Updated on 5/15/2025
Scully Review and Features
 DW
DWDaniel Woloszyn
Feature |  Scully Scully | |
|---|---|---|
Written in | JavaScript | |
Template Language The syntax or language used to define the layout and structure of web pages. | Angular HTML | |
Based on JS framework | Angular | |
Built-in module bundler | webpack | |
Static pages (SSG) | ||
Dynamic pages (SSR) | ||
Developer Experience | ||
TypeScript support | ||
Serverless Functions (API) Small pieces of code that run on-demand without managing servers, typically used for API endpoints. | ||
Focus on plugin system | ||
Themes ecosystem | ||
Hot reloading The ability to instantly see changes in the browser without refreshing the page when developing. | ||
Code Splitting The ability of splitting code into smaller chunks to load them only when needed, improving performance. | ||
Content Preview Allows content editors to see live changes to draft content in a staging environment before it goes live. | ||
Builit-in Optimizations | ||
Third-party Script Optimization Optimizing external scripts (like analytics or ads) to improve the performance and loading speed of your website. | ||
Image Optimization | Community example | |
An option to disable runtime JS For certain use cases, like static HTML + CSS websites where interactivity isn't needed, shipping JavaScript is unnecessary. | Community example | |
Critical CSS Extraction Extracting only the CSS needed for the initial page load to improve performance. | ||
Starters or examples with common use cases | ||
Data fetching Methods to fetch data from APIs or other sources, either at build time or runtime. | ||
10+ Headless CMS examples | ||
Authentication | Community example | |
Adding search | Community example | |
Ecommerce | Community example | |
Security | ||
Regular security audits by external researchers | ||
Environment Variables Variables used to configure applications based on different environments (development, production). | N/A | |
Content Security Policy (CSP) | Custom HTTP headers rules | |
Scully is quite a fresh solution - the first commit, created by Jorge Cano, was on 12 December 2019. After a few months of work, there is a stable 1.0.0 release, which means it is production-ready for real-world projects.
Angular integration
Scully integrates with any existing Angular project - you only need to run one setup command. This approach makes it trivial to turn your website static.
An interesting feature of Scully is the implementation of machine-learning - it uses Guess.js to find all routes of your site and pre-render each page to plain HTML and CSS.
File structure
├── ... Angular application files
├── dist
├── .scully
│ └── settings.yml
├── scully
│ ├── plugins
│ │ └── plugin.ts
│ └── ts.config.json
└── scully.[your-project-name].config.tsRunning Scully in your project creates only a few elements and all of them are simple configuration files where you can change the project's settings, add plugins, and customize the tool's behavior.
Ecosystem
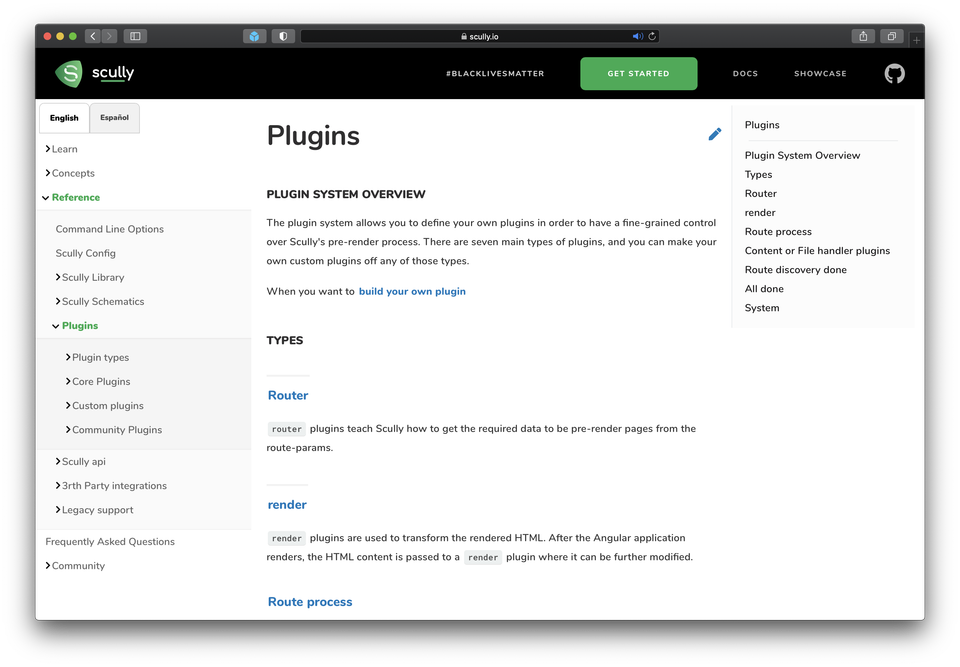
Despite Scully being quite young it already provides a way of creating custom plugins, integration with API, and 3rd-party scripts. There is a small library of plugins with an in-depth description of the installation and setup of each one.

Showcase
How to get started?
If you already have an Angular application created, run just one command:
ng add @scullyio/init.Alternatively, for non-Angular workspaces, install Scully package with
npm install @scullyio/initand then create a project using
nx g @scullyio/init:install -- --project=<projectName> command.To build the project, run:
ng build --prodAfter the project is built you can run Scully using npm run scully. That's it. A more in-depth description of the process, along with solutions to potential problems, you'll find in Scully's documentation.
Conclusion
For now, Scully is the only static site generator made specifically for Angular. It is a great choice if you want to turn an existing project into a static website or you just want to try out the Jamstack approach in Angular enviroment.
Use cases
- Existing Angular projects.
Pros & Cons
| Scully | vs Pros | vs Cons |
|---|---|---|
A flexible and extensible plugin system to bake your own functionality into Scully's processes. | ||
Use of machine learning to find routes of your website and create plain HTML and CSS. | ||
Easy setup and integration with existing Angular projects. |
 Bridgetown
Bridgetown Eleventy
Eleventy Gatsby
Gatsby Gridsome
Gridsome Hugo
Hugo Jekyll
Jekyll