November 18, 2024
8 min
Using Framer for Website Design (UI/UX)
Samuel Thomas
Framer is a no-code tool that translates designs into code and then to functional sites. With this builder, one can create a website from scratch. It is AI-powered and helps you build responsive web pages with texts, links, media, and tremendous animation—without writing any line of code.
This article delves into:
- The cutting-edge prototyping abilities of Framer allow designers to create interactive prototypes that can be tested and validated with real user interactions.
- Collaborative design environment that makes users interact with each other and serves as a catalyst for seamless teamwork.
- The transformative nature of Framer’s integration features and how it facilitates a smooth transition from design to development.
- The importance of Framer over other design tools, its future in the forthcoming digital world, and the challenges it can overcome.
What is a Framer?
Framer is a no-code platform among the most popular design tools that designers and developers have widely used in recent days.
This no-code tool lets you design, build & ship real websites. You can even publish the website with a custom domain and translate it to different displays, so making it responsive.
Framer is useful for beginner designers, as the application has a simple-to-use interface. Then, Framer can support a range of industries, including e-commerce, healthcare, and education, as it assists in creating interactive designs.
Quote
Shawn Hickman, “How a designer built and shipped an IOS app in 6 months”, 2017
In this article, we will talk about the relevance of Framer among other design tools in the world of designs, how promising its future seems, and its successful project, and explore the benefits of using this tool. The objective is to provide an extensive guide to enlighten you on how Framer has impacted product design and why it is the right choice for your design needs.

Framer vs. Other Web Design Tools
There are several ways in which Framer is different from other prototyping tools in the market.
Framer Vs Webflow
Webflow is a no-code platform that allows you to design, build, and launch responsive sites visually. Below is how Framer and Webflow differ from each other:
- User Interface: Webflow has this feel of Adobe's user interface, and Framer is more like Figma with its super-friendly UX/UI design. On the navigation, one can clearly see Framer's significant impact on user experience, which is considerably smoother than Webflow. It's easier to craft and develop a responsive layout in Framer. The learning curve of Framer is relatively short compared to Webflow.
- Collaboration: Framer offers a better collaboration feature than Webflow. In Webflow, only one person can be the designer at a time. Additional collaborators can only use the editor role but cannot access full design capabilities. In Framer, you can always have as many collaborators as you like, with no limit to doing whatever they want.
Framer Vs Figma
Figma makes it easy to create meaningful products and collaborate on designs in real time. Below is how Framer and Figma differ from each other:
- Design Interface: Figma feels very task-oriented, ensuring efficiency by providing access to controls for actions, like color changes and layer hiding. Meanwhile, Framer lets you create real UI interaction with out-of-the-box tools.
Framer natively supports several tools that help you prototype behavior properly that Figma doesn't offer. An example of such is outlined below;
- Scroll: lets you set a fixed frame so the user can scroll through long content inside a frame.
- Pages: lets you easily create a carousel by linking multiple content.
- Tabs: helps you auto-create tabs as you link content.
- Prototype viewer: They both have an amazing prototype view, but Framer has a couple of extra features, apart from the browser page preview, which includes a preview panel in the designer interface for real-time validation as you update designs.
Framer can also generate a quick QR code for you to share with stakeholders and testers, which Figma doesn't have.
Framer Vs Adobe XD
Adobe XD is a vector-based design tool that allows you to create clickable presentations, mockups, and dynamic web design. Below is how Framer and Adobe XD differ from each other:
- Design Interface: Adobe XD has more advanced design characteristics, like a broader range of tools that can handle shapes and layers with greater ease. It also offers better text–typography options, etc.
However, Framer's design capabilities are mostly geared towards prototyping and wireframing.
- Collaboration: Compared to Adobe XD, Framer has more powerful real-time collaboration features. Adobe XD does not offer a free version, whereas Framer has an individual and small team plan for zero cost.
- User Interface: Adobe XD's UI is more complicated, with a steeper learning curve. Moreover, Framer's interface is easier to use with a shallow learning process.
Framer's Impact on Design Collaboration
Working together is a crucial aspect of the design process, and Framer offers several tools to make this process easier.
Here are some enclosed methods for working together and sharing your Framer project:
- Framer's Cloud: Real-time collaboration is made possible with Framer's Cloud. You can bring team members into your project, assign roles and permissions, and work with each other seamlessly. Version control is another feature of Framer's Cloud that facilitates tracking changes and quick rollbacks to earlier iterations when necessary.
- Showcasing prototypes and sharing: Framer offers a variety of alternatives for sharing and exhibiting your prototypes, as in terms of the design handoff to developers. You can create a shareable link that lets others see and engage with your prototype. Moreover, you may establish a presentation mode, which allows you to demonstrate your design in a controlled environment, where client meetings or design reviews can be done.
- Gathering feedback from clients and stakeholders and iterating designs: With Framer, getting input from stakeholders and customers is pretty straightforward. Framer facilitates this process. You can let people comment directly on your prototypes and offer feedback on particular features or interactions. Using this feedback loop, you may refine your designs and iterate on your prototypes.
The Prototyping Role of Framer
Framer has various characteristics that make it stand out from other prototyping tools.
Design-to-prototype workflow
First, a smooth design-to-prototype workflow is made possible by interacting with well-known design tools like Sketch and Figma. You can effortlessly import your designs from these tools into Framer and start developing interactive prototypes without difficulties.
Real-time preview features
Additionally, I applaud Framer's real-time preview features, which enable you to see your designs come to life instantly. As you modify your prototype, you can see the result in real time, making the design iteration process more efficient.
Quote
If a picture is worth 1000 words, a prototype is worth 1000 meetings.
Tom and David Kelley, "The Process of Mobile App Designing," 2021
High-fidelity prototypes
Using Framer also has the benefit of producing high-fidelity prototypes. Its ability to enable intricate animations and interactions allows you to make prototypes that almost exactly match the finished result. This degree of realism and depth facilitates more successful design reviews and feedback sessions by assisting clients and stakeholders in understanding and visualizing the final product.
Overcoming Challenges with Framer
Framer helps you convert your design to a fully functional website with just one click. This grinds down the challenges designers have in getting a portfolio for themselves or even using it to build a site for a product.
Moreover, when working with design files, an average designer could be familiar with only one design tool, like Figma or Sketch. Framer has plugins to import design files from both Figma and Sketch. Even though you are coming from Adobe XD or InVision, you can still convert it to Figma and then from Figma to Framer.
Therefore, designers from any graphic design tool can still create websites using Framer without learning how to use the Framer interface to design.
Framer Project Examples
Framer has many unique successful projects, from web applications to websites and collaborative design workflows.
Here are some stunning examples of Framer sites and landing pages that show the transformative impact this tool has in the world of UI/UX designs:
Framer Website

Framer, formally known as Framer X, is a design application built with the Framer tool. It works similarly to Adobe XD, Sketch, and Invision Studio. It has a component system similar to Figma, where you can create a component and re-use it, update the master component, and see if there is an update across your app.
Framer X is a decent, user-friendly site that best describes the capabilities of Frames for Figma, with a clean and intuitive way to navigate the layout.
Portfolios Website
Getting a portfolio website as a designer should be the least of your worries because it’s very much possible with Framer. You still don’t need to learn how to code. After creating all your designs, just click the publish button at the top-right corner, and your site is ready.
Below are some portfolio websites made with Framer, from design to deployment.

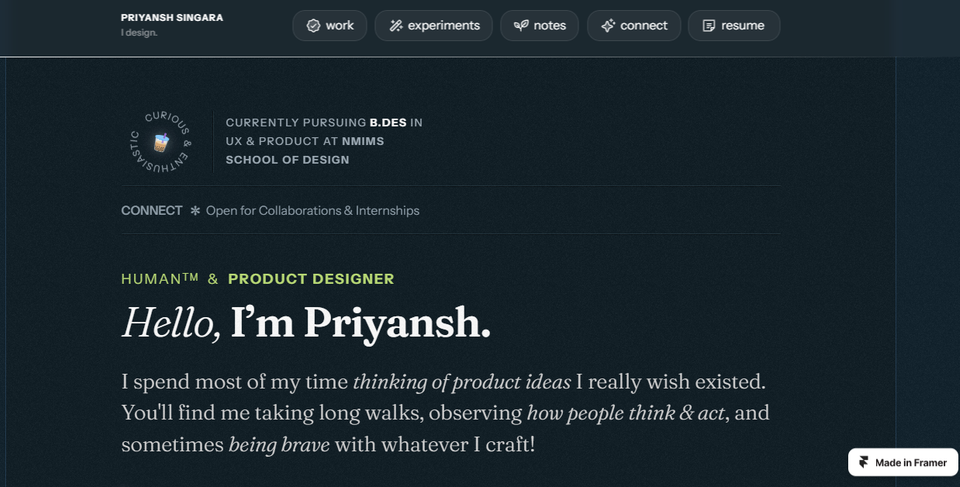
Priyansh portfolio website is brilliant. It has the coolest loader, and the micro animations are clean and don't distract you. It looks so elegant with eye-catching colors, great fonts, and striking visuals.

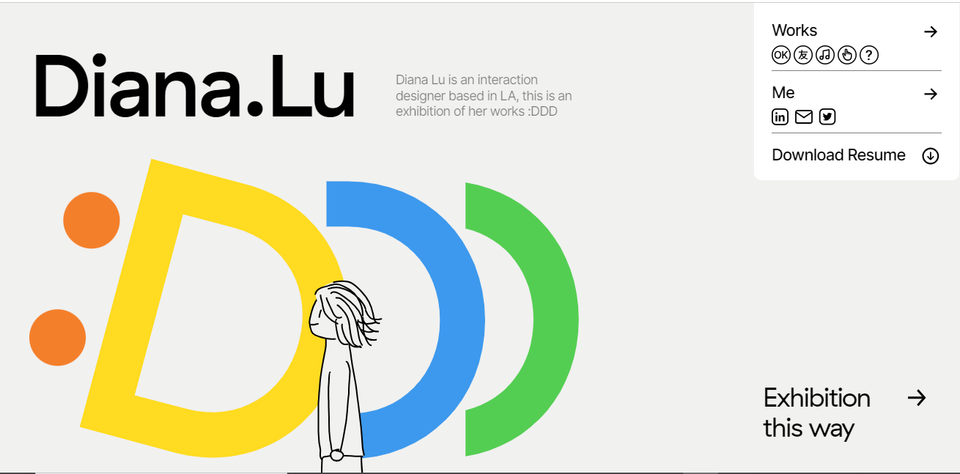
Diana’s portfolio is a simple website with so much personality and creativity. It stands out as an exhibition. It displays her unique design aesthetics and creative talent.
While exploring through her work, the interactive layout gives you a glimpse of discovery.
Additionally, her use of dynamic color palettes and mixed media makes every project stand out.
The Future of Framer Website Design
The future of Framer entails so many potential directions.
There's a lot of market to capture with just websites. The road map of Framer for some years now is to get extremely good at building larger websites and make a whole lot more people successfully build the site they want.
Moreover, even though Framer is probably suitable for making a professional website without code, it still has a learning path, especially for people without design knowledge. They will still have to learn a lot about design and how to use the platform; that's why Framer released their AI tool geared towards solving that specifically.
With this Framer's AI tool, anyone can prompt it to generate their desired design.
Framer invests a lot in any feature needed to build a big website.
The Framer Team is still working on making the AI so accurate because, most times, you will still need to make changes after the AI has generated the designs.
Framer AI is an effective new tool that can transform how websites are designed and built. This AI can produce a professional-looking website for anyone. It doesn't matter if you are a small business owner, an individual looking to create a personal website, or a web developer looking for a new tool to add to your arsenal, Framer AI is worth looking into.
Conclusion
Framer is an impressive no-code tool for any business or individual looking to create interactive designs and high-fidelity prototypes easily. Its emphasis on interaction and animation design makes it a standout option in the design and prototyping tool landscape. The software's robust features, including responsive design capabilities, seamless integrations, and an extensive component library, significantly enhance the implementation process and bring it to the next level.
References
- Pandya Nisarg, Webflow vs. Framer: Which One is the Best for Website Design in 2023, Krisha Web 2023
- Nogues Valentin, How to open XD files in Framer — The No Code Tool, Medium.com 2022
- Siciliano John, 15 Kickass Framer Website Examples: Design the Best Site!, Create Today Digital, LLC 2023
- Bernstein Mitchell, Future of Framer with CE-YO Jorn van Dijk, Shaping Design Podcast 2023