November 18, 2024
16 min
Exploring the intersection of artificial intelligence and modern web technology
Samuel Busayo
Introduction
Web development has undergone significant transformations over the past few years. Initially, developers used only HTML to build static sites ��— the good old days. The emergence of the modern web, also known as Web 2.0, made the internet more interactive. Users were no longer limited to reading content online; they could also contribute and engage with one another. Popular apps like Facebook and YouTube have played a significant role in the emergence of Web 2.0.
Among the latest trends in web development, artificial intelligence (AI) is making remarkable strides. AI uses natural language processing (NLP) to enable computers to understand language and communicate like humans. An example is ChatGPT, an AI chatbot introduced by OpenAI in 2020. ChatGPT gained widespread popularity for its ability to engage in human-like conversations. In its first week, it attracted over 1 million users—almost twice Malta’s population (no shades to Malta).
This article aims to explore the emergence of AI in web development, highlight use cases for AI tools, and provide insights for their use. Let’s dive in!
AI in web accessibility
Web accessibility ensures all users can access web content regardless of their abilities. Web accessibility is essential in web development because it ensures inclusivity for all users.
A website is not accessible if a large proportion of its potential users cannot interact with or explore its content. The growing integration of AI in web technologies has shown its potential to overcome the barriers to web accessibility.
Assistive technologies for web accessibility
Assistive technologies are software that helps people with disabilities interact with digital content on web pages. By integrating AI with assistive technologies, developers stand a better chance of enhancing inclusivity for all users.
To improve web accessibility, AI-powered assistive technology performs the following functions:
Text transcription and captioning
Assistive technology can help users access and communicate on the web by transcribing multimedia material into text.
Examples include:
Web accessibility checkers
AI-powered accessibility checkers use AI to scan and modify websites to comply with web accessibility guidelines.
Examples include:
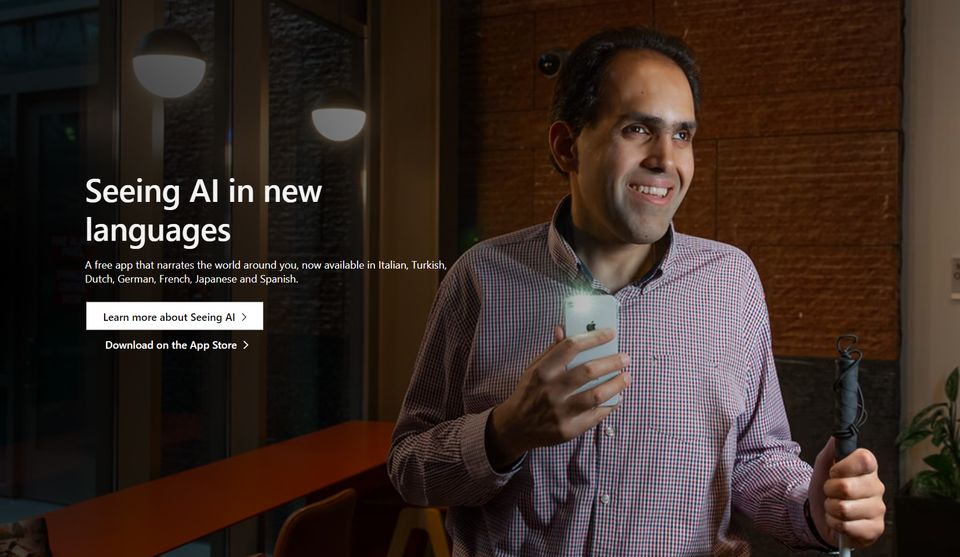
Image recognition
Image recognition software can describe images for visually impaired users using automatic alternative text (alt text). It uses algorithms to compare images with stored data and generate descriptions for screen readers.

Examples include:
Face recognition
Face recognition systems compare the data collected from photos with an individual’s facial features. It provides a more secure and convenient authentication method. It has the potential to replace CAPTCHA completely.
Examples include:
Voice assistants
Voice assistants allow users to use voice commands to interact with a website. It can help people with trouble navigating a website access its content.
Benefits of AI in web accessibility
AI in web accessibility offers many benefits for users with disabilities. Here are some of its advantages.
Affordability and availability
AI solutions are more accessible and affordable for users. Businesses and individuals can access AI resources that are usually expensive or require extensive resources.
Tailored experiences
AI enables personalized experiences based on individual accessibility needs. Users can change a site’s color, font size, or content language.
Enhanced efficiency
Automating tasks like generating alt text, captions, or transcripts saves time and effort for web developers.
Social Inclusion and Participation
AI in web accessibility fosters social inclusion by providing equal opportunities for individuals with disabilities.
limitations of AI in web accessibility
Despite these benefits, AI in web accessibility also has limitations, some of which include the following:
Accessibility barriers
AI tools rely on high-quality data and reliable internet connections, which can create barriers for people with limited access to the internet.
Ethical and privacy concerns
AI-powered authentication systems raise concerns about data privacy. It is crucial to address these ethical considerations to protect users’ privacy.
Potential biases and errors
AI algorithms can inherit biases from collected data, leading to discriminatory outcomes. Continuous evaluation is necessary to avoid potential errors.
High maintenance
AI-powered solutions for web accessibility are not perfect. They need constant evaluation to ensure their effectiveness.
Improving web accessibility and AI for the future
The integration of AI into web accessibility is still in its early stages. Ensuring its continuous adoption in web development requires a lot of work. Improvements in AI for web accessibility can be achieved through various methods, such as:
Data privacy measures
Developers can improve data privacy by establishing more robust data standards. Also, it is essential to identify moral dilemmas that can cause privacy infringement. For instance, analyzing user data to improve AI technology without seeking consent violates privacy rights.
Increasing adoption and awareness
It is necessary to include people with disabilities in the decision-making process since they know more about their preferences. Educating developers and users about AI’s benefits can result in the wider adoption and integration of AI tools.
Providing alternative options
Developers can use AI to create different versions of web content. These versions will cater to different accessibility requirements for users. It’s like how developers use media queries to adapt content to different screen sizes. The different content options can include captions and audio descriptions, language translation, and image description.
Automated testing and solutions
By automating web accessibility procedures, websites built with legacy code can ensure compliance with web accessibility guidelines. This approach extends beyond including accessibility in new websites but also for existing websites with legacy codebases.
Assurance of reliability and security
Security is an essential aspect of web development. One of the reasons for the lack of mainstream use of AI solutions for accessibility is their unreliability. There is a lot of skepticism surrounding the stealthy use of user data in AI tools, especially during authentication.
AI in web interaction
We interact with the web when we fill out forms, connect on social media, or collaborate on projects. In recent years, AI has become more intertwined with web interaction. Due to the accumulation of big data from users, AI can now provide personalized information suited to each user’s preferences.
At the heart of AI and web interaction lies Natural Language Processing (NLP). AI uses NLP to analyze and understand what human text means superficially. The data fed into NLP is then used to form responses and communicate.
In the next section, we will look at NLP in-depth to understand why it is vital in web interaction.
Natural Language Processing (NLP) in web communication
NLP is a branch of AI that focuses on understanding human language. NLP enables AI to mimic how humans communicate and perform several language-related tasks. Here are a few ways developers use NLP in web interaction:
Virtual assistants and chatbots
NLP enables virtual assistants and chatbots to analyze human text, understand the intent behind the text, and respond relevantly. Many businesses are integrating AI-powered chatbots on their websites to increase turnover rates.

Examples include:
Voice recognition and voice search
Websites are starting to integrate voice search functionality as part of their features. Voice commands enable users to navigate pages and perform searches. The NLP algorithm converts spoken language into text, which allows websites to understand and respond to voice inputs.
Examples include:
Sentiment analysis and opinion mining
Sentiment analysis, or opinion mining, is an NLP technique that analyzes any form of text expressing an opinion or emotion. Analysis can be carried out on social media posts, reviews, or customer feedback. Sentiment analysis improves web interface by finding and leveraging pain points on a website to improve user experience.
Examples include:
Text summarization and extraction
NLP can summarize lengthy paragraphs and website content, allowing users to grasp the main ideas without reviewing the entire content. Text summarization is particularly useful for people with attention-deficit/Hyperactivity disorder (ADHD) who easily get distracted while reading. Long texts, like “terms and conditions,” can be summarized through this method for people like me who never read them.
Examples include:
Language translation
NLP is useful for building language translation software that enables users to interact with websites regardless of the original language of the content.
Examples include:
Ethical consideration and challenges of NLP in web interaction
User consent and control
Since NLP algorithms require a large amount of user data, it is vital to maintain a transparent process while collecting user data. Users should have control over how their personal information is collected.
Misinformation and manipulation
The possible use of NLP software to spread lies and misinformation calls for developers to do their due diligence to prevent this.
Bias and stereotype
NLP software can reflect the stereotypes perceived by society. Interacting with a biased AI can have the opposite effect intended for improving the user experience online.
Human interaction
There is concern that as NLP software becomes more sophisticated, we will become more reliant on AI interaction. As a result, people may communicate with each other less effectively.
The future of AI in web interaction
AI technology is evolving faster than we can keep up. With more and more companies investing in AI, much more is bound to change in the coming years. Some of the few ways AI will change web interaction include:
Language proficiency
One of the limitations of AI is its inability to comprehend and interpret human language. AI uses NLU (Natural Language Understanding) to analyze text and interpret language superficially. The potential of AI to comprehend language would mean that it can think creatively and form opinions by itself. This improvement will have an overall impact on all conversational interfaces.
Gesture and motion-based interactions
Web navigation might evolve into sensory interactions where users can use hand and body gestures to navigate and interact on the web.
AR and VR integration
Website owners will likely integrate AI-powered Augmented reality (AR) and Virtual reality (VR) into their apps. These technologies will extend the visualization and storytelling experiences and provide a more immersive experience on the web.
Join Bejamas newsletter!
Get the exclusive modern web dev tutorials and case studies in your mailbox!
AI in the web development workflow
Web development is a process that requires meticulous attention to detail and a comprehensive skill set. The current AI technology cannot replace web developers because AI shines more when we provide instructions on how to carry out a task. AI cannot think outside the box it has been placed in. It can only provide solutions to problems people have already solved.
Nonetheless, AI tools are very useful in speeding up the development process. They allow developers to automate repetitive tasks, provide code suggestions and detect errors, among other things.
As tech continues to evolve, it is essential to recognize AI tools that make web development easier. In the coming years, learning web development will be completely different. The ability to work with AI tools to enhance web development will be a skill in itself.
In the next section, we will look at some examples of coding assistants and how they are used during web development.
Coding assistants
Coding assistants are tools that use AI to help programmers to write code faster and more accurately. They provide suggestions, auto-completion, error detection, and code generation.

Let’s take a look at some examples of coding assistant tools:
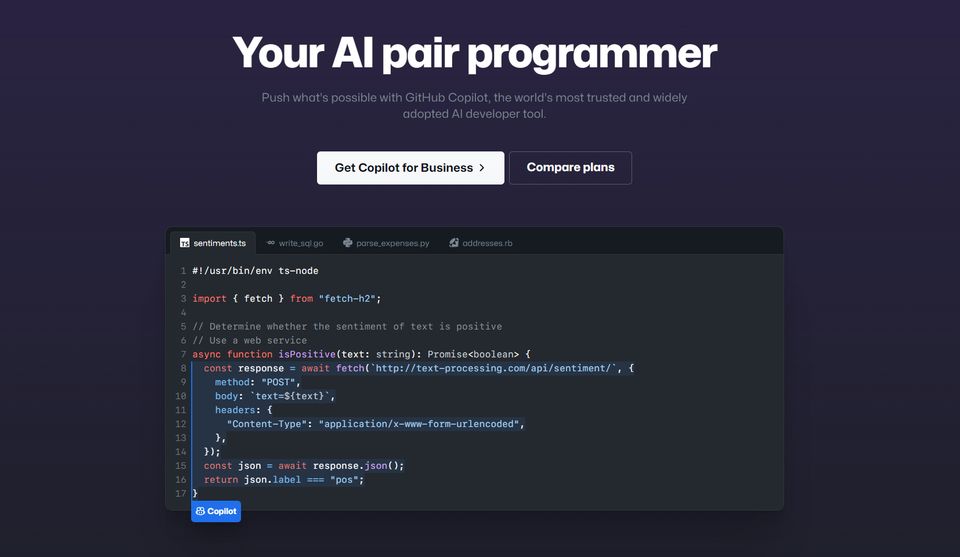
GitHub Copilot
GitHub Copilot is a visual studio code extension developed by GitHub. It acts as an AI pair programmer that suggests code based on the existing codebase. It uses OpenAI codex, a deep learning system trained on billions of lines of code to suggest code.
MutableAI
MutableAI works beyond providing autocomplete suggestions for codebases. It assists users in completely refactoring and updating their codebase.
Codiga
This coding assistant provides a bird’s eye view of a code base to ensure developers produce cleaner code. It analyzes static code to detect errors, security issues, and leaked credentials in the code base.
Tabnine
Tabine is a coding assistant that helps developers to improve productivity by providing code suggestions. Tabinine has a code privacy feature that eliminates security, privacy, and compliance risks.
GPT Engineer
It’s a new open-source software that generates an entire codebase from prompts. It requires continuous collaboration between the developer and AI for code iteration.
Advantages of using coding assistants
Speed and productivity
They improve developers’ efficiency by automating repetitive tasks, which enables faster coding.
Code quality enhancement
Coding assistants help to refactor code and provide bug fixes to improve code quality.
Learning practices
They recommend best practices and suggest ways to write better code to foster developers’ learning and improvement.
Documentation assistance
Coding assistants ease the documentation process by automatically generating comments for each code block.
Developers collaboration
They enhance collaboration among developers by explaining code written by other developers. This also speeds up the code review process.
Testable code development
Coding assistants promote test-driven development (TDD) by assisting developers in writing code that is easier to test.
Limitations of using coding assistants
Inconsistent code generation
The code generated might be inconsistent with the architecture of the existing codebase.
Reduced motivation to learn
Heavy reliance on AI tools might reduce developers’ motivation to learn new concepts and techniques.
Vulnerability to errors
Code generated by AI can be error-prone and hard to debug. Additional code review is required to avoid potential errors.
Absence of human intuition
Coding assistants lack human intuition and judgment, which can be crucial in specific scenarios that require decision-making beyond AI’s scope.
AI in web design
Web design, the artsy aspect of web development, involves creating a web interface using design elements such as typography, color, and font. Web design aims to achieve an appropriate mix of design aesthetics (UI) and user experience (UX).
Popular companies like AirBnB and Netflix heavily use AI in their UI. Netflix uses big data to recommend movies and determine the movie banner based on user preferences.
AirBnB also takes a data-driven approach by saving every interaction on their website. They use the saved data to create unique user experiences tailored to individuals seeking travel experiences.
Businesses now focus on a user-centric design approach to stay ahead in their industries. By leveraging AI tools, websites can integrate a user-centric interface to increase engagement on their website. This trend has led to an increasing number of businesses adopting AI in their design processes.
Tools like Artificial design intelligence (ADI) help designers to maintain a balance between UI and UX. In the next section, we will look at these AI tools extensively.
Artificial Design Intelligence (ADI)
Artificial Design Intelligence (ADI) is an AI that generates customized websites according to users' inputs. It leverages analytics to generate customized websites that align with user-specific requirements. ADI tools scrape social media posts, images, and text to create suitable content on the generated websites. An example of ADI tools is AI-powered website builders.
Website builders
AI-powered website builders leverage no-code tools to generate websites, catering to users who lack coding proficiency. They create the layout of a website, its contents, and images depending on the prompt the user enters.

Examples of website builders:
Wix ADI
Wix is a popular no-code interface for generating websites. Their ADI tool uses AI to create a website interface in minutes. Users can edit the website in the Wix editor to suit individual preferences.
Code WP
CodeWP is an AI tool for building WordPress websites. It allows users to create complex themes and plugins for their WordPress sites.
Framer
Framer provides a web development approach that meets diverse needs. Users can import their Figma design or generate design ideas using AI, fine-tune the user interface, and then deploy a fully functional website.
Advantages of website builders
Time and cost efficiency
Designers can spend less time performing repetitive tasks that AI tools can get done in minutes. This also inadvertently saves the cost of building a project in the long run.
User-friendly learning curve
Most AI tools are designed with the users in mind. They are accessible to all users with varying levels of skill.
Insights on user behavior
AI tools can analyze user behavior, like click patterns and preferences for designers. AI recommendations from this analysis enable designers to make data-driven decisions.
Enhanced web accessibility and simplicity
AI tools prioritize web-accessible and user-friendly designs while making recommendations for designers. Design mistakes like contrast issues or small font sizes are quickly addressed.
Limitations of website builders
Lack of creativity and personalization
Unless the developer imports a custom-made design, AI website builders may struggle to capture the vision and personality users desire.
Limited customizations
AI website builders may face challenges when building projects with new and advanced features that involve complexity. The templates used in AI web builders are not flexible enough to handle advanced functionalities.
Integration challenges
It is difficult to integrate third-party plugins with most AI builders. Developers have to code this feature into their projects manually.
Subscription or maintenance cost
AI builders usually come with subscription fees every month. Project owners need to factor this in when planning a project.
AI-driven UI/UX design
AI-driven UI/UX design applies to AI technology and user data to enhance user experience. It allows designers to leverage user data in making decisions leading to the creation of a user interface tailored to user preferences.
This design method is helpful across a wide range of industries. By harnessing the power of AI to enhance usability, satisfaction, and user experience, businesses can stay competitive and meet their customers’ evolving expectations.

Examples of AI-powered design tools
Adobe Sensei
Adobe Sensei is an AI framework integrated into Adobe creative cloud tools. Designers use Adobe Sensei to gain design insights and suggestions from the AI framework. This tool can analyze data and provide up-to-date content to optimize the design process.
Canva Design AI
Canva Design AI or Magic Design is an AI tool that generates design templates from any image uploaded. Canva also has other AI tools for generating content, music, video, and images for a more effortless design experience.
Uizard
Uizard is an AI assistant for designers. This tool assists designers throughout the design process, from the initial ideation to the final stages. Designers can access AI-generated design inspirations by inputting screenshots of an app idea or providing a text prompt.
Benefits of using AI in UI/UX
Personalized experience
AI analyzes user data to create personalized experiences. User interfaces are adapted to individual preferences for increased user satisfaction.
Efficiency
AI automates monotonous design tasks so designers can concentrate on more strategic and creative aspects of the design process.
Data insights
AI uses analytics to provide insights and recommendations to designers so that they can make informed design decisions.
Predictive design
AI enables designers to create interfaces that cater to anticipated user requirements proactively.
Continuous improvement
AI learns from user feedback, iterates on designs, and adapts to evolving trends.
Limitations of using AI in UI/UX design
Data dependence
AI relies on user data to make analyses and predictions. Without accessing this data, AI will not be able to be as efficient.
Creativity limitations
Since AI lacks human-level intelligence, it may struggle with creating innovative designs.
Ethical and bias risks
During data collection, if a group of people is underrepresented, the AI model will lack sufficient information to make unbiased decisions for that group of people. Instead of a personalized design system, a discriminatory design may be created.
Emotional intelligence gap
A designer uses empathy to understand the users’ needs to create a complete user-centric design. Since AI has not evolved, it relies on human designers to fill this gap.
Conclusion
AI is advancing but can’t wholly replace developers in the long run. I mean, calculators haven’t replaced mathematics teachers yet, have they? The human touch of creativity, intuition, and problem-solving remains indispensable.
This article explored the advantages and limitations of using AI in all the significant stages of web development, such as designing, coding, and user analysis after deployment. It is evident that AI is becoming more prevalent in web development, and we can expect more advancement in the coming years.
As AI emerges as the next significant evolution in web development, integrating it into web projects opens up a world of potential. Regardless, developers must work through the numerous ethical concerns when using AI tools. Respecting privacy and maintaining transparency should always guide the use of AI in web development.
Resources
- Gaurav Tewari, “The Future Of AI: Five Things To Expect In The Next 10 Years”, Forbes, 2022
- John Paul Mueller, Luca Massaron, ��“Artificial Intelligence for dummies,” Amazon, 2021
- Max Tegmark, “Life 3.0: Being Human in the Age of Artificial Intelligence”, Amazon, 2017
- Roberto Verganti, Luca Vendraminelli, Marco Iansiti “Design in the Age of Artificial Intelligence,” Harvard Business School, 2020.