May 20, 2025
8 min
How Sanity’s Structured Content Made Our Website Relaunches Effortless (3 Times!)
 MS
MSMojtaba SeyediContent Writer
Sanity has been our reliable CMS since 2019, providing flexible, structured content that adapts as we evolve. It’s the constant in our ever-changing tech stack.
In the fast-paced world of web development, where tools and technologies seem to change all the time, we've actually kept one constant in our tech stack since 2019 - our CMS. As a web design and development agency that prides itself on staying at the cutting edge, we've rebuilt our website multiple times and even switched frameworks. But through all these changes, Sanity has remained our trusted content backbone.
The Search for a Scalable CMS
Before 2019, we managed our content through markdown files on GitHub. Sure, it worked fine when we were small, but as our team grew, this approach started showing its limitations. Try coordinating content updates across editors using Git - not exactly a recipe for efficiency!
Our CTO, Thom, coming from a WordPress background, saw Sanity as the modern evolution of Advanced Custom Fields - but without the monolithic CMS baggage. "I was developing a lot of WordPress custom themes and plugins... I kind of felt like Sanity is the modern evolution of that advanced custom fields approach, without all the monolithic CMS issues."
What we needed was a CMS that was developer-first, structured, and content-oriented. That's exactly what we found in Sanity.
The Evolution of Our Frontend
Here's where things get interesting. As we shared in our How We Rebuilt Our Website in 2024 post, our frontend journey has been quite an adventure:
- We started with Gatsby (remember when it was the hot new thing?).
- Then moved to Next.js as our needs grew.
- And now, we're rocking a custom setup with Remix.
But here's the kicker: through all these changes, our content remained stable in Sanity. Why? Because we followed one crucial principle: keeping our content structure independent of how it's displayed.
Why We’ve Stuck with Sanity Through Every Rebuild
Let’s dive into the reasons Sanity has remained our constant.
1. Structured Content: Our Secret Weapon
The real magic of Sanity lies in its structured content approach. Think of it like building with LEGO—each piece of content is well-defined, but you can combine and reconfigure them in countless ways. This structure has been our superpower through multiple redesigns.
“We always kept the pieces of content like blog posts, team members, all our Knowledge Hub stuff in a structured way,” explains Thom. “There’s a defined schema, and we stick to it. If we change the frontend, we can just keep the same queries or modify them if needed.”
This approach proved invaluable when we recently moved some of our blog posts to our Knowledge Hub. The content structure stayed the same, but we could present it differently without a major overhaul.
2. True Content Ownership and Smooth Migrations
One of our favorite aspects of Sanity is the freedom it provides during migrations or rebuilds. Sanity doesn’t lock us in—we have complete ownership of our content.
During our recent redesign, we experimented freely with new content structures and schemas because, ultimately, it’s our content. Exporting datasets, spinning up new environments, and experimenting without affecting production was seamless.
This flexibility, combined with storing our Sanity schema in GitHub, gives us access to the powerful Git features we love—branching, versioning, and more.
3. GROQ: From Skepticism to Appreciation
Let’s talk about GROQ, Sanity’s query language. Thom admits, “Initially, I wasn’t a big fan of GROQ. It had a strange feel. I don’t know any other company that uses GROQ apart from Sanity.”
However, after running into issues with GraphQL APIs—like complexity and slow response times—GROQ proved its worth.
“Right now, I think GROQ is really nice for the CMS API use case especially,” Thom reflects. “It’s more powerful than GraphQL. You can do a lot more with it.” And with modern AI tools to help write queries, the learning curve is much more manageable.
4. Thoughtful Features Like Deprecated Field Support
One recent feature that caught our attention is the ability to mark fields as deprecated in schemas
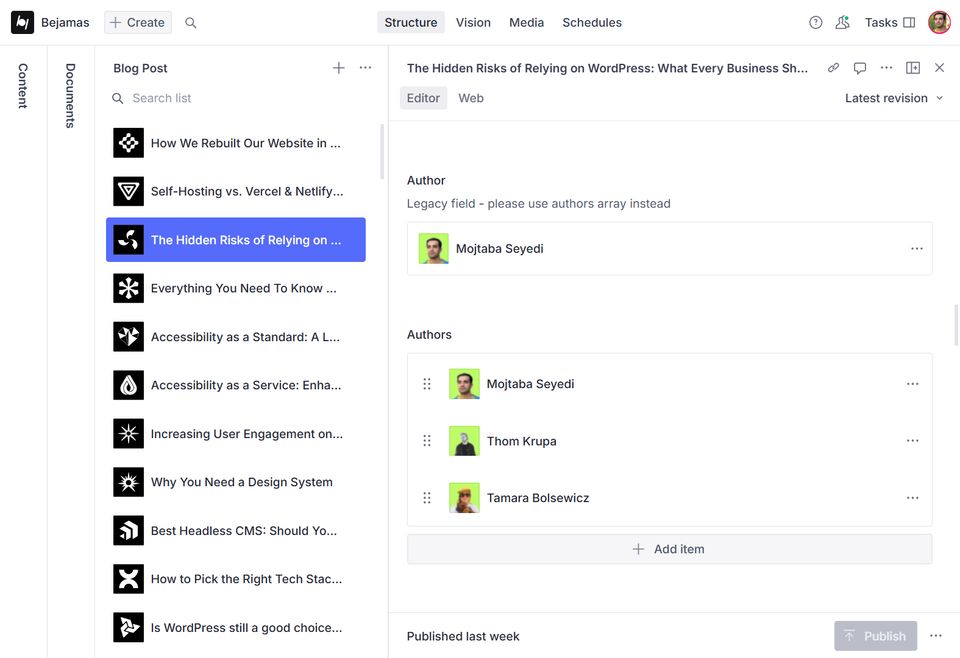
This feature has been very useful when phasing out fields or transitioning to new content structures. Here's a real example from our recent website redesign. We originally had a single 'author' field for our blog posts. But as our content strategy evolved, we realized we needed to support multiple authors for collaborative pieces. Instead of making an abrupt switch that could break things, we used the deprecated field feature to:
- Keep the original single-author field while marking it as deprecated
- Add a new 'authors' field that supports multiple contributors
- Show clear indicators to our content team about the transition
- Maintain backward compatibility while we updated our content

It's these kinds of thoughtful features that make Sanity stand out as a CMS that truly understands the needs of growing organizations and evolving content structures.
Join Newsletter
Fresh tech insights in your inbox monthly. Join the conversation!
The Art of Balancing Flexibility and Consistency
Managing content at scale requires careful consideration of structure and flexibility. Here's how we approach this balance at Bejamas:
Collaborative Schema Design
Creating an effective content structure is a team sport. As Thom explains, "Usually developers together with designers decide on what kind of content we need and how the structure should look like." This collaboration is crucial because different team members bring different perspectives:
- Editors and designers define the content requirements and outline what they need.
- Developers focus on the technical implementation and future scalability.
Not Everything Belongs in the CMS
One lesson we’ve learned is that not every piece of content needs to live in the CMS. Thom points out, "Some content, I think it's fine to have it hardcoded." For example:
- Navigation links
- Small metadata
- Button variants
- UI elements that rarely change
"It's very easy to do this in code," Thom explains, "but if you want to keep everything in CMS, over time it can get messy, especially when you’re dealing with things like button variants or other minor UI changes."
Why We Moved Away from Visual Builders: Lessons from Builder.io
As a web development agency, we’re constantly testing new tools to ensure we’re offering the best solutions to our clients. This led us to experiment with Builder.io.
At first glance, Builder seemed like a natural fit for creating our visually dynamic portfolio pages. But as we went on, we faced a few challenges that ultimately led us back to our structured content roots with Sanity.
- API Simplicity: "As a developer, I prefer a very simple API. Just return the data as JSON—that's it," Thom shares. Builder.io’s more complex API structure added unnecessary layers to development.
- Performance: Visual editors generate way more data to power their flexibility, which can slow things down. Builder's "Blocks" approach also creates a more complex HTML structure of the components, further compromising performance.
- Component Quality: Maintaining the balance between flexibility and design quality became challenging. Thom notes, “We didn’t want the extra complexity, especially if it meant compromising the quality of our components or deviating from our design standards.”
Editing Workflow Challenges
Having worked directly with Builder to create our portfolio pages, I would like to add a few notes from an editor's perspective. While Builder's visual editor offered exciting possibilities, our portfolio pages followed similar patterns that didn't really need that level of flexibility. More importantly, we discovered some practical challenges along the way.
- Performance: Visual page builders are naturally resource-intensive tools. Having Builder open alongside other tabs often turned my laptop into a space heater—not exactly ideal for a smooth editing experience.
- Design consistency: Most of my work involved replicating existing layouts and sections, where a visual editor wasn't adding much value. If anything, it meant extra vigilance to maintain our spacing rules and design standards.
- CMS integration and workflows: Running Builder separately from Sanity meant juggling two systems for content management. Now, with everything centralized in Sanity, for example, finding and reusing client success stories is seamless—exactly how it should be.
With Sanity, while we traded the WYSIWYG experience for a more structured approach, we gained something more valuable: a streamlined, lightweight workflow that perfectly matches our needs. That said, Builder isn't a bad tool—it just wasn't the right fit for our specific use case.
Selling Structured Content to Marketing Teams
Convincing marketing teams to embrace structured content might seem like an uphill battle. After all, who doesn’t love the idea of complete creative freedom? But what we’ve learned is that the journey to structured content mirrors the growth of an organization—it’s a sign of maturity.
The Maturity Curve
“Marketers usually want full freedom in how they design and edit the website,” Thom shares. “But for more mature companies, it becomes clear that consistency is key.”
As companies grow, they realize that setting strategic boundaries leads to stronger, more unified messaging, rather than endless experimentation.
The Power of a Design System
Our approach to winning over marketing teams centers on one crucial element: a robust design system. Here’s the process we follow:
- Build a robust design system that captures the brand’s essence and guidelines.
- Match the CMS Structure to the design system
- Show the long-term benefits such as consistency and future-proof operations.
“For most brands, having a color picker isn’t the best idea,” Thom notes. “It’s essential to maintain the brand’s defined colors and identity.”
Color pickers are just one example. In general, "unlimited possibilities" might be great for designers and developers, but they often create confusion for content editors, who benefit more from clear, strategic guidelines.
We wrote another article on Why You Need A Design System so you can dig deeper into that topic.
Integrating AI into Our Content Workflow
No conversation about modern tools feels complete without mentioning AI these days, and this blog post is no exception. As part of our journey with Sanity, we explored how AI could enhance our content workflows, particularly in improving accessibility and saving time for editors.
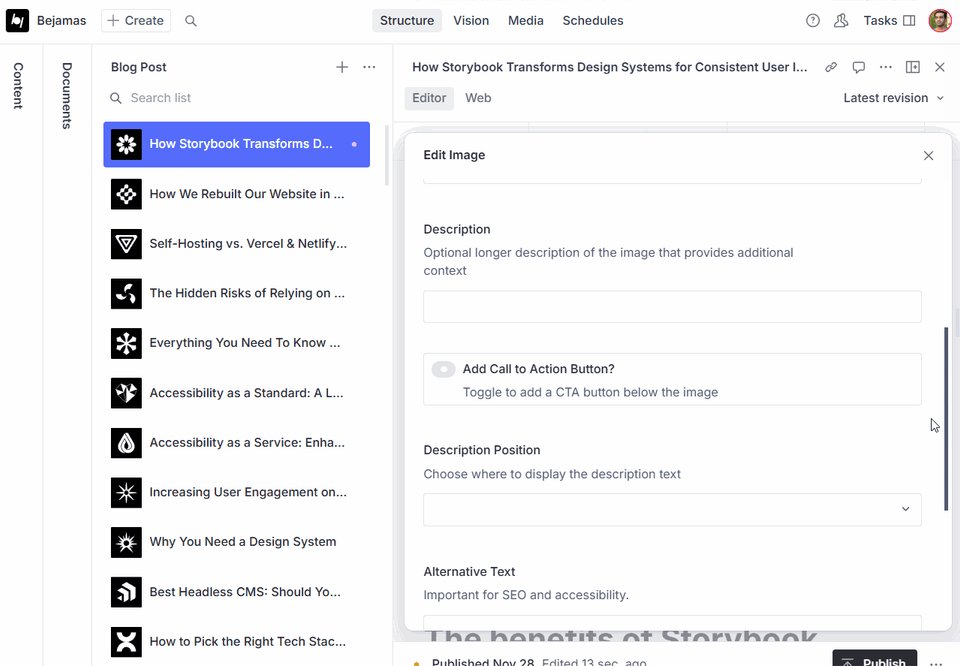
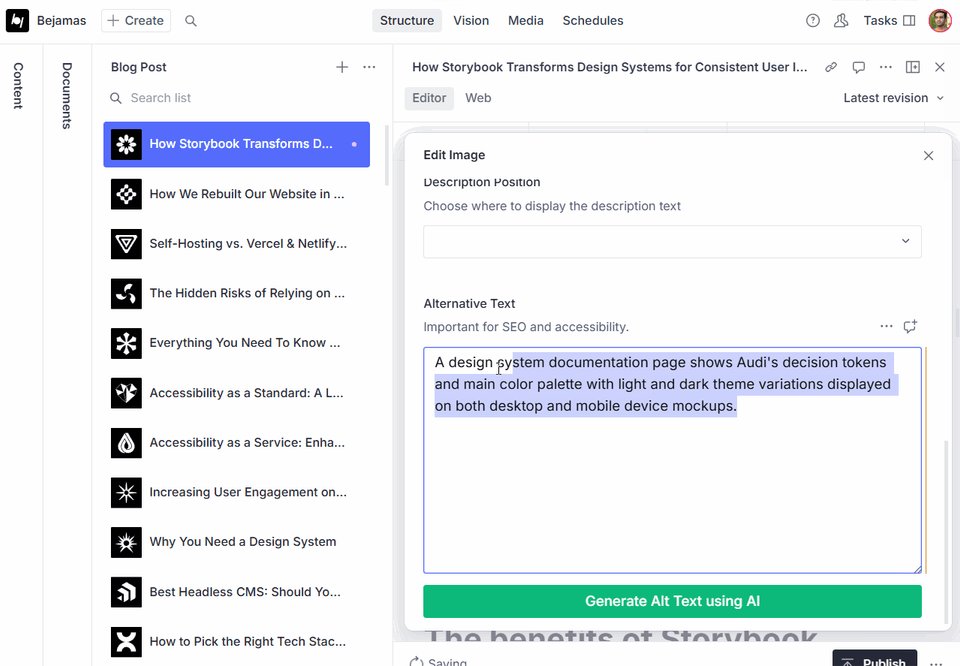
AI-Powered Accessibility
One of our experiments involved adding a custom image object in Sanity Studio to automatically generate ALT descriptions using AI. With Sanity’s flexibility, implementing this feature was seamless. “It was actually pretty straightforward,” Thom shares.

Not only did it address critical SEO requirements, but it also saved our authors and editors time. It’s a small yet powerful example of how AI can reduce repetitive tasks and enhance content quality.
Sanity’s Winter Release
We’re also thrilled about the new features in Sanity’s Winter Release:
- Live Content API: A game-changer for real-time content updates, making it invaluable for businesses and agencies with dynamic content needs.
- Sanity Create: This feature, which enables collaborative content drafting directly in the CMS, has captured our attention.
“From a business and agency perspective, live editing is definitely the most crucial feature for customers,” Thom notes. “But personally, I’m most excited about Sanity Create. It’s really cool, especially since we’ve often relied on tools like Notion as a draft space in the past.”
Looking Ahead: Why We're Staying with Sanity
As we look to the future, we're excited about new Sanity features. But more importantly, we're confident in our choice of Sanity for long-term projects with evolving needs.
"If you need a CMS for the next five, ten years," Thom reflects, "you should really look for something that has a little bit more structure rather than a freeform kind of CMS. It's very tempting to use a freeform CMS because you can quickly spin up some pages, but with time, it becomes very messy, very quickly."
Our journey with Sanity has proven that with the right foundation, you can evolve and transform your website while maintaining content integrity. It's not just about managing content today; it's about building a content infrastructure that can grow with you tomorrow.
For agencies and companies looking to build lasting digital experiences, our message is clear: invest in structured content. It might require more thought upfront, but the flexibility and scalability it provides are absolutely worth it.
Need a CMS that scales with your business?
We've helped companies build flexible, future-proof content solutions. Let’s find the right one for you.
