Updated on 7/21/2025
What is Sanity: The Most Flexible CMS?
 DW
DWDaniel Woloszyn
Feature |  Sanity Sanity | |
|---|---|---|
CMS Type | API | |
Editor Experience | ||
Dashboard Internationalization The CMS interface can be displayed in multiple languages, making it accessible for non-English speakers. | ||
Multilanguage Content Support for creating and managing content in multiple languages. Useful for global websites that need to cater to different regions. | ||
Scheduling & Releases Allows you to schedule content to be published at a specific time and date in the future. | ||
Content Versioning Keeps track of different versions of content, allowing you to revert to previous versions if needed. Like an "undo" button for your content. | ||
Autosave Automatically saves changes as you work, preventing data loss if something unexpected happens, like a browser crash. | ||
Preview Content Lets you see how content will look on your live site before publishing it. Like a sneak peek before it goes live. | ||
Multiple Environments Support for different stages of content (e.g., development, staging, production). This allows testing changes in a safe environment before going live. | ||
Workflow Sets up an approval process for content creation. For example, a writer might submit content, then an editor reviews and approves it before publishing. | ||
Customizable UI Allows customization of the CMS user interface to match your brand or specific needs. | ||
Team Management | ||
User Roles Predefined roles (like admin, editor, viewer) with specific permissions. | ||
Custom User Roles Ability to create custom roles with specific permissions tailored to your organization’s needs. | ||
Organization Management Allows you to manage different user groups and access within the CMS. | ||
Developer Experience | ||
REST API An API that follows REST principles, allowing developers to interact with the CMS using standard HTTP requests. | ||
GraphQL API An API that uses GraphQL, allowing clients to request exactly the data they need, making data fetching more efficient. | ||
Images API API specifically for managing images, including uploading, processing, and retrieving images. | ||
Content Management API API for managing content, including creating, updating, and deleting content items. | ||
Field Types Different types of data fields available for content, such as text, number, date, media, etc. | ||
Custom Field Types Allows you to create even more specific field types beyond the basic ones, to perfectly match the type of content you manage. | ||
Webhooks Allows the CMS to send real-time notifications to other systems or services when certain events happen (e.g., content published). You can use these to trigger actions in other applications. | ||
CLI Command Line Interface tools that allow developers to perform tasks and manage the tool via the command line. | ||
SDK A set of tools and pre-written code snippets that developers can use to integrate the CMS with their project more easily. | ||
Free Tier | ||
Free Plan Available Some headless CMS providers offer a free plan with limited features, allowing you to try it out before committing. | ||
Team Members The number of users (team members) that can be added to the CMS. | 3 | |
Locales The number of different languages and regional settings the CMS supports for content creation and management. | Unlimited | |
Projects Support for managing multiple projects within the same CMS account. | Unlimited | |
Security & Compliance Offerings | ||
Two-factor authentication Adds an extra layer of security when logging in. | optional through 3rd party auth providers | |
Team Logs Tracks user activity within the platform for better accountability. | Offered on Growth and Enterprise plans | |
GDPR Compliance with the General Data Protection Regulation for handling personal data. | ||
SOC2 Service Organization Control 2 compliance for managing customer data. | ||
ISO27001 International standard for information security management. | ||
Others | ||
Extensions Additional plugins or add-ons that can enhance the functionality of the platform. | ||
Built-in Backups & Restore Features that automatically back up content and settings, allowing easy restoration in case of data loss. | ||
What is Sanity.io?
In simplest terms, Sanity.io is a platform that allows you to manage your content. It allows, however, for far more than a simple content management tool. Apart from the “classic” features like image management or integration with other APIs, Sanity offers flexibility over your processes, workflows, and even how your dashboard looks.
Sanity Studio
Built with the popular React framework, open-source Sanity Studio makes for the front-end layer of the platform. The developer gets complete control over the workflow and appearance.
Extend, Adjust, Repeat
Creating custom experiences with Sanity is a breeze. Developers can build their own solutions from scratch or use existing tools such as plugins, desk structure builder, or dashboard extensions. Sanity makes it easy by providing a variety of abstractions and primitives. They even created a React UI library that helps developers build apps with ”ergonomic and highly composable building blocks”.
Beyond just extending the structure of the user interfaces themselves, you can extend the very content models by creating your own - such as map pins to help editors work with location data more easily.
Sanity Integration
You shouldn’t need more - Sanity provides a lot when it comes to integration. There are great REST and GraphQL APIs for you to work with your content. You may use GROQ, which is Sanity's open-source query language. You can think of it as a more powerful GraphQL. Sanity also offers a bunch of other APIs - export, history, real-time listeners, and more.
With an integrated CDN and an asset pipeline, there isn’t much else a developer could ask for.
With Great Power Comes Great Responsibility
With Sanity you get a blank sheet - what you do with it is up to you. With the tool being so extendible in some cases it might be excessive. For traditional, simple web experiences generally, you would want to go the simplest route and consider choosing a tool that is easier to integrate and work with.
Unrestrained access to the source code also has its downsides. Adjusting and maintaining the Studio is usually more time-consuming than with other solutions. Keeping track of all the source files as well as ensuring the Studio stays up-to-date gets increasingly difficult with large projects.
Sanity Plugins
Everything in Sanity is a plugin. The platform offers a wide range of ways to customize your workplace - from additional inputs, themes, extra dashboard functionalities, through integrations with various services (like Netlify or Algolia for example), and very useful and must-have tools (like Doge meme generator or a minesweeper game in the dashboard).
Adding an existing plugin is trivial. You just need to install the selected one with your package manager and add its name into Sanity's configuration file. You may also create your own extensions and share them with the world.
Sanity Support
Sanity is very involved with supporting developers using the platform. They created an environment for the community to thrive. Apart from the many examples, project starters, community-created plugins, and well-crafted documentation, there are lots of pre-made code samples (check Schemas and snippets) which lower the skill floor and smooth out the learning curve significantly.
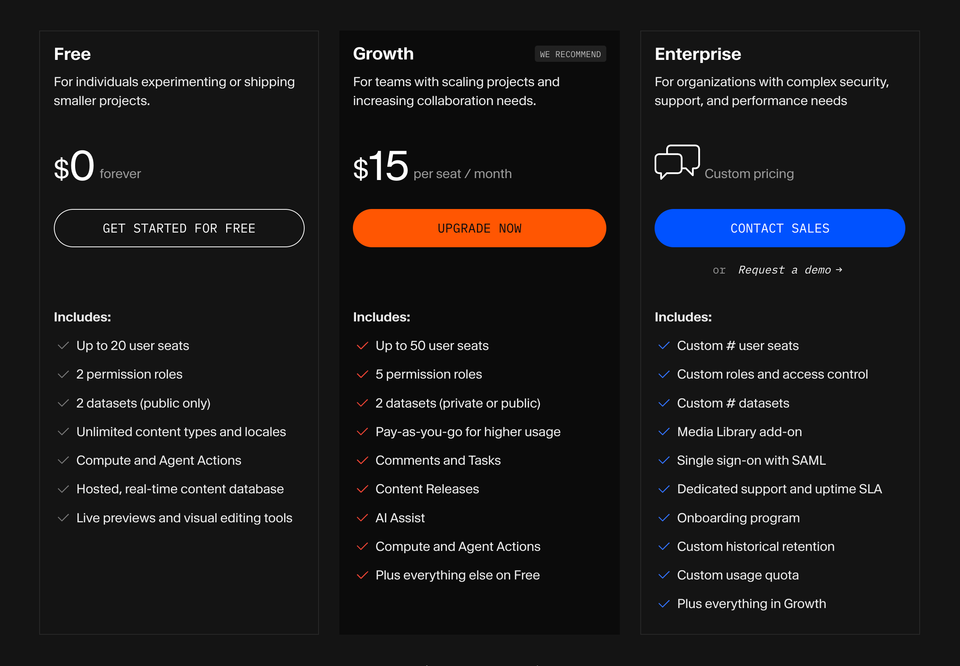
Sanity Pricing
With a generous free tier and pay-as-you-go pricing, scaling with Sanity is much easier than with other platforms. Being able to only pay for consumed resources will help businesses avoid unnecessary fees.

Free: Ideal for individuals experimenting or handling smaller projects, the Free plan is available at $0 forever. It includes up to 20 users, 2 public datasets, unlimited content types and locales, customizable content workspaces, a hosted real-time content database, live previews, visual editing tools, and a generous usage quota.
Growth: Recommended for teams with scaling projects and collaboration needs, the Growth plan is priced at $15 per user per month. It encompasses all features of the Free plan and adds support for up to 50 users, multiple user roles, 2 datasets (public or private), comments, scheduled publishing, AI Assist, additional usage quota, and a pay-as-you-go option for higher usage.
Enterprise: Tailored for organizations with complex security, support, and performance requirements, the Enterprise plan offers custom pricing. It includes all features in the Growth plan, with additional benefits such as custom users, roles, access control, datasets, single sign-on with SAML, uptime SLA, dedicated support, an onboarding program, custom historical retention, and a custom usage quota. Contact sales for pricing details or to request a demo.
What Do Clients Say?
Flexibility and customizability without compromising performance, which comes with Sanity, is something most of our clients mention as the biggest pro for this headless CMS.
Quote
Bejamas exceeded our expectations and I wouldn't hesitate to work with them again. The Jamstack combination of Gatsby, Sanity and Netlify is cool. It's modern and robust, but also a fast and effective solution for all of our needs.
Simon JonesCTO at Just Technologies
Check the full Just Technologies case study here.
Pros & Cons
| Sanity | vs Pros | vs Cons |
|---|---|---|
Highly customizable | Requires more maintenance than other platforms | |
Adaptable and versatile - can have different use cases beyond traditional web experiences | Development is more time-consuming in comparison with other services | |
Above average support | No out-of-the-box support for user permission management through a GUI | |
Good number of ready to use plugins and extensions | Lacks a more advanced webhook integration tool - integrating Sanity with third-party services can be more difficult than with other platforms | |
Well-written, comprehensible documentation | Customizability comes with a cost - comparably higher skill floor than other CMSs | |
Flexible, pay-as-you-go pricing | ||
Growing community - wide range of guides, plugins, and code samples | ||
Lots of examples and starters to kick off your project |
 Agility CMS
Agility CMS Apostrophe
Apostrophe Butter CMS
Butter CMS Contentful
Contentful Contentstack
Contentstack Cosmic
Cosmic Craft CMS
Craft CMS DatoCMS
DatoCMS DecapCMS
DecapCMS Directus
Directus Forestry
Forestry GatherContent
GatherContent Ghost
Ghost Headless WordPress
Headless WordPress Hygraph
Hygraph Kentico Kontent
Kentico Kontent KeystoneJS
KeystoneJS LexasCMS
LexasCMS Magnolia CMS
Magnolia CMS Payload CMS
Payload CMS Prismic
Prismic Storyblok
Storyblok Strapi
Strapi TakeShape
TakeShape Tina CMS
Tina CMS