November 18, 2024
8 min
Third-party Scripts: Performance and Security Issues
 DW
DWDaniel Woloszyn
Many people choose Jamstack because of its promise of fast, easy to maintain, and performant websites. Most of those people also get surprised (and feel cheated) if it turns out that, after some time, the website doesn't perform as promised. That there are some compromises needed, and that they need to commit extra resources for fixing the slow loading times.
Why is that?
I mean how come, even when you use the newest, most efficient libraries, high-performing algorithms, most edge-cutting concepts, performance needs to be fixed?
Well, more often than not the main culprit are so-called third-party scripts.
An example of such a script is the Google Tag Manager snippet which either you have on your website or you've run into one:
<!-- Google Tag Manager -->
<script>
;(function (w, d, s, l, i) {
w[l] = w[l] || []
w[l].push({ 'gtm.start': new Date().getTime(), event: 'gtm.js' })
var f = d.getElementsByTagName(s)[0],
j = d.createElement(s),
dl = l != 'dataLayer' ? '&l=' + l : ''
j.async = true
j.src = 'https://www.googletagmanager.com/gtm.js?id=' + i + dl
f.parentNode.insertBefore(j, f)
})(window, document, 'script', 'dataLayer', 'GTM-XXXX')
</script>
<!-- End Google Tag Manager -->Even if you don't peek at websites' source code often, chances are you've noticed that some websites have similar components that seem to come from the outside. It may be a chatbot, an external login system, or an ad. Those elements come from 3rd parties and are added to the websites in most cases via embedded scripts.
Sign up for our Jamstack newsletter!
Get exclusive web development case studies in your mailbox!
What are third-party scripts and what is their impact on performance?
In short, a third-party script is every piece of code that is embedded into your site, that comes from another source (a party).
The world of web development is very modular. You can pick different pieces of code, assemble and move them until your site looks and behaves the way you want it. While this may be easy and convenient it’s also a trap into which many beginner coders fall.
It's very tempting to use this new plugin that adds in-depth website statistics and also a machine-learning algorithm that improves user experience, but under the hood, every change like this makes your website slower, more complicated, and sometimes even less secure.
While at the beginning it may be unnoticeable, pretty soon you'll be greeted by an ominous red circle in a Lighthouse audit and you’ll have a serious problem on your hands finding the best way how to balance the performance and functionality of your website.

The above image is an example of a third-party script (actually just a part of it, the whole file has almost 20 000 characters) that is loaded alongside a certain website. Worst of all, the website might not use anything from this code but the code will still influence the performance of the pages heavily.
Why should you care?
Well, there are a few issues that come along with the use of 3rd party scripts that I've divided into 2 aspects, performance and safety.
Performance
As I said earlier, more often than not, the impact on performance is visible. Every external script that you add to your page has to be downloaded and then executed, just as your page starts loading.
It happens in the background and most of the time it is unnoticeable. But your resources are used whether you use the script's functionality or not. And while it will work perfectly on your Chrome browser on a good internet connection, a mobile user using 3G will most likely abandon your page after a few seconds.
Safety
Safety is an umbrella term for everything unknown that may happen when you embed an external script. You can't be sure what the script is actually doing in the background when your page loads, and when someone is interacting with the page.
In an optimistic scenario, everything will work fine and as expected.
However, apart from potential performance problems, the use of third-party scripts may raise some security concerns. For example:
- You may (unintentionally) violate GDPR, by (for example) not informing users about the use of their data. Some plugins may track interactions and send users' information (also slowing your page down) and you may be not aware of that.
- Multiple third-party scripts could not work with each other, or may even completely break your page. It is hard to track and fix errors that are caused by the outside code.
- External scripts can change the look and behavior of elements of your page (some scripts are made exactly for that). You (unintentionally) provide a way for people out of your reach to access and edit your website.
- The third-party script is able to chain up further embeds (so-called 4th party scripts). It can refer to another source, download, and/or trigger code, which is almost impossible to track and not feasible to debug.
- Scripts and its sources may change i.e. the code can be updated and your site will automatically use the new version, which may completely break the page or raise other issues described above. What's worse, if the source is not secure enough, the code could be changed by an outside, not-so-friendly force, getting access to your site as a result.
Take look at this tiny piece of code for example:
var o = ''
document.addEventListener('keydown', n)
function n(n) {
document.getElementById('log').innerHTML = o
}It remembers each key pressed by a user using a website with this line of code loaded. This short script could be easily concealed into hundreds of other lines so it is practically not possible to analyze and track what exactly happens. In turn, it could be used to make faster predictions of users' queries or to simply peep when you type a password and then send it somewhere.
You have to believe that any external script won't do anything suspicious and do only and exactly the thing it claims to do.
Then why are they needed?
So what? I shouldn't use any third-party scripts, like ever?
Of course not, at least in most cases. Listing all the concerns may paint the picture as if third-party scripts are the worst thing ever created. There's nothing cheaty or wrong in using those. It just raises a few critical points that you need to be aware, and take care of if need be.
Solutions
Now that you know about the problems, you must be wondering what are the possible solutions?
Ignore it
There's a lot of different plugins, scripts, and tools that are very useful and cannot be loaded differently than embedding directly into your website. Sometimes it is not worth it to redo a whole functionality if the current one works correctly and doesn't raise any performance or security concerns.
Don't feel like you have to get rid of all third-party scripts you use just because that's the rule. Every use-case is different, sometimes it is not possible to use a different approach, sometimes it is just unproductive.
Change approach
As web developers, we live in a valley of plenty. We can simply pick amongst tens of different approaches, tools, libraries, and plugins you name it, dedicated to one specific issue. A blessing and a curse honestly.
With so many ways of solving one problem, many devs default to one easy and known solution, embedding code directly into the page. There seems to be no reason to create a custom implementation if the use of a third-party script works. After all, it is easier and much faster (in terms of implementation time).
The reason for the custom solution appears suddenly when performance drops or something strange happens when the page is being loaded. Then there are some workarounds used or the code needs to be rewritten.
So, how can you avoid that?
If you are concerned about performance
Alternatives for popular scripts
To not completely resign from the functionality provided by scripts you're using, the simplest solution is to swap the service. As I said earlier, it's almost inevitable you will get lost amongst all the possible tools you can use. Paralysis of choice causes devs, managers, and owners to take the most popular service, even if it is cosmic overkill.
Instead of researching a bit and choosing a tailor-made solution, a default choice is taken. If, as a result, the performance of your website takes a hit, you'll look for lightweight alternatives anyway.
Do it yourself
Use an alternative approach. Most of the external services you use can be implemented in a few ways - as an embedded third-party script, API, React package (or any other library), etc. Custom implementation very often not only leads to better performance (but doesn't have to), but it also ensures that code management, bug fixing, and changes in the future will be easier.
Be lazy. Usually, pages download their whole content eagerly. All scripts, images, and text are loaded at the beginning, which leads to expected loading issues. An alternative approach is to load each component when it is needed (that's why it is called lazy-loading).
So at first, you load only things that are immediately visible, when the page is scrolled you load elements that are below (a video, components that use external scripts, etc.). That way, obviously, you cannot use your current third-party scripts because there's some extra custom logic needed, but this approach improves initial loading time significantly.
Do it better. If you're using a small part of a script, there's no reason to import it as a whole. If you can't import just the part you need, it is better to rewrite it (or use a different solution).
General Tips. Compare how your website behaves with and without third-party scripts. Don't automatically assume that they are to blame for your performance or security issues.
Be cautious when adding custom JS using Google Tag Manager (or any other similar tool).
Use HTML's keywords async and defer, more on that here.
If you are concerned about security
Use popular and well-tested sources
This argues a bit with the first point described in the above section, but it is better to lose a bit on performance than to use a small and quick script that is not tested and its source - unclear.
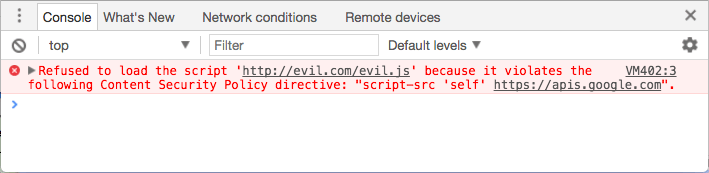
Use strict CSP rules
What is CSP? The acronym resolves to Content Security Policy, and it describes sources your site is allowed to talk to. It's basically a list of URLs and content-types that will be accepted, for example, simple script
script-src 'self' www.google-analytics.commeans "allow only my scripts and scripts from google.analytics.com". That way you have control over who your site is talking to (like an overprotective parent).

It requires a bit of setup, but it will definitely improve your night’s sleep. If you're using Gatsby check out Thom's CSP plugin and how it works here. More info about Content Security Policy here.
Think about performance before the design stage
I don't have any "third-party scripts" but my site is slow anyway. Why?
Well, third-party scripts can't take the blame for everything. Sometimes the code is not optimal or simply there's too much stuff on the page. For example, apart from third-party scripts your site needs to download its own scripts, images, videos, styles, etc.
There's a certain boundary where it's too much for the average network to handle and a user just has to wait for a moment. If you want to avoid that, you need to think about performance just at the beginning of the project, even before the design stage.
Wait, what?
Why am I talking about the design stage here? Well, that's because, when performance issues appear, very often third-party scripts are the first part of the website to blame and get rid of, even if they are not the issue. To improve page loading you disable analytics, live chat, and other useful features. In the meantime, your homepage still has heavy components, a gallery of images, video, carousel, an interactive graph, and a contact form.
As usual, there's a compromise needed, and as usual, it depends on the project, components, scripts used, and many more factors. Above all - think about business needs.
Does your e-commerce service need a chatbot? Does a portfolio page need in-depth analytics? Does a single-page website need cookie management?
In short - improve third-party scripts if you can, but don't remove it completely if it is not the source of a problem.
Need help with your website performance? Let’s get in touch!
CLICK HERE to schedule a 1-on-1 talk and learn more about what we can do for you and your business.
Further Reading
Wanna dig a bit deeper? I’ve found the following links useful:The Cost of Javascript Frameworks - https://timkadlec.com/remembers/2020-04-21-the-cost-of-javascript-frameworks/Loading Third-Party JavaScript - https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/loading-third-party-javascriptContent Security Policy - https://developers.google.com/web/fundamentals/security/csp/The Dangers of Third-Party Scripts - https://www.apicasystems.com/blog/dangers-third-party-scripts/Reducing the Site-Speed Impact of Third-Party Tags - https://andydavies.me/blog/2020/10/02/reducing-the-site-speed-impact-of-third-party-tags/