Updated on 5/16/2025
What is Netlify: A Review of Hosting and Deployment Features
Anastasiia Zubkova
Feature |  Netlify Netlify | |
|---|---|---|
Infrastructure What runs under-the-hood. | Multi-cloud Google Cloud (GCP), AWS, and Deno for Edge Functions | |
Continuous Integration & Continuous Delivery (CI/CD) | ||
Continuous deployment Imagine an automatic update system for your website. This feature automatically deploys any changes you make to your code (usually from Git) to your live website. | ||
Automated builds from Git An easy integration with popular Git repository hostings like Github, GitLab and Bitbucket. | ||
Instant rollbacks to any version Easy way to promote any previous build to production without the need to revert commits or data changes. | ||
Site previews for every push New build with a unique URL for every commit and pull request. | ||
Compatible with all Static Site Generators | ||
Notifications Events triggered on successful, canceled, or failed build. | Slack, email, GitHub, outgoing webhook | |
Team Management Create team account and invite your teammates to the project. | ||
Custom domains Bring your own domain and connect to the project. | ||
Automatic HTTPS SSL certificate generated automatically. | Including automatic certificate creation and renewal | |
Rewrites & Redirects HTTP 301 or 302 redirects from one URL to another. Rewrites work similar to reverse proxy and allow to send user to different URL without modifying the original URL. | ||
Password Protection An easy way to restrict access to the website for users who don't have password. Useful if you work on a new site and want to keep it in secret. | Included in paid plan | |
Skew Protection Skew Protection ensures client and server versions stay synchronized during deployments, preventing compatibility issues. | ||
Free Tier | ||
Websites Number of projects you can have in Free Tier on one account. | 500 | |
Build Minutes The amount of time your build scripts can run per month. | 300 minutes /month | |
Concurrent builds How many builds can be run at the same time? | 1 | |
Bandwidth The amount of data that is transferred to or from the CDN. | 100GB /month | |
Team Members The number of users (team members) that can be added to the CMS. | 1 Unlimited reviewers | |
Build Time Per Deployment Build have to finish within the limited time. If not it will fail due to timeout. | 15 minutes Netlify can increase this limit upon request. Avoided to prevent accidental consumption of available quota. | |
Build Memory Limit (in MiB) The amount of memory that is allocated by system to build process. Some operations like image processing are expensive and might require more memory. For Node.js it is max-old-space-size setting. | 7629.39 MiB | |
Paid Plans | ||
Max team members before switch to custom pricing | Unlimited | |
Git contributors have to be Team Members In order to triger build, Git contributor has to be a paid team member. | Starting from $19/month per member | |
Serverless | ||
Serverless Functions (API) Small pieces of code that run on-demand without managing servers, typically used for API endpoints. | TypeScript, Go, and Node.js | |
Edge Functions Serverless functions that run closer to the user, reducing latency and improving performance. | Uses deno runtime | |
Background Functions Code that runs in the background on the platform to perform tasks that don't require immediate user interaction. | run up to 15 minutes | |
CRON Jobs Schedule tasks to run automatically at specific times or intervals. Useful for automating repetitive website maintenance tasks. | Schedule functions | |
Developer Experience | ||
CLI Command Line Interface tools that allow developers to perform tasks and manage the tool via the command line. | netlify dev | |
Extensions Additional plugins or add-ons that can enhance the functionality of the platform. | Integrations | |
Environment Variables Secret configuration settings for your website that change based on where it's deployed (dev, staging, production). | ||
Build Logs Track the progress and results of website builds for troubleshooting | ||
Build Canceling Ability to stop a build process that is currently running. This frees up resources and lets you make changes to your website faster by stopping builds you don't need anymore. | Automatic canceling when redundancy or duplication is detected. | |
Platform Built-in Products | ||
Analytics Tools for tracking and analyzing website traffic. | Native RUM Web Vitals, Server-Side analytics, Lighthouse Synthetic measurements, and Edge/Serverless invocation metrics. | |
Authentication Services for managing user logins and authentication. | Netlify Identity | |
Database Managed database services. | CockroachDB, Couchbase, DataStax, Fauna, PlanetScale, Redis, Supabase, Snaplet, TiDB Cloud, Tigris, Turso, Xata, and PolyScale | |
Asset Optimizations Tools for optimizing images, CSS, JS, etc. | bundling, minifying, compressing images | |
A/B Testing Lets you test different versions of your site by directing traffic to each variant, helping you optimize user experience based on performance metrics. | Using Edge Functions. git branch-based split testing. | |
Form Handling Services for managing form submissions. | Netlify Forms | |
Data Storage Solutions for storing and managing data. | ||
Push Notifications This allows your website to send real-time alerts or updates to visitors who have opted-in. | ||
Machine Learning | ||
Security & Compliance Offerings | ||
Two-factor authentication Adds an extra layer of security when logging in. | ||
Team Logs Tracks user activity within the platform for better accountability. | ||
SOC2 Service Organization Control 2 compliance for managing customer data. | SOC2 Type 2 | |
ISO27001 International standard for information security management. | ||
GDPR Compliance with the General Data Protection Regulation for handling personal data. | ||
Sustainability | ||
Carbon Neutral | ||
Carbon-free Energy | AWS promised to run on 100% renewable energy by 2025 | |
Integrations | ||
Integrations Connecting your deployment platform with external services like headless content, commerce, databases, and more. | ||
Custom build-system integrations Allows you to connect your own build tools and processes with the deployment platform. | ||
Support with self-hosted instances of git | ||
API mesh API Mesh allows you to combine multiple APIs into a single unified API, simplifying data fetching and integration across different services and backends. | GraphQL or REST API | |
Deploy Preview feedback integrations Enables team members and stakeholders to comment directly on preview deployments. | Loom, JIRA, Trello, Linear, Shortcut, Browserstack, GitHub, GitLab, Azure DevOps | |
Edge Functions integrations | Astro, 11ty, Hydrogen, Nextjs, Nuxt, Remix, SolidJS, SvelteKit, and Qwik | |
High Performance Build Memory and CPU | 36GB of memory and 10CPU | |
Native Build Plugins | ||
Introduction
Being the pioneer of Jamstack, Netlify provides a seamless way to build, deploy, and manage modern web apps. It blends industry-standard features like atomic deploys and instant rollbacks with unique tools like form handling and large media support, all to streamline and enhance the web development process.
Current state
A flexible pricing model ensures Netlify can grow with its users, meeting a wide range of needs for all business sizes. At some point in Bejamas, it was our go-to hosting solution for many clients, including, for example Alpro. Starting from the free plan, you get access to most of the features expected on a modern web hosting platform like serverless functions and built-in HTTPS. However, Netlify truly shines at the larger enterprise level, offering full access to a great variety of platform-specific features and products. Among such features are Identity (authentication tool), Large Media storage, Forms, Analytics, Log Drains, and so on.
Future
Following the release of Next.js 13, there were initial challenges deploying apps using the latest version of Next.js on Netlify due to a lack of support for key features like middleware and revalidation. For some time, that was the primary reason why we at Bejamas were preferring Vercel over Netlify. However, with the recent launch of Next.js Runtime v5, these issues seem to have been addressed, ensuring full compatibility with the latest Next.js functionalities. Also, last year Netlify acquired Gatsby Inc., the company that created one of the leading SSG frameworks of the same name and a hosting platform Gatsby Cloud. According to Gatsby officials, that would mean that key features from Gatsby Cloud, such as performance improvements for large sites and collaboration tools, will be integrated into Netlify, which should be beneficial for the platform’s users.
Recommendation
If your project is built on Next.js 13+, it’s worth first assessing if all the features you need are fully supported by Netlify’s newest Next runtime, cause it has just been released and may need some finalizations. For other cases, it is probably a good idea to give it a try first on a lower-scale project to ensure that the pricing model suits your needs.
Look & Feel
Vendor Lock-in & Migration
One of the advantages of modern hosting platforms is that to migrate to another provider, all you need to do is take your deploy settings and build files and move them to the next place, or, more commonly just link your source code repo to some other product. There are many alternatives on the market, the most prominent of which is Vercel, but there are also Cloudflare, AWS Amplify, Digital Ocean, and many more - you can check the related section of our Hub’s page here. Another alternative could be running your own cloud infrastructure, which will possibly allow you to cut your monthly budget but will require much more dev effort to set up and maintain.
Pricing Structure

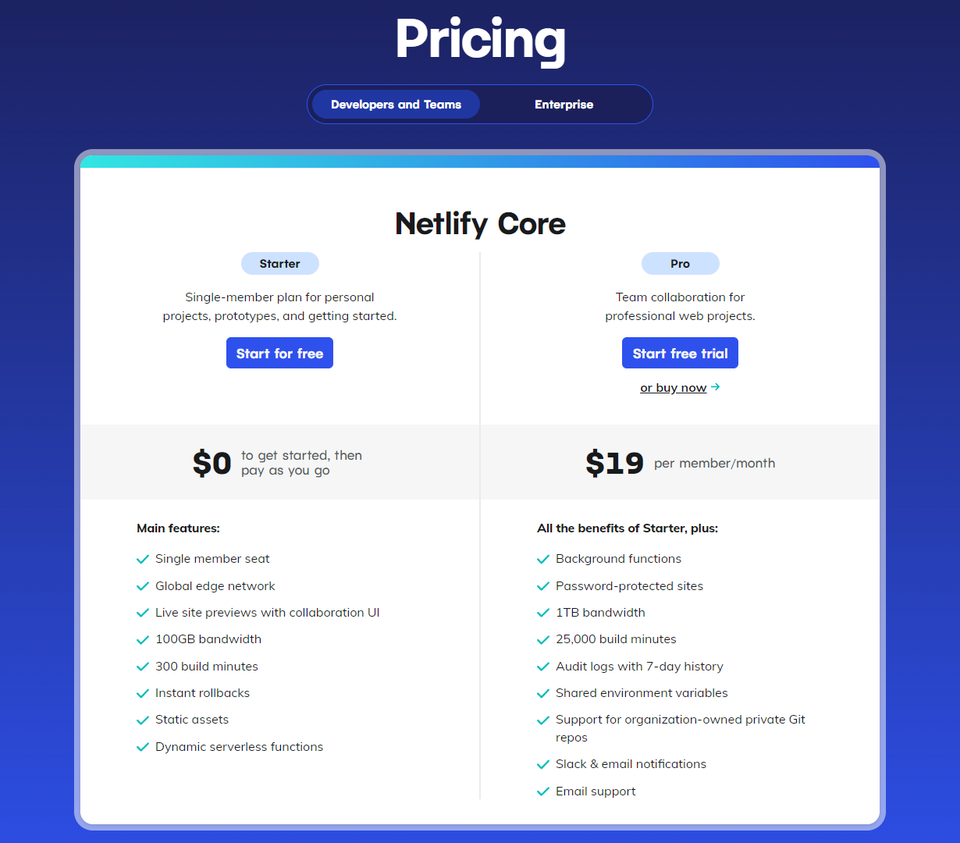
Netlify pricing strategy implements a pay-as-you-go model that has different start offerings depending on your chosen plan. For example, the free plan offers 100GB bandwidth a month while the pro plan offers 1TB. However, no matter what plan you have, free or pro, when your traffic exceeds the given limit, you will be charged another $55 for every 100GB of that extra traffic. This model poses certain risks of unexpected spending in case of some abnormal spikes of visitors either organic or due to DDoS attacks. Although Netlify claims to have DDoS protection in place and not charge any customers who still end up being victims of such attacks, these risks still have to be taken into account. The features that make Netlify unique among competitors, like Identity and Analysis are either only available on the Entreprise plan or provide limited tiers on lower grade plans.
Support
The documentation is very thorough and up-to-date for most popular use cases, for example, the process of adding a custom SSL certificate is described in much detail and could easily be understood by a person with no previous experience with hosting platforms. On a free tier you only get access to a Community forum, which is helpful, but, due to its forum nature, the answers (even coming from so-called Netlify Pilots - authorized users) could simply be wrong. That can be a drawback, especially in cases when you deal with less common and less documented features, as we often do in Bejamas to provide our clients with highly customized solutions. It is possible to spend hours trying to figure out, for example, how to properly configure include files for a Netlify function where all you have is an old blog post and contradicting forum answers. With a first paid plan (”Pro”), you get access to support tickets sent via email, but it is debatable that it adds a lot of value, since the reply time is quite long and the tech support mostly tries to redirect you to some Community forum post. Enterprise-level support provides some sort of SLA for the helpdesk, but the actual levels are not revealed on the pricing page.
Conclusion
From a developer's standpoint, Netlify offers a comprehensive set of features and a user-friendly interface that simplifies the web development process. The platform is dynamically developing following all the main trends in Jamstack ecosystem. The starter Pro tier should be good enough for small and medium teams that don't expect traffic spikes and just need easy-to-use, reliable, and scalable hosting for their static websites.
Use cases
- Static Websites. Netlify works with every Static Site Generator.
- Serverless functions and apps.
Pros & Cons
| Netlify | vs Pros | vs Cons |
|---|---|---|
Automatic HTTPS | ||
Atomic deploys. Instant, one-click rollback to any version | ||
Background functions up to 15min | ||
Password Protection in Pro plan | ||
Handles Forms and Authentication (Netlify Identity) | ||
CDN-side Analytics |
 AWS Amplify
AWS Amplify Azure Static Web Apps
Azure Static Web Apps Begin
Begin Cloudflare Pages
Cloudflare Pages Deno Deploy
Deno Deploy Digital Ocean App Platform
Digital Ocean App Platform Firebase
Firebase GitHub Pages
GitHub Pages Heroku
Heroku Kinsta
Kinsta Layer0
Layer0 Render
Render Vercel
Vercel