May 20, 2025
5 min
Why You Need a Design System
 DK
DKDarren KolakovicContent Writer
Ever notice how some apps look perfect everywhere? That’s the power of a design system—a toolkit your team needs for consistent, efficient, and amazing digital products.
What is a Design System?
Think of a design system as the ultimate toolkit for designers and developers. It’s a guide that includes all the reusable UI elements, rules, and code snippets needed to make sure everything looks and works consistently.
Components of a Design System
- UI Elements: Buttons, icons, typography, color palettes, etc.
- Guidelines: Best practices for design and development.
- Code Libraries: Pre-built code components ready to use.
Design systems are like a well-organized toolbox. They include all the necessary tools like style guides, pattern libraries, fonts, UI elements, and reusable components. Plus, they showcase the product’s brand, vision, and mission, making sure everything aligns perfectly.
Consistency and Coherence

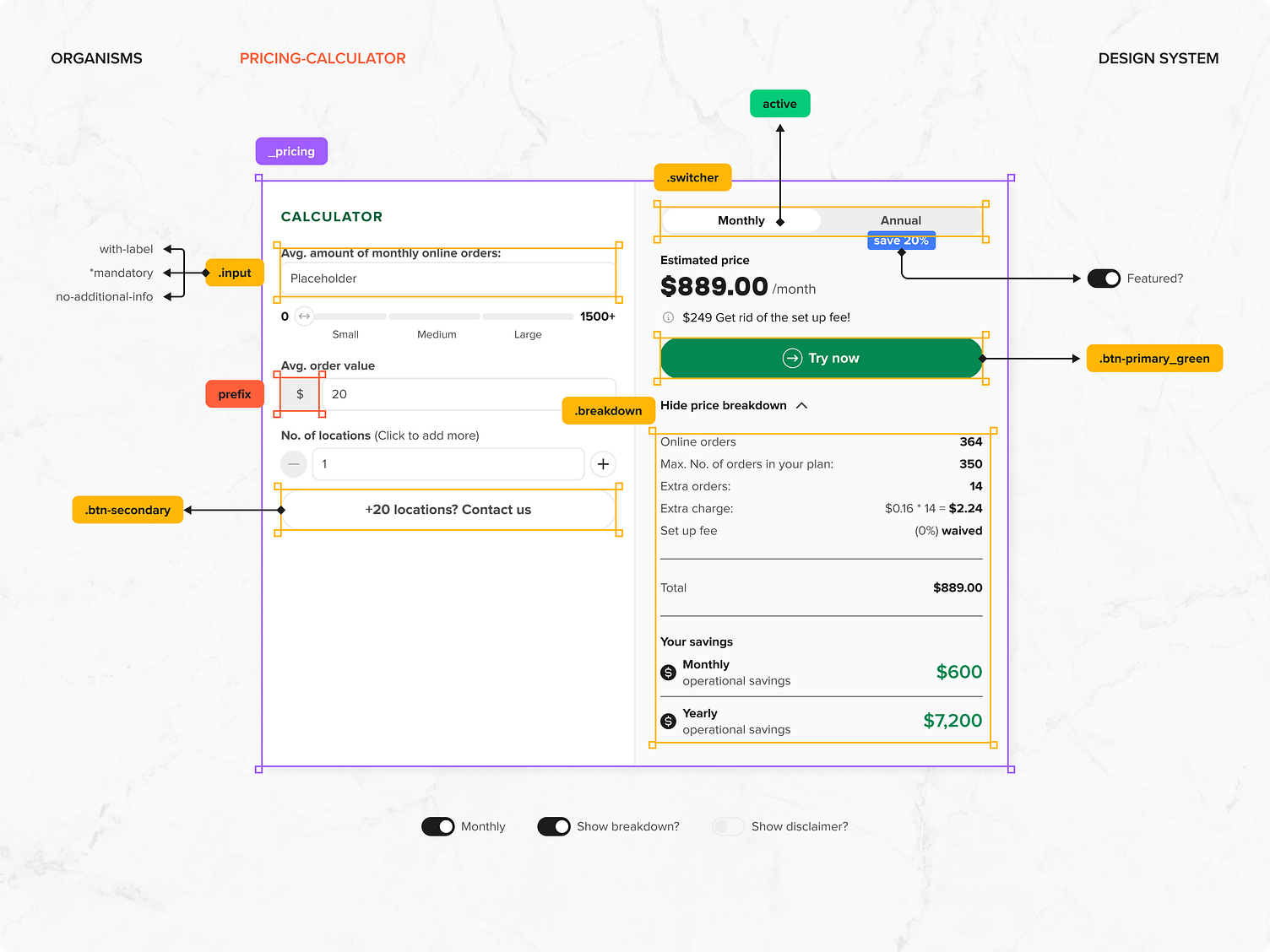
Figure 1: Example of how we reuse elements from the design system.
Keeping Everything Consistent
Imagine putting together a jigsaw puzzle. If the pieces don’t fit well, the final picture will be a mess. A design system ensures that every piece fits perfectly, creating a seamless and beautiful result.
- Avoiding Mistakes: With a design system, there are fewer slip-ups, ensuring everything matches across all platforms.
- Example of Chaos: Without it, users might feel lost with mismatched designs, just like a puzzle with pieces that don’t fit.
A unified design system keeps all the design elements consistent, making collaboration smooth and fun. By having a standard set of design elements, everyone on the team can contribute to the project with confidence, knowing that their work will fit seamlessly with the rest.
Efficiency and Collaboration
Making the Design Process a Breeze
Design systems simplify the design process, making it easier and more fun for teams to work together.
- Simplification: Future projects become a breeze with ready-to-use components. Instead of reinventing the wheel each time, designers can pull from a library of pre-built elements.
- Teamwork: Multiple team members can collaborate effortlessly, improving communication and creativity. With a shared language and set of tools, misunderstandings are minimized and productivity is boosted.
Design systems create a shared language among team members, speeding up the design and development process. Everyone knows what to expect, and this predictability allows for more efficient and effective teamwork.
Developer Handoff

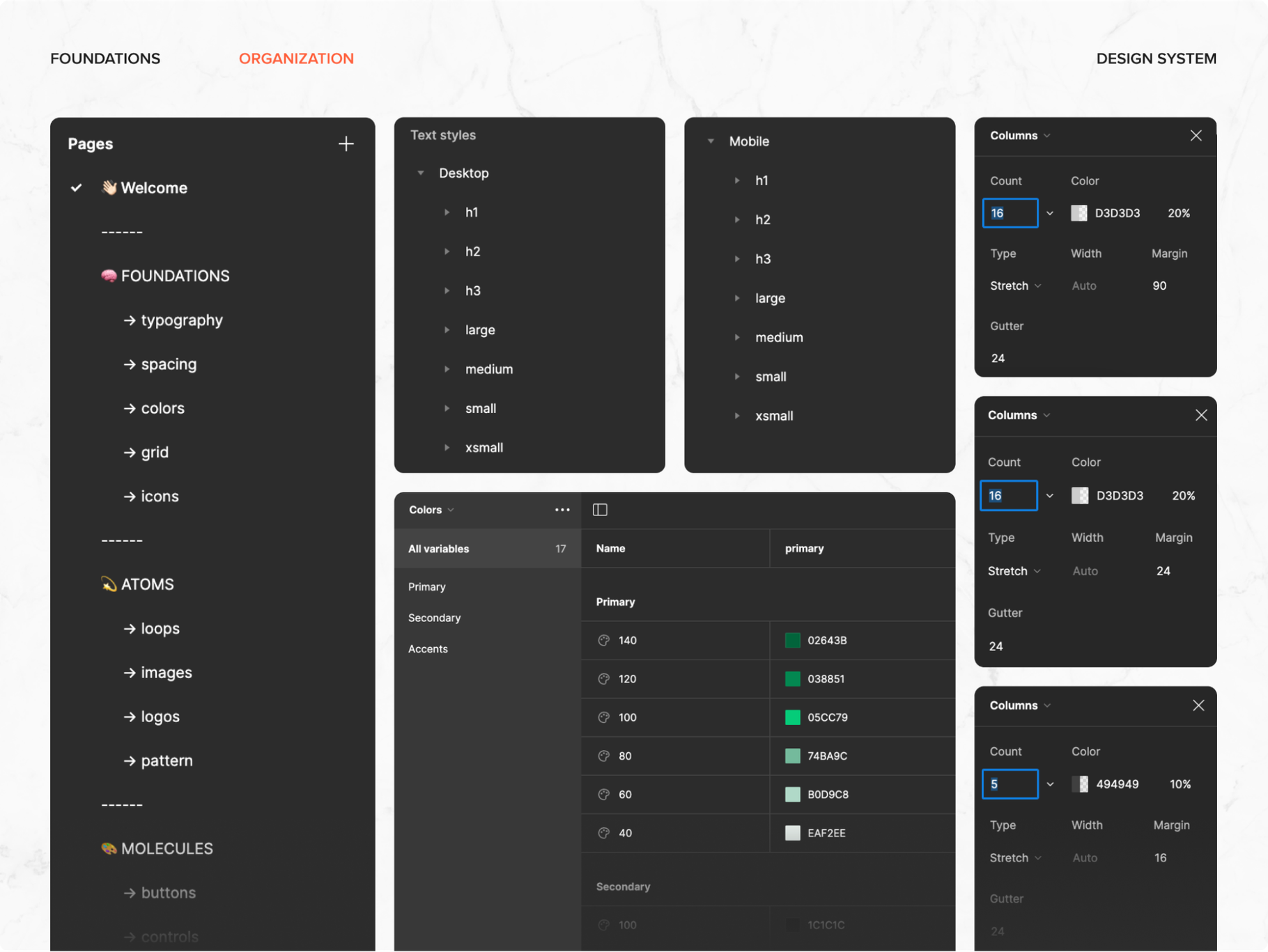
Figure 2: Standardize name for handoff.
Smooth Sailing from Design to Development
A design system makes the handoff from design to development smooth and error-free.
- Ease of Handoff: Developers can easily follow the design specifications. They don't have to guess what the designers intended because the design system provides clear guidelines.
- Standardized Names: Consistent naming helps avoid confusion and mistakes. When everyone uses the same terminology, it reduces the likelihood of errors and ensures that everyone is on the same page.
This streamlined process saves time and reduces frustration, making the transition from design to development seamless.
Scalability and Maintenance
Ready for Growth and Updates
Design systems are built to scale, making it easy to update and maintain design elements.
- Easy Updates: Changes can be made without messing up the overall design. When a new element or style needs to be introduced, it can be added to the design system and rolled out across all projects.
- Adaptability: Design systems can evolve with new trends and technologies. As the digital landscape changes, the design system can be updated to incorporate the latest best practices.
This flexibility makes it easier to keep your digital products fresh and relevant, without having to start from scratch every time.
Improved User Experience
Making Users Happy
A design system ensures that users have a consistent and enjoyable experience every time they interact with your product.
- Cohesive Brand Experience: Users get a unified brand experience across all touchpoints. Whether they're using your app, visiting your website, or interacting with your product on social media, the design will feel consistent and familiar.
- Successful Examples: Popular apps with great design systems provide a smooth and seamless user experience. Companies like Google, Microsoft, and Atlassian have invested heavily in their design systems, and the results speak for themselves.
When users know what to expect, they're more likely to have a positive experience and remain loyal to your brand.
Accelerated Workflow
Cutting Down Repetitive Tasks
Design systems reduce the time spent on repetitive tasks, speeding up the workflow.
- Case Studies: Real projects show major time savings thanks to design systems. Teams can move faster because they don't have to start from scratch for each new project.
By reducing the need for repetitive tasks, design systems free up time for more creative and strategic work.
Empowering Developers

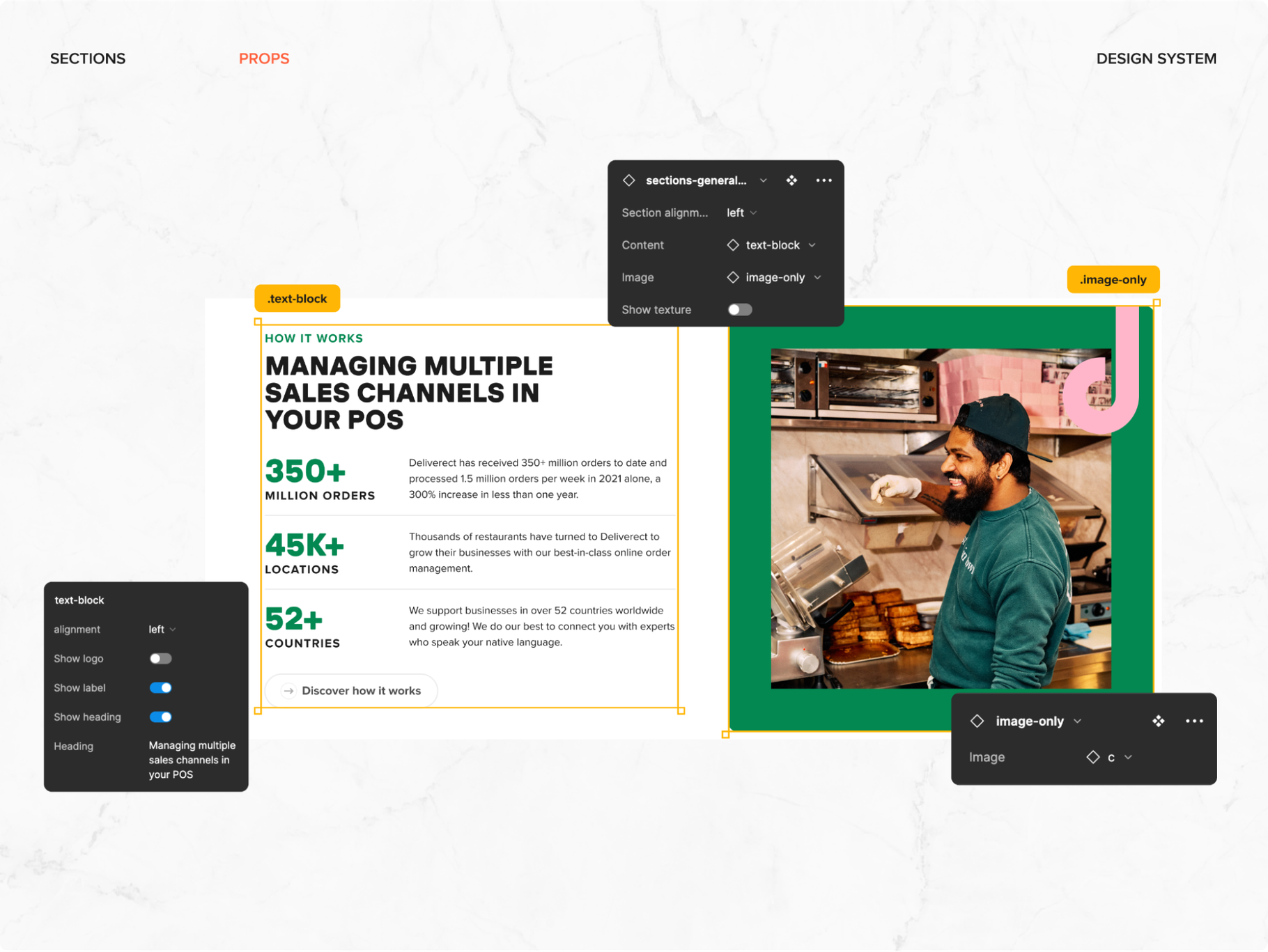
Figure 3: Components from Figma offer same props as react components.
Developers as Design Ninjas
With a solid design system, developers can handle design tasks with ease, boosting efficiency.
- Great Documentation: Good documentation helps developers get the job done right. By providing clear, detailed instructions, developers can implement designs without having to constantly consult with designers.
This empowerment leads to faster development cycles and fewer bottlenecks in the process.
Join Newsletter
We talk about design systems a lot!
Reduced Preparation Time
Saving Time on Design Assets
Design systems streamline the creation and updating of design elements, saving loads of prep time.
- Time Savings: Companies report significant reductions in preparation time with design systems. By having a library of ready-to-use components, designers and developers can quickly assemble new designs.
This efficiency leads to faster project turnaround times and the ability to take on more projects.
Documentation and Accessibility
Making It Accessible for Everyone
Design systems should include detailed documentation to help incorporate accessibility guidelines, ensuring everyone can use your product.
Understanding Accessibility in Design Systems
Accessibility means making sure your product can be used by everyone, including people with disabilities, neurotypical individuals, and those over 40 who might be experiencing their first vision problems. A well-documented design system helps implement these practices effectively.
- Clear Instructions: Provides easy-to-follow guidelines for accessibility. This ensures that all team members understand how to create accessible designs.
- Collaboration: Encourages teamwork to enrich documentation with diverse perspectives. By including input from people with different backgrounds and abilities, the design system becomes more robust and inclusive.
- Regular Updates: Keeps documentation current with evolving standards. As accessibility guidelines change, the design system can be updated to reflect these changes.
Key Elements of Accessibility Documentation
- Clear and Concise Documentation: Provides detailed instructions for consistent application of accessibility guidelines. This helps ensure that all products meet accessibility standards.
- Collaboration and Accessibility: Encourages collaboration to enrich documentation with diverse perspectives. By working together, teams can create more inclusive designs.
- Maintaining and Updating Documentation: Regular reviews and updates keep documentation relevant with evolving standards. This ensures that the design system remains up-to-date and effective.
Wrapping It Up
A design system offers numerous benefits: consistency, efficiency, smooth handoffs, scalability, improved user experience, great ROI, and better accessibility.
Time to Get Started
Ready to take your projects to the next level? Start implementing a design system today! It’s a game-changer that will make your team more efficient, improve collaboration, and ensure your users have a fantastic experience.
By investing in a design system, you’re setting your organization up for success. Plus, prioritizing accessibility ensures everyone can enjoy your digital products, promoting inclusivity and diversity in your user base. Let’s get designing!
Transform Your Workflow with a Custom Design System
Ready to build a design system tailored to your needs? Our team can help you streamline your process, improve collaboration, and deliver consistent user experiences. Let’s create something amazing together—Get in touch today.
Authors
 DK
DKI write content that helps businesses communicate clearly and connect with their audience.

