the next paragraph
What is a static website?
To put it as simply as possible, a static website is a website made up of HTML pages with pre-populated content. Click here for a bit of an in-depth explanation.
What’s that composability thing again?
Since you are here, reading this article, there’s a strong possibility you’ve already heard about the concept of composability. It is more than a trend for web developers to move from dynamic server-side apps to client-side stacks. It is a shift change from the backend to the more powerful frontend that eases the dev workflow.
The best practices most devs would agree on, that define a composable project, are: atomic deploys, automated builds, building and hosting are decoupled, site/app is on a CDN, instant cache invalidation, and content updates are pushed through Git or an API CMS (not really a necessity but it sure helps with multiple teams/edits, etc.).
Typical composable build
For example, for a typical composable website, you’ll need to use:
- Static Site Generator. An SSG is a tool that builds static HTML pages out of the input content, whether it’s taken from a CMS or a built-in template. There’s a considerable number of SSGs suitable for almost any programming language.
- Headless CMS. They serve as your content keepers. The fantastic thing about headless CMSs is that they decouple content management from your front end. Thanks to that, you can deliver your content beyond websites and apps and repurpose it from many different frontends.
- [Optional] A JavaScript framework of your choice. Some SSGs like Gatsby or Next.js are built on top of React.js. Others like Nuxt and Gridsome use Vue. Others like 11ty or Hugo don’t use any specific JS framework.
- Hosting and deployment solution.
Essential parts
The essential parts of every hosting provider are:
- Continuous integration (CI) is a practice to merge all changes and branches to the main branch as often as possible. By doing so, you’re avoiding integration issues that can happen on the big release day. Push change, build preview, test, and finally deploy to production.
- Continuous delivery (CD) is the ability to deliver an app anytime. In practice, it means you use git and have a build pipeline connected with deployment to server or CDN.
- Content Delivery Network (CDN) is a global, distributed network of proxy servers and data centers.

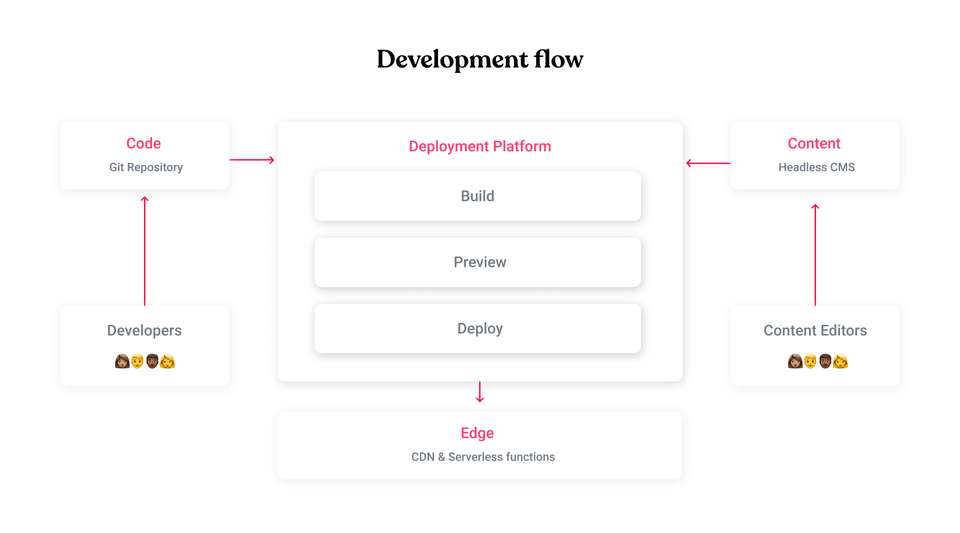
Modern development flow
A modern deployment platform is a tool that combines all of the above practices and features. It enables developers to ship apps safely and quickly with no need for a dev-ops team and infrastructure maintenance. Connect git repository and start building.
Cloud Deployment
What is Cloud Deployment?
Cloud deployment is defined in terms of service models and deployment models. Read more about it here.
Fight for the developers
Deployment platforms evolve these days very quickly. The main reason is the number of tools and the growing popularity of serverless and composability.
Every big corp cloud provider has its solution. Amazon has Amplify. Google has Firebase. Microsoft recently launched Static Web Apps, and Cloudflare launched Pages. It is a very competitive space in which companies fight for new users offering different products and approaches.
Essential parts, CI/CD and CDN, are no longer a feature. Those are must-haves that developers expect to have for free. Most of the tools we describe in this post support serverless functions. Some have analytics, other authentication, databases, and/or form handling built-in. All of them fight for developers’ attention improving the experience and introducing more and more new features.
Note
What is CI/CD?
CI/CD refers to the combined practices of continuous integration and continuous delivery or continuous deployment in software development. To understand it better, take a look at this page here.
The best hosting and deployment solutions
Modern hosting options utilize the concept of serverless architecture (a system of running websites and applications without infrastructure management). They rely on third-party cloud-hosted services, like AWS, Google Cloud Platform, etc. The hosts carry out all server management, as the users pay a provision.
Having said that, let’s take a look at the ready-to-use hosting and deployment solutions for composable projects that we’ve had the pleasure of working with. Reviews are there to walk you through what each solution offers. The pros and cons, if you will. But if you need a deep dive into available options and how they stand against each other, we’ve made a simple host compare tool to help you with that.
Yesterday, today, and tomorrow of modern hosting and Cloud Deployment platforms
Built-in CI/CD and git integration has become a standard in modern web development. With such amount of great options, no team should spend time on creating and maintaining infrastructure from scratch. Unless you are a very large organization with a lot of custom and complex needs, it doesn't make sense to slow your team down.
We think the future belongs to the more and more powerful Edge. Netlify introduced a new concept called Distributed Persistent Rendering. It aims to reduce long build times and gives some other interesting possibilities to handle dynamic stuff on the Edge. DPR automatically handles caching and easy rollbacks to previous builds.
On the other hand, Vercel and Next.js use the pattern.
Wrapping up
There aren’t that many drawbacks to using the hosting and deployment options mentioned above.
Perhaps, the most significant ones, and often mentioned, are potential service outages, potential vendor lock-in situations, and potential cost concerns.
We’ve used potential intentionally here because these really depend on your project/business scale and can happen to more traditional hosting options as well.
AWS, Azure, Google Cloud are huge cloud computing platforms, and CDN/hosting is a small part of their business. Netlify, Vercel, GitHub Pages, and Cloudflare Pages use a cloud/CDN under the hood, but they are different. They are a full-blooded continuous deployment and hosting platform for modern web projects.
There is much more to choosing a perfect host for your project besides project needs, pricing, and features. Take service popularity, community, and support into consideration next time when you are shopping for hosting and deployment tools.
Or, why not consult expert web devs (like us). Seriously, if you are not sure which one of these is best for you and your business let’s get in touch!
We’ll be more than happy to chat through your requirements and advise you on the best path forward.
 AWS Amplify
AWS Amplify Azure Static Web Apps
Azure Static Web Apps Begin
Begin Cloudflare Pages
Cloudflare Pages Deno Deploy
Deno Deploy Digital Ocean App Platform
Digital Ocean App Platform Firebase
Firebase GitHub Pages
GitHub Pages Heroku
Heroku Kinsta
Kinsta Layer0
Layer0 Netlify
Netlify Render
Render Vercel
Vercel