Updated on 5/15/2025
What is Eleventy: Review and Features
 TK
TKThom KrupaCTO
Feature |  Eleventy Eleventy | |
|---|---|---|
Written in | JavaScript | |
Template Language The syntax or language used to define the layout and structure of web pages. | HTML, Markdown, JavaScript, Liquid, Nunjucks, Handlebars, Mustache, EJS, Haml, Pug | |
Based on JS framework | ||
Built-in module bundler | Community example | |
Static pages (SSG) | ||
Dynamic pages (SSR) | ||
Developer Experience | ||
TypeScript support | ||
Serverless Functions (API) Small pieces of code that run on-demand without managing servers, typically used for API endpoints. | ||
Focus on plugin system | ||
Themes ecosystem | ||
Hot reloading The ability to instantly see changes in the browser without refreshing the page when developing. | ||
Code Splitting The ability of splitting code into smaller chunks to load them only when needed, improving performance. | Manual Code Splitting | |
Content Preview Allows content editors to see live changes to draft content in a staging environment before it goes live. | ||
Builit-in Optimizations | ||
Third-party Script Optimization Optimizing external scripts (like analytics or ads) to improve the performance and loading speed of your website. | ||
Image Optimization | ||
An option to disable runtime JS For certain use cases, like static HTML + CSS websites where interactivity isn't needed, shipping JavaScript is unnecessary. | No runtime JS required by default | |
Critical CSS Extraction Extracting only the CSS needed for the initial page load to improve performance. | ||
Starters or examples with common use cases | ||
Data fetching Methods to fetch data from APIs or other sources, either at build time or runtime. | ||
10+ Headless CMS examples | ||
Authentication | ||
Adding search | ||
Ecommerce | ||
Security | ||
Regular security audits by external researchers | ||
Environment Variables Variables used to configure applications based on different environments (development, production). | N/A | |
Content Security Policy (CSP) | Custom HTTP headers rules | |
Many modern static site generators use some sort of JavaScript framework, with the most popular ones being React, Vue, and Angular. Eleventy uses JavaScript to generate static pages. No need for a client-side framework.
It doesn't mean you can't use any framework. It means it's optional and it's up to you if you want to use one.
Progressive Enhancement
Long time to interactive (TTI) is a common issue in JS-based static generators like Gatsby or Next.js. The browser needs to download, parse, and execute a big chunk of JS to hydrate the application. That comes with a cost. It ends up with TTI, and input latency increases.
On a typical website, a lot of components are not very interactive, yet they need to hydrate. React team works on partial hydration that should help solve this issue, but the ETA is not clear.
In Eleventy, you can focus on providing the essential content first and add dynamic functionality step by step. Sometimes, vanilla JavaScript and pure CSS are enough to create things like animations and sliders.
Need for speed
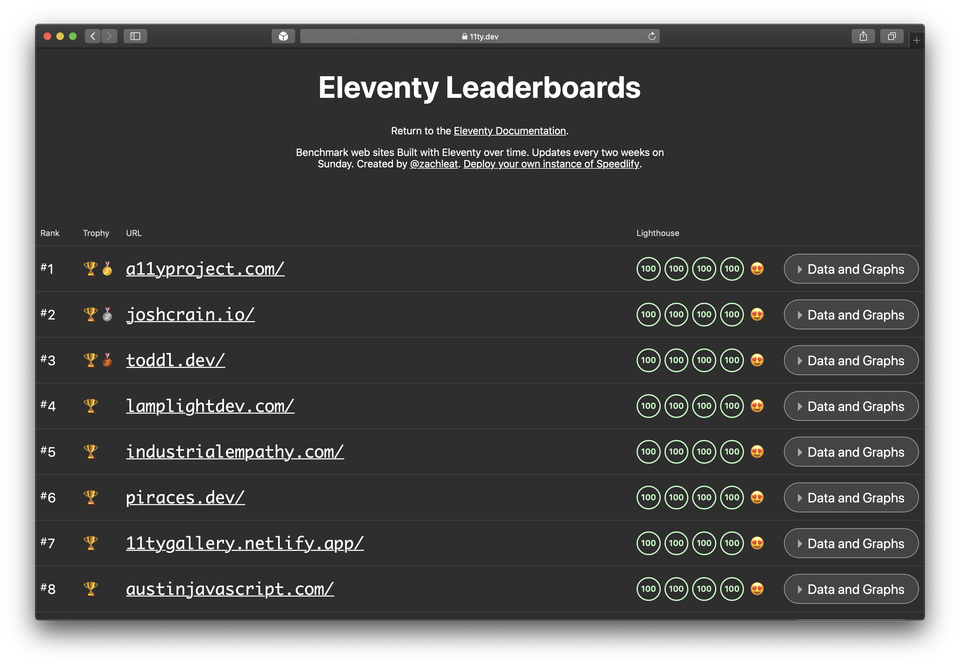
Good performance is an essential part of every modern website. Eleventy developers love the speed. And speed loves Eleventy. Because there is no big load of JavaScript, Eleventy websites achieve great Lighthouse results. Take a look at the leaderboards created by Zach, the author of Eleventy.

Leaderboards update every 2 weeks and display a list of best-scoring projects. Most of those are very simple personal websites. So take this with a grain of salt, i.e., it doesn't really mean Eleventy is the fastest SSG on the market. I do believe a lot of those pages would have similar scores using other static site generators.
File Structure
Can be as simple as:
└── index.mdAfter running command, it will turn out to:
├── _site
│ └── index.html
└── index.mdis ready to deploy the output folder. Neat, huh?
Let's try to create a simple blog. The example below is based on the official eleventy-base-blog starter.
├── .eleventy.js
├── .eleventyignore
├── _data
│ └── metadata.json
├── _includes
│ ├── components
│ │ ├── footer.njk
│ │ ├── head.njk
│ │ └── header.njk
│ └── layouts
│ ├── base.njk
│ └── post.njk
├── index.njk
└── posts
├── hello-world.md
└── posts.jsonData Sources
Eleventy pulls data from multiple sources. The most straightforward one is Front Matter inside page or templates files.
---
title: Post title
author: John Doe
---
<h1>{title}</h1>
07a9a4b5-5a25-4bfb-850a-1aa80029269a
...Fetching data from Headless CMS
Every real-life project needs some sort of CMS. Not every content team is happy with editing md files and pushing it via git.
To fetch data from API, you need to create a JS file inside folder - that way, the data will be available globally.
If you want to fetch data and use it in a specific scope you need to create a file inside template or directory folders.
module.exports = async function () {
let response = await fetch(`https://api.domain/posts`)
let data = await response.json()
return data
}Ecosystem
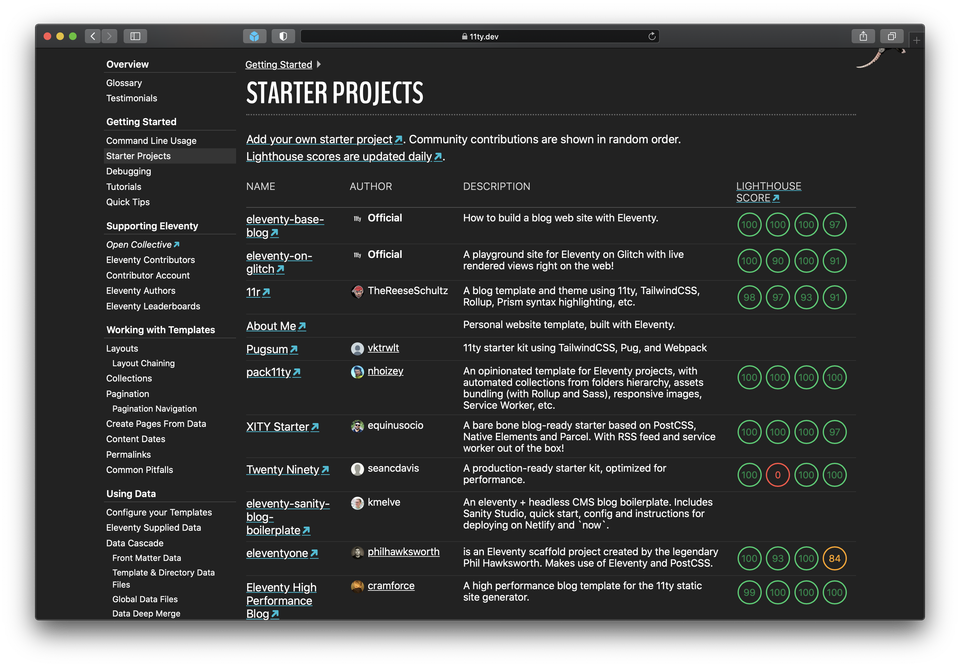
Eleventy does have a list of starters created mostly by the community. Cool thing is that you can see the Lighthouse scores of each started, updated daily.

Eleventy doesn't have a lot of ready to use plugins, but there are a few that add functionality like RSS, PWA, Tailwind, Table of Contents, and more.
Showcase
How to get started?
To install Eleventy globally, run the command:
npm install -g @11ty/eleventyNext, create a folder and an file.
mkdir my-11ty-website && echo '# Hello world' > index.mdTo start the Eleventy project locally, run:
eleventy --serveOpen to view your website.
Conclusion
Eleventy might be the best choice to start your adventure in the Jamstack world. It gives you flexibility and doesn't push you to learn any specific JS framework like React or Vue.
Use cases
- Marketing websites with progressive enhancement
- Blogs and documentations
- eCommerce websites with mostly static content
Pros & Cons
| Eleventy | vs Pros | vs Cons |
|---|---|---|
Zero-config, works with your existing project structure. | ||
Supports 11 template languages. | ||
No client-side JavaScript required. | ||
Encourages progressive enhancement rather than big JS payloads. | ||
Fast builds. Generate 50k pages per 1 minute. |
 Bridgetown
Bridgetown Gatsby
Gatsby Gridsome
Gridsome Hugo
Hugo Jekyll
Jekyll Scully
Scully