June 5, 2025
24 min
Sustainable Web Design. Why And How To Create a Sustainable Website?
 JL
JLJustyna Labadz
Discover the power of sustainable web design for a better future. Create low-carbon and sustainable digital products and services that prioritize people and the planet and become a part of the sustainability strategy.
TL;DR
Sustainable web design is an approach that focuses on reducing the negative impact of web technology. It aims to create digital product or service that puts people and planet first in design process. Key sustainability principles include:
- enhancing user experience,
- creating mindful content,
- responsible color and typography choices,
- imagery considerations and proper formats,
- responsive design.
Business owners should integrate sustainable web design into their sustainability strategy to mitigate energy usage, carbon footprint, and resource strain.
From low-flow toilet flushers to digital sustainability
It can sound bizarre and not very sublime, but the path of a leading sustainable digital agency, Mightybytes, toward digital sustainability started with such prosaic things as low-flow toilet flushers. His Founder and author of the excellent book “Designing for Sustainability,” Tim Frick, told me that their environmental actions, like in the case of many businesses, began with simply improving the impact of their office and suppliers. They bought and installed in the office low-energy lightbulbs, low-flow toilet flushers, recycling bins, and water filters, things that today are standards to many companies. Additionally, they choose to fulfill their needs with local green banks and in-office composting.

Mightybytes agency, established in 1998, achieved the first environmental business certification in the late 2000s and became a Certified B Corp in 2011, then a Public Benefit Corporation in 2014.
Today, they are one of the most recognizable sustainable digital agencies, a proud and certified B Corp community member. They are also evangelists who share their good practices and knowledge on digital sustainability and apply it to their customers, from giant corporations to small businesses. Over time, they moved forward in their sustainability efforts, especially focusing on their digital supply chain: sustainable web design, carbon emissions calculation, accessibility, green hosting partners, renewable energy, third-party services and suppliers, better sustainability, and accessibility. What’s also important is that they began providing their clients with sustainable products and services by applying sustainable solutions to created websites or apps. They also stand behind a great free tool Ecograder to measure website carbon footprint constantly.
The above "clickbait-sound" header doesn't aim to simply shock and manipulate with attention. This referenced prosaic solution shows that every big thing starts with simple actions and switching the approach to carbon neutrality at each step can make a big difference. In the case of digital sustainability for business, sustainable web design might be a good place to start and changing the company for one that work both for people and the planet.
However, let's start with a foreword - this article is not a comprehensive set of sustainable web design practices for designers. If you are a business owner, usually you are not the person who is working directly on the product design (unless you are a one-man-army). You know then that it is crucial to have around people who know what's what.
So far, many books have been written on the subject, for example, with the leading example of "Sustainable Web Design" by Tom Greenwood. It is a precious guide for designers and web creators who want to implement sustainable digital activities. The Internet is full of other valuable resources on this matter. So, it makes no sense to reinvent the wheel, and it would be against the sustainable approach to "not multiply entities beyond necessity." We don't want to publish the book simply because others do that. That would be a waste of time and resources.
But as you are responsible business representatives who want to create a positive impact with your company's actions, you probably search out how and why to do it. It's normal that you can't know anything about sustainable web design. Nevertheless, it costs you about 20 minutes of reading to learn a bit about it, create shared value with your whole team, inject this idea into their motivation, and implement those positive solutions into your business. You can do it for positive change. Both for your customers, your business, the planet, and all future generations. Doesn't it sound like a win-win? Keep moving forward!
What is sustainable web design?
Sustainable web design represents a broader and more responsible approach to web design that reduces the negative impact of web technologies. Designing with the planet in mind is crucial for long-term success in user-centered design. This means considering not only the user, but also the environment in which they live, including all living beings like animals, plants, and people, as well as the planet's future. These two stakeholders - people and the environment - are interconnected and equally important. Without a healthy planet, there can be no people to design for.
The sustainable design applied to a website or any digital product puts the people in extreme priority. Why? Because it focuses on them not only in terms of the actual conditions of their life but also on doing everything to preserve and protect their future. This applies not only to the subject of their social and economic existence. It is also about the planet they live on, as we don't have a planet B to move on in case of climate disaster.
Green web design shows the care of web creators, designers, and developers to provide user experiences that last with the vision of protecting the environment for itself and for all future generations (so the future users too).
Its core values are to minimize its negative environmental and societal impact by implementing good practices within your organization. As previously mentioned in articles about the Environmental Impact of Digital Technology and What is the website carbon footprint? Even if it produces digital and seemingly intangible goods, the Internet is not as innocent as we suppose. As we already know, there is no magical power behind the Internet. It needs a humongous amount of energy and electricity to perform.
As we can read on Sustainable Web Manifesto:
Quote
"If the Internet was a country, it would be the 4th largest polluter."
Sustainable Web Manifesto
This list of the biggest polluters could look like this:
- China
- USA
- India
- Internet
How come? Why could such a good invention as the Internet be placed on this environmental wall of shame?
The answer is simple, and it is not rocket science. However, many people still don't see this correlation. The electricity that is used to run all data centers, transmit data, produce devices, and so on mostly comes from burning fossil fuels. And this is the leading cause of greenhouse gas emissions that pollute the environment, causing climate change that we already experience worldwide.
It is not easy to notice this correlation and see its future effects. As humans, we are pretty short-sighted in our actions. Focusing on the "here and now," promoting the culture of consumption and instant pleasure does not support more conscious thinking about the future consequences of what is happening. In this way, we continue to see many people smoking and eating poorly, even though we know this can lead to cancer and many other health problems. These consequences are so distant that we forget about their connection to these bad habits.
There is nothing to hide. Not many of us create a plan for ourselves in the future. Many people struggle with answering the popular interview question, "Where do you see yourself in 5 years?" let alone thinking about the consequences of our current actions in the context of 10, 20, or even 100 years, when we will no longer be in the world. We may leave this world to our children or simply to future generations, just like those currently living in the industrial era did to us.

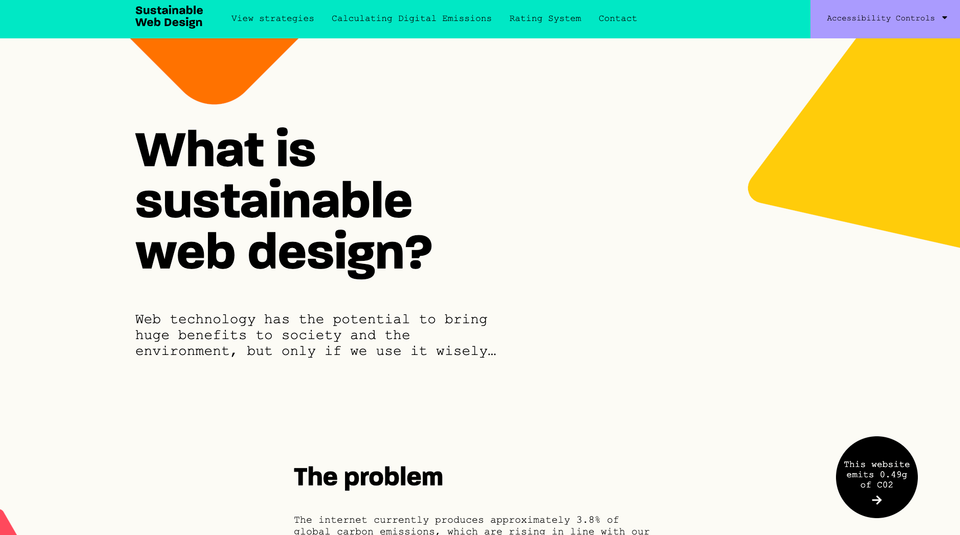
While searching for sustainable web design principles, the website Sustainablewebdesign.org is an excellent source of sustainable tips.
Implementing sustainable web design is what every company can do and include in its sustainability strategy (as long as it has a website or other digital products or services). It doesn't cost much. Actually, those actions can help you to save money and limit expenses.
Ready to know some basic rules to share with your coworkers and change your impact for a positive one? Follow them while designing or redesigning your website and inform the world why it matters to all of us. There is nothing to lose with those actions. In fact, there's a lot to win with digital sustainability efforts at your company. Check them out!
Sustainable web design practices for mindful companies
What you will read here is not a brain surgery. Even though there may be sustainable agencies that are familiar with these rules, designers and marketers from your team can also learn and incorporate them into their practices to make your website more sustainable.
1. User experience
Probably you have already become more sustainable with your website if you care about the user experience you provide your customers. Working on user experience means improving the website's functionality, usability, content, information architecture, and web performance. By improving user experience on the website, you make the customer journey the most pleasant.
The work on the user experience provided by your digital product and services should begin in the discovery and research phase when you investigate the purpose of your project, check your assumptions, define personas, create a customer journey map, and identify pain points. If you have any doubts, it is a good practice to conduct quantitive and qualitative research methods to learn more about your users and customers and their needs and behaviors. All those actions can serve you and your team to create a tremendous positive experience with your digital product.
With sustainable user experience, you are aware that your customers probably come from different parts of the world. They represent various environments and cultures and differentiate in their skills, genders, and ages. They can also represent diverse disabilities, temporary, situational, or permanent.
Sustainable UX
Check out some sustainable UX tips:
- Minimalism and simplicity. It is a cliche sentence but still worthy of repeating, even like a broken record - less is more. Review all features, designs, and interactions on your page and think if they bring value to the users or are unnecessary. If so, just throw them away and reduce the cognitive load and energy required to operate them.
- Accessibility. Create a sustainable and accessible products that users with different disabilities, permanent, temporary, or situational, can use.
- Inclusivity. Include DEI principles (diversity, equity, inclusion) in content creation and design, showing respect for different points of view, not discriminating against anybody by repeating stereotypes, and forgetting about diversity.
- Better Information Architecture. Analyze and work carefully on the structure of your website. Is its navigation clear to every user? Is the content easy to find and valuable for users? Check it out during the test using different research methods.
- Efficiency. If the information architecture is created carefully, it helps users find what they are looking for faster, achieve their goals more efficiently, spend less time on the website, and generate less CO2 by minimizing energy usage.
- Usability. Always think about the usability of your website in terms of all users trying to accomplish tasks across different devices and platforms at various bandwidth speeds.
- Mobile devices. Nowadays, most people use mobile devices to surf the web. Be sure that your website functions properly not only on desktops but also on mobile devices.
- Responsive design. Create a responsive website that adapts to different screens and devices, minimizing the need to create separate interfaces.
- Your team experience. User experience means that you not only care about your customers' experience but also about your team and admin! Creating user-friendly CMS will help your colleagues finish their tasks and work on the website more efficiently and pleasantly, improving their workflow.
- Be honest. Avoid dark patterns that can manipulate and mislead your users.
2. Content
The saying "Content is king!" (or queen, why not!) doesn't necessarily require many words describing the company's origins in lengthy, multi-page stories. In fact, a minimalist approach can be just as effective from a functional and visual standpoint when creating textual content. However, if you want to benefit from sustainable web design, you must review your content carefully. Digital content, unlike paper books, is never a finished product. That's why it should be updated regularly, reviewed about its value and usefulness, and optimized for SEO.
Don't be a windy person that says nothing in many words. Ernest Hemingway once told F. Scott Fitzgerald, "Write the best story that you can and write it as straight as you can." Take these words to heart in the context of the content on your website. It is not without reason that the tool that checks the text's readability level was named after this famous American novelist. Content can make or break your business. That's why a sustainable approach to its creation can pay you off.
Sustainable content
Together with your marketing team, follow a few of these simple tips to create content sustainably:
- Value. It is easy to write. It's an art to write something valuable. Review the content from this point of view. Check if it brings value to your customers, respond to their questions, and show them what they want. If not, rewrite it or simply remove it.
- SEO optimization. Optimization for SEO ranking can not only improve your visibility in most search engines. It is about something other than increasing the traffic on your website. It makes no sense to keep the attention of aquarium fish breeders if you produce software dedicated to real estate agents. What is more important is to bring to your website users and customers that really searched for this what they wanted. By optimizing the website content, you can improve match search intent and decrease the time users spend searching for what they want, as well as the energy they could waste visiting the wrong web pages. Do proper SEO keyword strategy and SEO optimizations, create a content publication plan, and check how it performs. Those sustainable actions can positively impact your website and decrease its carbon footprint.
- Updates. No matter if your website contains evergreen or timely content. Each of them needs content audits. Plan its frequency to stay on track and always catch something that could be outdated or misinform your users. For example, the post of Mightybytes about Sustainable Web Design was originally written in 2013. Still, since then, it has been updated several times "to reflect changing times and new practices," which they inform on the website.
- Readability. Statistics about reading from 2023 show that one in five U.S. adults (21%) have low literacy skills, translating to about 43.0 million adults. Each year, we read less and less, which also impacts our reading comprehension. There are several ways to measure the readability of the text. You can use a tool like the abovementioned Hemingway App or other SEO optimization tools that show the level of readability of your text and if you should improve it.
- Straightforwardness. Write directly and to the point. Don't make digressions if they make no sense for your text's ultimate goal and purpose. Use simple language and avoid phrases and jargon that complicate the message.
- Your sustainability story. If you start to apply sustainable solutions to your business, you should feel obligated to share your story with others. Not to indicate how great you are. But to inspire others to do the same actions. Most companies show their case studies on their blogs and include other articles that can describe how to implement digital sustainability in business.
3. Color
Color matters not only from a psychological point of view. Today, as we create sustainable digital products and services, we need to look at them from several perspectives:
a) psychology
We know how impactful a proper use of color on a website could be. With its cultural and psychological connotations, it can support our brand message or make people feel confused when not used properly. Colors evoke different emotions. Some of them are somewhat repeatable kinds of information on the website. For example, green is associated with positive actions - the state of successfully completing it, confirming our choices, log in somewhere. On the contrary, red is used to create alerts, errors, and cancellations.
b) branding
Color can become a powerful tool for branding. Let's imagine the logo of Facebook in red or Coca-Cola in blue. Yeah, something would be wrong, right? That's the power of the brand image. Exact industries prefer some colors. For example, finance and banking are connected to navy and blue color palettes, while green promotes eco products and companies.
c) accessibility
Color is critical from the accessibility point of view. What is most important for users with different color blindness is not relying only on colors with the core messages. For example, charts can be differentiated with patterns, on the other hand, alerts can be accompanied with descriptions and additional icons.
Regarding color used on the web, no all-in-one solution works for anyone. While dark mode can improve the contrast on the page and make it more readable for people with low vision or developers to work on the code syntax, it doesn't serve well for people with astigmatism and dyslexia. Therefore, a good option is always allowing users to control and choose a color or mode they want to see on the website like we do on Dodonut, providing users with three different modes: light, dark, and high contrast.
But you can even go further with your accessibility controls that allow users to modify the view of the webpage, which has been used on Sustainable Web Design website, or see how neurodiversity impacts different users and adjust your website accordingly.
d) sustainability
Finally, what is also essential from a sustainable perspective, colors can increase or decrease CO2 emitted by the website. How is it possible? Different colors require different levels of energy to be lit up by screens. This especially applies to the OLED and AMOLED screens, where every pixel is a little lightbulb. They have become increasingly popular in smartphones and other devices like laptops or smart TVs. The power difference required to light up the pixel can be more significant there than in LCD flat screens with permanent backlight and lighting up all pixels with the same intensity.
If the colors are brighter in OLED and AMOLED, they require more energy. That’s why the dark mode with a black background will be the most efficient color. It is also proven that there are colors that consume different energies. For example, a blue pixel needs 25 percent more energy than a green or red. That’s why one of the leading sustainable digital agencies from London - Wholegrain Digital, redesigned its business website and brand colors when it realized that blue is not the most sustainable.
What can also be important in choosing sustainable colors is considering the usage of imagery (so pictures, illustrations, abstract motifs). For example, the need for power can be significantly lower for a monochrome palette or black-and-white version.

The Art Center in New York has a minimalistic but beautiful website mostly created with shapes and colors.
Sustainable colors
Remember that colors impact not only your users' feelings and website accessibility but also influence the overall user experience on the website and its energy consumption.
- User experience. Carefully choose the color of your brand image and all elements your website will contain. Colors should respond to the website's usability and functionality, following the best user experience practices. Colors can be informative and guide users on the website. Make this journey the most pleasant experience. With it, your customers will be happy about interacting with your company, but it will also decrease their time on the website, leading them to the goal they want to achieve and making the website more sustainable.
- The usage of bright colors. Rethink the need for using bright colors or allow users to switch between modes and colors.
- Devices. Know your customer - you can adjust your color palette by analyzing the most popular devices they use to visit your page. The website or web app can look much different if your users are smartphone owners with OLED and AMOLED screens than users visiting your website from computers.
- Monochromatic palettes. Even if something is monochromatic, it doesn't mean it has to be dull. Monochromatic palettes in pictures and illustrations can create a feeling of clean, elegant, and harmonious design and, at the same time, reduce the environmental impact of the website.
- Accessibility. Accessibility goes hand in hand with sustainability. By providing better experiences for people with disabilities, you also make your company more sustainable.
- Cultural context. Color has different associations in different parts of the world. Know your target audience and consider color meanings in various cultures. Be aware that the usage of colors doesn't discriminate against any groups of people or support damaging stereotypes.
- Color as a part of a strategy. Colors usually are treated as a part of branding and subjective choices. Show a more mindful and aware approach to making sustainable colors a part of your broader sustainable design strategy.
4. Typography
The text probably is not considered to be the most energy-requiring. However, it can also impact the overall power consumption of the website.
The best and the most efficient choices are always system fonts such as Times New Roman, Arial, Roboto, or Helvetica. They are always preinstalled on devices, requiring zero transfer when displaying on the website or app. Of course, they can limit the creativity of the presentation, so their usage can be reduced, for example, to the body of the copy. At the same time, more attractive fonts will create the eye-catching headings.
While searching for sustainable typography, you can also consider the source of the font. Customized fonts are the most energy-intensive and maximize their carbon footprint. It is also good to know that licensed fonts like Adobe Fonts or Fonts.com can have extra weight because those subscription services require additional server requests.
The best option would be to check free, open-source fonts or use Variable Fonts, which help you limit the number of fonts. Thanks to the second one, there is no need to download separate fonts for their versions as regular, italic, bold, or semi-bold. Variable Fonts allow the creation of infinite variations by scaling their thickness and slant.
Sustainable typography
Sustainable typography involves choosing the proper font format supported by many browsers, considering its readability, accessibility, and energy consumption that can minimize the overall website's environmental impact.
- Font format. Several font formats can help you optimize the website. Depending on the font format, different browsers and devices support it differently, influencing user experience. The best and the most efficient solution right now t is to use Web Open Font Format (WOFF) and WOFF2, which are compatible with most modern browsers. Especially WOFF2, the newer format, offers better compression and smaller file sizes, which results in faster loading times.
- The source. Consider carefully the source of the font. Custom fonts can create a creative feeling for the brand but have a much bigger carbon footprint than others. Licencing also requires additional energy to perform. The best option is to choose some system fonts, open-source or Variable fonts, that can limit the power consumption.
- Readability. Super fancy fonts can look great, but what if they limit their primary purpose of making the text readable and legible? Choose the most readable fonts and represent recommended contrast ratios and font size from the accessibility standpoint.
- Set a font budget. The font budget considers the weight of the file and the number of used family fonts. Check out how to set it up with this guide.

The website can be attractive even when built only with typography, like in the case of Mint Society - a German community of musicians in Westphalia.
5. Imagery
For many companies, images are at the core message used on the website. And that's normal! The human dominant sense is sight, which also mainly convinces us to buy a product or service. However, there is still a lot of space to act sustainably between "horror vacui" mode that clutter all the websites with weighty image carousels and high-resolution images and pure websites created just with text, looking like old, textual websites from the HTML era.
When thinking about a sustainable website, optimization of the imagery can have the most significant impact on reducing environmental impact. In terms of business sustainability efforts, they can make or break them. The best would be to start every design with the question, do we need imagery on the website? If yes, how many, or if those that we already have are important and bring value to the customers? Do they support the message, or are they just vast (and heavy) decorations?
HTTP Archive estimates that the average webpage in 2023 contained 21 images, with a total transfer size of one megabyte. Images can make the website or app very heavy, so choosing the right style and format and optimizing them is crucial.
Creating sustainable imagery is not only the number of images. It is about the broader strategy that considers its form (picture, illustration, video, animation), format, proper optimization, and adequate captions and alt texts.
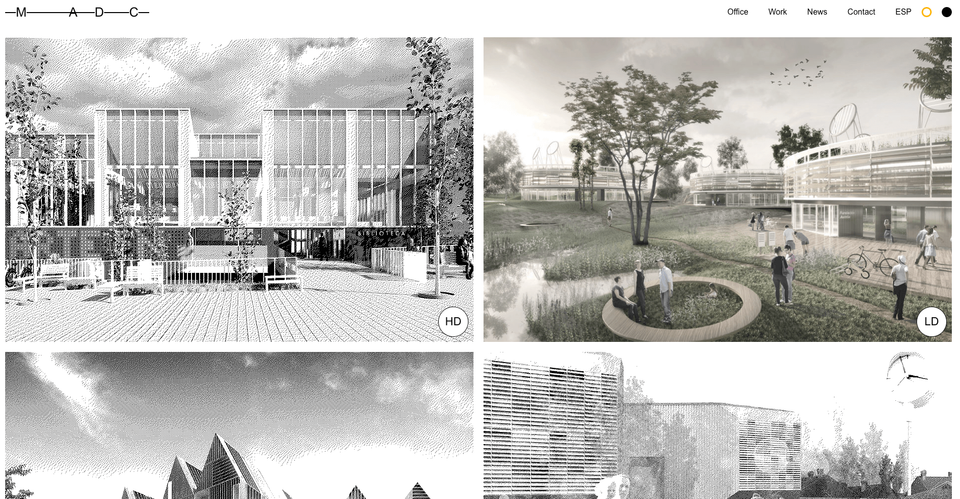
The Madc and Partners architectural studio utilized an interesting technique on their website to display project previews in their portfolio. They employed the dithering method, which allows users to click on the previews and convert them into high-definition images. We discovered that by using free online dithering tools like Dither it!, we were able to reduce image weight by 60%. However, we believe further optimization is possible.

MADC Architectural Studio has used the dithering method to show the preview of their portfolio.
Volkswagen's low-carbon website features a switcher that has been available for at least two years. This feature allows all imagery to be displayed using the ASCII character encoding standard for electronic communication. Users can experiment with this feature using free tools such as Text-image.com.
Another approach to reducing image weight is demonstrated by FormaFantasma, an Italian design studio. Their homepage is minimalistic and largely text-based, but their portfolio features images of their products and designs. When hovering over these images, users can see the kilobyte size of each, increasing awareness of image weight.
Can e-commerce adopt a sustainable approach to images? Absolutely! Organic Basics, a Dutch company that sells organic clothes made from recycled nylon, resolved the issue of heavy product pictures. They created two websites - one with a high-definition experience and the other with low impact. On the latter, only the clothes' outline with vector files was shown in preview mode. The full view of the images was uploaded only upon a request from users who clicked on it.
There are various approaches to reducing the carbon footprint of images. Dodonut uses custom vector illustrations in SVG format in simple neubrutalism style. Usually, we reuse them in compositions of other images. This makes the website super-light with imagery while keeping its creative character.
Sustainable images
What we need to consider while designing images.
a) Formats
There are many image formats with two leading file types: vector and raster. How to choose the best format for the image? We have already created a comprehensive guide about the pros and cons of different website image formats. Long story short, the most important is to start with the question about the form of the image, its purpose, and its use case.
- JPG is best for photography when WEBP is not available.
- PNG serves well for graphics with transparency,
- SVG is suitable for icons, logos, and images with limited colors.
- WEBP and AVIF format is the best choice when our images require good quality and compression.
For more information, check out our guide and the post that explains different use cases, too.
b) Optimization
One can use several tools to optimize it, for example, ImageOptim or Tiny PNG. As we have already shown, we can decrease the weight of the image by changing its format, compressing it, blurring its background where possible, or posting it in greyscale. Optimization is not only the proper image format but also careful sizing of them. Even a slight reduction in the image size can impact the file size.
c) Lazy loading
It is unnecessary to load all images at once and show immediately big images that fill the entire screen. Lazy loading comes here with the help and shows only the images the user currently views. In turn, this improves the website's weight and CPU, and thus its sustainability.
b) Videos
Ok, let’s face it. Videos are great and beloved by people. 80% of the whole Internet is filled with videos. We spent hours and hours watching videos on YouTube, Netflix, and other VOD platforms. They truly convey the message and often are preferred instead of reading the text. So, what’s wrong with them in terms of sustainability? They are cumbersome, generate massive amount of carbon emissions, and are bandwidth-intensive.
Quote
Gerry McGovern, "World Wide Waste: How Digital Is Killing Our Planet—and What We Can Do About It"
It takes an immense amount of energy to run a video, equivalent to the energy demand of multiple African countries. Therefore, it is crucial to use them wisely. Many companies incorporate videos into their content, not just in blog sections or as support for other text. However, autoplay videos on the homepage that fill the whole screen are the worst practice from a sustainability, user experience, and accessibility standpoint. Autoplaying a 30-second video can increase its weight to about 10 megabytes, which expands its carbon footprint.
For individuals with limited bandwidth or who are accessing websites from a mobile device, loading pages with autoplay videos can be difficult. Additionally, autoplay videos can increase cognitive load, distract from calls to action, and cause anxiety for some users. Therefore, it is advisable for businesses to eliminate autoplay videos on their homepages to enhance the sustainability of their website and improve user experience.
Take Wixia, for instance, a company that assists marketers in creating and managing videos, hosting webinars, generating leads, and measuring video performance. They decided to remove autoplay videos on their homepage, resulting in the following benefits:
According to their website, switching to a text-based homepage boosted their SEO and Google ranking by making it more informative for users. They also saw higher engagement with written CTAs, resulting in an improved conversion rate.
It's important to use videos sparingly on a website to avoid overwhelming the content and causing it to load slowly. A best practice is to host videos on external servers, like YouTube, which has a sustainability policy and runs on eco-friendly servers.
c) Animation
The power of moving images in videos makes them attractive content for telling brand stories in a descriptive and direct manner. However, animation can be a more energy-efficient alternative to video. It's important to note that heavy GIF animations are not recommended for websites. Instead, more efficient formats like Webp can be used to support animation.
Animations are great for explaining processes related to your products or services in a short and direct manner. They can also be used as eye-catching decorative elements that don't require too much energy while still conveying the brand message.
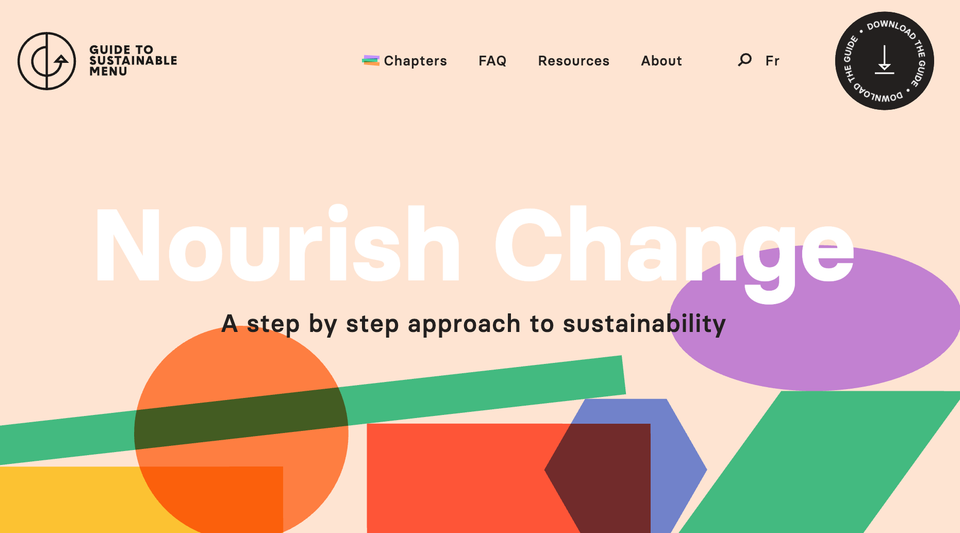
For example, on the Nourish project website, a guide to the sustainable menu for Canadian healthcare facilities, the scrolling page is accompanied by subtle animations of a few basic shapes and colors that symbolize the diversity of promoted food and attract visitors' attention.

On the Nourish Change project website, as visitors scroll through the page, they'll notice subtle animations featuring basic shapes and colors that represent the various foods being promoted.
d) Responsive web design
While designing a website, it is crucial to implement responsive design principles. When the website is responsive, it limits the need to create different layouts for different devices. Users will see them displayed in various sizes that adjust to the screen size.
Minimizing the way of creating separate versions of the website reduces the duplication of the content and code, making the website more efficient. It can also speed up your website load time, making it more accessible and future-proof because it already anticipates changes in screen sizes and types of devices. All serve best not only for sustainability but also to enhance user experience.
e) Set the page weight budgets
When designing a website, it's important to establish boundaries that aid in sustainability efforts. One effective way to do this is by setting page weight budgets that clearly indicate the maximum amount of data (in kilobytes or megabytes) the website can load for optimal user experience and minimal carbon footprint. This budget must include:
- All content, such as images, videos, animations, fonts,
- scripts,
- stylesheets,
- plugins,
- and code.
Monitoring the amount of data within this specified limit can help reduce energy consumption, lower bandwidth usage, and contribute to the mission of creating a more sustainable business and greener web. You can do it with several tools, such as Ecograder, Website Carbon Calculator or Statsy.
Small steps can make a big difference. Conclusion
Understandably, not all business owners are experts in sustainable web design. However, it's crucial to incorporate it into a sustainability strategy for businesses. In today's digital age, a website is often a vital touchpoint for businesses to connect with customers, promote products or services, and drive sales. However, many websites are designed without considering their environmental impact. This oversight can result in excessive energy usage, a high carbon footprint, and unnecessary resource strain.
Incorporating eco-friendly web design principles into a business's sustainability strategy can yield several benefits. Firstly, it helps reduce energy consumption and carbon emissions associated with website hosting and browsing. Secondly, it improves its user experience, accessibility, and SEO ranking. In addition, sustainable site design takes into account the ethical considerations of web development. It prioritizes using ethical design practices, such as allowing users to control their data, which is becoming more important to conscious consumers.
In conclusion, while not all business owners may possess expertise in sustainable web design, they must recognize its importance and incorporate it into their sustainability strategy. By implementing sustainable web design and development principles and choosing green web hosts powered by green energy, businesses can contribute to environmental conservation, enhance user experience, and align their online presence with their broader sustainability goals.
If you are not sure where to start, just leave us a message. We will be delighted to share some recommendations on how to create a sustainable website and digital presence.
References
Frick Tim, Designing for Sustainability: A Guide to Building Greener Digital Products and Services, 2016
Greenwood Tom, Sustainable Web Design, 2021
Authors
 JL
JLJustyna is a book author and researcher who examines digital design and new media art phenomena with great attention. She strives to explain the tech world to readers straightforwardly and descriptively.

