November 18, 2024
14 min
Going Headless: How It Can Improve Your eCommerce Customer Experience
Emmanuel Uchenna
Introduction
The headless architecture, which decouples the back end (content management) of an application from the front end (presentation layer), has become a popular way of building applications for various industries, including e-commerce applications, CMS, search applications, payment solutions, customer management, Project Information Management (PIM), and media management.
In simple terms, a headless architecture involves separating the back end of an application from the front end. The back end provides content through APIs, while the front end uses that content to create a user interface.
This architecture is relatively new but has proven beneficial to its early adopters. This is because not only have headless CMS systems allowed businesses to better tailor their customer experience to the specific needs and preferences of their customers, but also due to the desire for increased flexibility among developers and the increasing use of omnichannel delivery and advanced front-end frameworks such as ReactJS, NextJS, Angular, among others.
Definition of a headless CMS
A headless content management system (CMS) is a platform that enables users to manage and store content independently from the front-end presentation of that content.
When the front-end or head (the presentation layer) of an application is separated from the content layer (the body), you have what is known as a headless body that can be integrated into multiple channels or devices, such as websites, mobile apps, voice assistants, smart watches, digital signage systems, etc.
This article will detail the benefits of using a headless e-commerce architecture and how it can enhance the customer experience. Also, we will present case studies of successful enterprises that have implemented headless CMS architectures. By the end of this article, you will have a better understanding of how a headless CMS can enhance the customer experience for your business and why it's important for eCommerce businesses to consider headless CMS.
Benefits of using a headless CMS in e-commerce
- More flexibility in design and layout: With a headless CMS, the separation of content management and presentation allows for greater freedom in design and layout. The front end can be developed independently of the back end, which means designers and developers gain more control over how the content is displayed. It allows for better tailoring of e-commerce website design and layout to customers' specific needs and preferences. For example, you can test different UI designs for particular customer groups and analyze the results to understand which version is more successful. In contrast, in traditional monolithic CMSes such as Drupal or WordPress, the content management and presentation layers are tightly coupled, which makes changes to the design or layout difficult. According to a survey by Contentful, 85% of respondents said they would leave their jobs or consider doing so if they were dissatisfied with the software and tools they use daily.
- Easy integration of content with any customer-facing application or touchpoint: A headless CMS enables adding new customer touchpoints or front-end channels, as they can all be powered by the same set of APIs. It ensures consistency of data and functionalities across all channels. For example, all logic is defined in the API rather than replicated in each new front end. You do not need to worry about copy-pasting content into different channels manually - the APIs take care of that too.
- Design and layout customization: With a headless CMS, you have more control over the website design and layout because the front end and back end are not connected. This way, you can make changes to the front end without touching the back end.
- Easier updates and maintenance: It is easier to update and maintain a headless CMS because the front end and back end are not connected, allowing you to make changes to one without affecting the other.
- Enhanced integration with other systems: A headless CMS can easily integrate with other systems and platforms, such as customer relationship management (CRM) tools, email marketing platforms, and social media, providing a cohesive experience for customers across different channels.
- Improved scalability: A headless CMS makes your e-commerce website more scalable by allowing you to add new features and functionalities without affecting the back end, making it easier to grow your website as your business expands.
- Better SEO: One of the key benefits of using a headless architecture in e-commerce is that it can improve SEO. In a traditional monolithic CMS, the front end and back end are tightly integrated, making it difficult to optimize the front end for search engines. A headless architecture separates the content management system from the front end, ensuring more flexibility in how the website is structured and presented to search engines. It results in better visibility, higher search engine rankings, and more traffic to the website, which ultimately improves the customer experience.
- Increased security: Another key benefit of using headless architecture in e-commerce is a high level of security. By separating the front end and back end, a headless architecture reduces the website's attack surface and makes it harder for hackers to access sensitive information. On top of that, the headless architecture allows for easy integration with security tools such as firewalls, intrusion detection systems, and encryption, which can provide an additional layer of protection for the website and customer data.
- Cost-effectiveness: Lastly, using a headless architecture in e-commerce is cost-effective. A headless architecture allows for greater scalability, which can help improve customer experience as the business grows. Additionally, the headless architecture allows for greater flexibility in design and development, making the platform maintenance and upgrades cost-efficient.
How a headless CMS improves customer experience
A headless CMS can significantly improve the customer experience for an e-commerce website in several ways.
Headless CMS improves customer experience with faster page load times. Since the content is stored separately from the presentation layer, it can be delivered to a user more quickly, resulting in a smoother and more enjoyable shopping experience. It is especially important for mobile users using slower or less reliable internet connections. Shorter load times mean less waiting for customers, which leads to better conversions and sales.
Another way a headless CMS improves the customer experience is through greater flexibility in design and layout. The separation of content management and presentation allows for greater freedom in design and layout. The front-end can be developed independently of the back-end, which means that designers and developers have more control over how the content is displayed. This allows eCommerce websites to better tailor their design and layout to the specific needs and preferences of their customers. Additionally, e-commerce businesses create multiple front end designs that cater to different devices, or platforms, such as mobile, web, and voice assistants, without worrying about the constraints of a traditional monolithic CMS.
Furthermore, the headless CMS provides easy updates and maintenance, which means companies can frequently upgrade their websites and applications without disrupting the customer experience. Easy updates also mean a faster reaction to the market and customer needs.
Join Bejamas newsletter!
Case Studies of Successful e-commerce sites using a headless CMS
In this section, We will examine four companies that successfully implemented headless technology, discussing their methods and the results achieved by separating the back-end (content management) of their webshop from the front-end (presentation layer). We will examine the result and the impact it had on the brands and customer experience.
These companies are PickFu,Brightly,Studio Noos, and Only For Men.
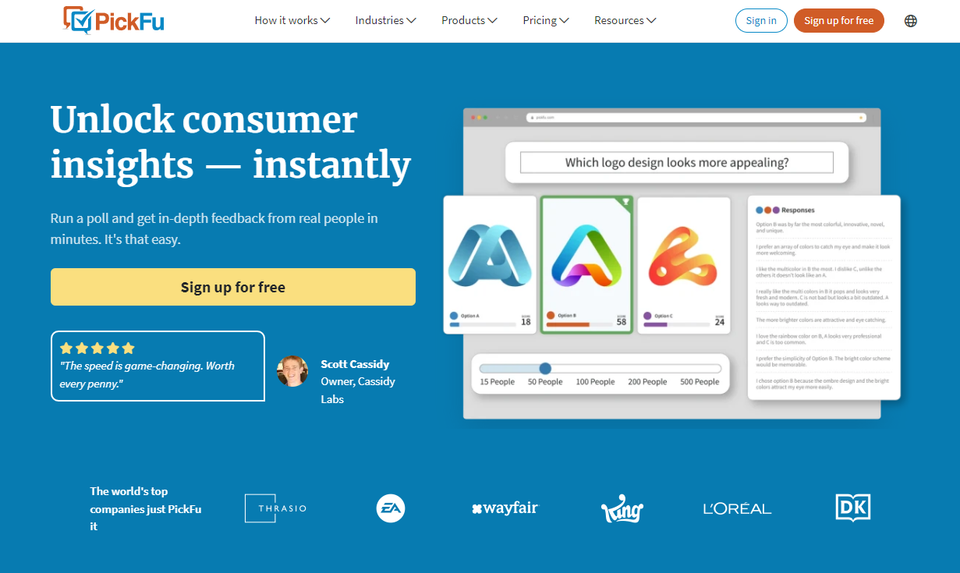
Case study 1: PickFu

PickFu is a do-it-yourself online consumer research platform that instantly connects you to real people giving honest opinions. PickFu is a San Francisco-based company launched in 2008 that provides a polling platform for businesses. It was founded by Justin Chen and John Li, who were working on another venture at the time. They built PickFu as a way to quickly and informatively break ties when they disagreed. The platform was initially not a main focus for the co-founders, but as people discovered it and shared it with others, it gained popularity and they realized its potential. Since then, PickFu has grown to serve thousands of customers across various industries and has received over 3 million responses to various aspects of product development.PickFu lets you make data-driven decisions within minutes instead of days.
Challenges faced by PickFu before going headless
PickFu recently decided to undertake a sitewide redesign to update its website's appearance and address an issue with its content creation process. The redesign aims to address a growing bottleneck in their content creation process.
Reasons for choosing headless: PickFu
PickFu realized that the constant stream of requests and tickets from the marketing team was consuming a significant amount of developer resources. As a result, they decided to implement a plan to separate the marketing and development teams. This move would empower the marketing team with total control over the content on the marketing site by enabling them to make and execute decisions without any hindrances. In parallel, the development team could focus solely on its core competency of building and developing the product.
Results and impact on customer experience: PickFu
By embracing headless architecture, PickFu was able to improve customer experience significantly. The adoption of this approach doubled the number of pages per visit on their marketing site. Furthermore, the headless architecture empowered the marketing team to publish content at their convenience without the need for support from the development team. Through the decoupling of marketing from development, PickFu streamlined its content production process, resulting in the aforementioned increase in pages per visit. It ultimately led to a more engaging and seamless experience for their customers.
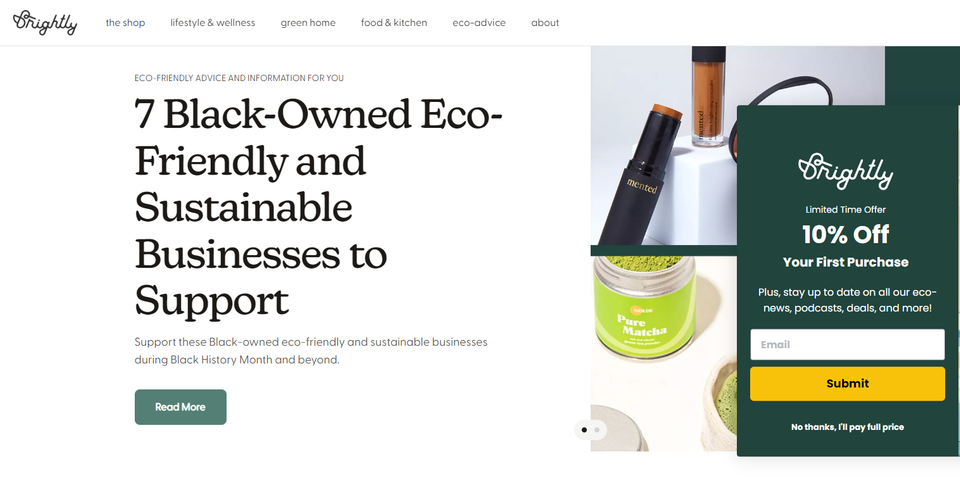
Case study 2: Brightly
Brightly is a company that aims to empower conscious consumers around the world by providing a positive and judgment-free space to make sustainable choices. They believe small daily actions have a significant effect on the world, so they help their customers live more sustainably through a combination of content, community, and product recommendations.

Challenges faced by Brightly before going headless
One of the challenges Brightly faced was the seamless integration of content and commerce. Limitations in their technology stack made it difficult to effectively combine and cohesively present different types of information and functionalities.
In other words, Brightly aimed to provide a platform that connects people to the information, community, and products they need to make sustainable choices. The implementation posed a challenge due to the technical limitations of their technology stack that caused difficulties in creating a smooth user experience and displaying the right information at the right time. The company had to find ways to work around these limitations and achieve its goal of providing a positive and judgment-free space for change.
Reasons for choosing headless: Brightly
Brightly, to provide an effortless and smooth experience for their customers decided to implement a headless architecture. This architecture allows them to integrate their content, which is published on a WordPress website, with their commerce platform, which is hosted on Shopify, in a cohesive and unified manner. This way, they can have better control over content management and make it more user-friendly for the customers.
Results and impact on Customer Experience: Brightly
By implementing headless architecture, Brightly saw an increase in their organic traffic by 5%, and they also increased their conversion rate and site speed.
Case study 3: Studio Noos

Studio Noos is a brand that specializes in creating handmade mom and diaper bags that are both fashionable and functional. They offer a variety of different bags made of various types of fabrics. The products are available for purchase both directly from the company and in over 100 stores across Europe. They are particularly popular with parents who appreciate the affordable prices and stylish designs.
Challenges faced by Studio Noos before going headless
Before moving to headless, Studio Noos had several challenges, including:
- Limited scalability: They wanted to grow and meet the demand in other countries by spinning up new online stores that provide truly localized shopping experiences. However, doing this seemed impossible with their previous Shopify setup. It limited their ability to expand their business to other countries and meet the demands of different customers.
- Slow site speed: They saw a steep decline in conversion on mobile devices because of slow site speed. It is a major issue for any e-commerce business as it can lead to lost sales and a poor customer experience.
- Limited flexibility: Making changes to their e-commerce website required some technical expertise. It not only increased the cost of implementing changes but also made the process slow and frustrating for the team. Additionally, a problem with their previous tech stack was the dependencies it created on developers. It was difficult for them to make changes to the website and adapt to new demands.
Reasons for choosing headless: Studio Noos
Studio Noos needed to increase the site speed across devices, accelerate time-to-market, and remove the developer dependencies.
Results and Impact on Customer Experience: Studio Noos
Studio Noos recorded ground-breaking performance results after going headless. These include increased site performance in terms of speed,conversion rates, and time to market.
Case study 4: Only For Men
Only For Men is a platform dedicated to men's fashion and lifestyle. They sell a full range of men's clothing. They are a Netherlands-based company.

Challenges faced by Only For Men before going headless
Only For Men needed to manage all their physical stores in the Netherlands and online stores with one central system.
Reasons for choosing headless:Only For Men
Only For Men needed to manage, build, and redesign a mobile-first Progressive Web App (PWA). To achieve this, they needed state-of-the-art technologies such as a CMS, PWA, a UI library, and an e-commerce platform.
Results and impact on Customer Experience: Only For Men
Only For Men managed to launch a new e-commerce platform with state-of-the-art technologies. They made use of headless architecture instead of going the traditional way.
Key takeaways from the case studies
The case studies demonstrate the importance of headless architecture and explain why e-commerce companies should consider a transition to this technology. Apart from the benefits outlined in this post, the key takeaways are:
- You read about real-life examples of the successful implementation of headless architecture in e-commerce.
- You learned how headless CMS improved the customer experience of these brands.
- You read about how headless architecture enhances customer engagement.
- You learned about real-life examples of scalability.
In an earlier article, we reviewed some of the leading headless CMS platforms. Please read our reviews about these CMS platforms here.
Choosing the right headless CMS for your e-commerce business
As an e-commerce business owner, you understand the importance of having a visually appealing and easy-to-use website that handles heavy traffic. One way to achieve this is by implementing a headless CMS. A headless CMS is a content management system that separates the front-end and back-end of your website, allowing for more flexibility and scalability. However, with so many options available, it can be difficult to decide which headless CMS is the right fit for your business.
Below we have listed and elaborated on a few things you need to consider before choosing a headless CMS for your e-commerce business:
Do research and compare different options
The first step to choosing the right headless CMS for your e-commerce business is to research and compare different options. Look for headless CMSes with a proven track record of success in the e-commerce industry. Read reviews and case studies from other e-commerce businesses that use the platform. Analyze the features and functionalities offered by particular headless CMSs and compare them to your business's specific needs.
Consider your business’s specific needs
When choosing a headless CMS, it's important to consider the specific needs of your business. For example, if you have a large inventory of products, you'll want to look for a headless CMS that can handle a large amount of data. If you plan on integrating your website with other systems and platforms, you'll want to look for a headless CMS that can easily integrate with those systems. Take your time to think about your business's unique needs and choose a headless CMS that can satisfy them.
Take into account integration with other systems and platforms
Another important consideration when choosing a headless CMS is integration with other systems and platforms. As an e-commerce business, you use many tools and platforms to manage your inventory, process orders, and handle customer service. It's important to go for a headless CMS that can easily integrate with these systems and platforms. It will save you time and resources in the long run and ensure that your website runs smoothly.
Implementation and use of a headless CMS system
Once you've chosen the headless CMS for your e-commerce business, the next step is to implement and use it. This process can be complex and time-consuming, so it's important to have a plan in place. Start by familiarizing yourself with Headless CMS and its features. Then, work with your development team to integrate the headless CMS with the website and other systems and platforms. Once the integration is complete, it's essential to test the website to make sure everything is working as it should.
Conclusion
Recap of the benefits of using a headless CMS in e-commerce
In this article, you learned how a headless architecture could improve your overall customer experience. As outlined in the article, implementing a headless CMS for e-commerce can improve the overall customer experience by providing the following benefits:
- shorter loading times
- more flexibility in design and layout
- easier updates and maintenance
- seamless integration with other systems
- improved scalability
- better SEO
- better security
- cost-effectiveness
The benefits add up to a more enjoyable user experience, increased conversion rates, and ultimately growth in your e-commerce business.
Headless CMS is not only beneficial to the customer in terms of improving their experience but also improves the experience of team members. This includes both the marketing team and the developer team. For developers, because headless CMS utilizes APIs to deliver content, it provides the flexibility to select their frontend tools. This means that they have the option to utilize Javascript instead of PHP, Python, or Ruby, and they can replace or swap certain technology in their stack without affecting the CMS itself.
Marketing teams no longer need to worry about duplication or triplication of content across multiple channels. They only need to manage content in a single headless CMS platform, and content is made available across multiple channels (omnichannel).
Furthermore, headless CMS offers several benefits for managers, such as content management efficiency, cost savings, easy integration with other systems, and the ability to distribute content across multiple channels. Centralizing content management in one location can make it easier for managers to oversee and control the content published on a website or in an application.