Updated on 7/21/2025
What is Contentful? A Complete Review of the Enterprise Headless CMS
 DG
DGDave Green
Feature |  Contentful Contentful | |
|---|---|---|
CMS Type | API | |
Editor Experience | ||
Dashboard Internationalization The CMS interface can be displayed in multiple languages, making it accessible for non-English speakers. | ||
Multilanguage Content Support for creating and managing content in multiple languages. Useful for global websites that need to cater to different regions. | ||
Scheduling & Releases Allows you to schedule content to be published at a specific time and date in the future. | ||
Content Versioning Keeps track of different versions of content, allowing you to revert to previous versions if needed. Like an "undo" button for your content. | ||
Autosave Automatically saves changes as you work, preventing data loss if something unexpected happens, like a browser crash. | ||
Preview Content Lets you see how content will look on your live site before publishing it. Like a sneak peek before it goes live. | ||
Multiple Environments Support for different stages of content (e.g., development, staging, production). This allows testing changes in a safe environment before going live. | ||
Workflow Sets up an approval process for content creation. For example, a writer might submit content, then an editor reviews and approves it before publishing. | available as part of the Premium plan | |
Customizable UI Allows customization of the CMS user interface to match your brand or specific needs. | ||
Team Management | ||
User Roles Predefined roles (like admin, editor, viewer) with specific permissions. | ||
Custom User Roles Ability to create custom roles with specific permissions tailored to your organization’s needs. | ||
Organization Management Allows you to manage different user groups and access within the CMS. | ||
Developer Experience | ||
REST API An API that follows REST principles, allowing developers to interact with the CMS using standard HTTP requests. | ||
GraphQL API An API that uses GraphQL, allowing clients to request exactly the data they need, making data fetching more efficient. | ||
Images API API specifically for managing images, including uploading, processing, and retrieving images. | ||
Content Management API API for managing content, including creating, updating, and deleting content items. | ||
Field Types Different types of data fields available for content, such as text, number, date, media, etc. | ||
Custom Field Types Allows you to create even more specific field types beyond the basic ones, to perfectly match the type of content you manage. | ||
Webhooks Allows the CMS to send real-time notifications to other systems or services when certain events happen (e.g., content published). You can use these to trigger actions in other applications. | ||
CLI Command Line Interface tools that allow developers to perform tasks and manage the tool via the command line. | ||
SDK A set of tools and pre-written code snippets that developers can use to integrate the CMS with their project more easily. | ||
Free Tier | ||
Free Plan Available Some headless CMS providers offer a free plan with limited features, allowing you to try it out before committing. | ||
Team Members The number of users (team members) that can be added to the CMS. | 5 | |
Locales The number of different languages and regional settings the CMS supports for content creation and management. | 2 | |
Projects Support for managing multiple projects within the same CMS account. | 1 | |
Security & Compliance Offerings | ||
Two-factor authentication Adds an extra layer of security when logging in. | ||
Team Logs Tracks user activity within the platform for better accountability. | ||
GDPR Compliance with the General Data Protection Regulation for handling personal data. | ||
SOC2 Service Organization Control 2 compliance for managing customer data. | ||
ISO27001 International standard for information security management. | ||
Others | ||
Extensions Additional plugins or add-ons that can enhance the functionality of the platform. | ||
Built-in Backups & Restore Features that automatically back up content and settings, allowing easy restoration in case of data loss. | ||
What is Contentful used for?
Firstly, it’s important to point out that Contentful is context-agnostic. This means it can be used with any platform that displays content since content is data. Think websites, web apps, mobile apps, billboards, etc.
Content is static in that it is not user-generated, but editors have the ability to constantly add, edit or delete the content as requirements scale and shift. Static content could be used dynamically on the frontend using techniques like personalization, but this requires a custom implementation or 3rd-party integration.
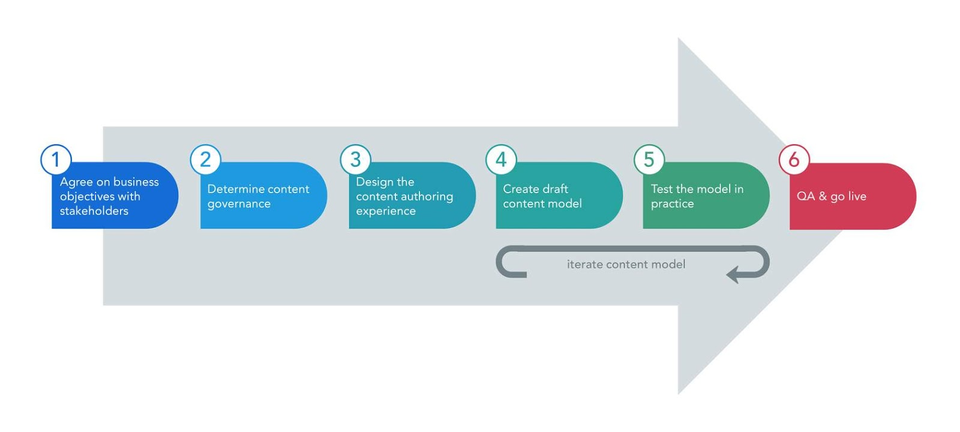
Developers will be responsible for building and maintaining the content model, the overall structure of your content, as it maps to the codebase. However, the most successful implementations occur when planning includes input from all stakeholders and the content model is tested by content editors and developers before final approval.

User Interface
The web app is well designed and easy to use. The Contentful team constantly works on improving the UX which includes links to documentation in the sidebar of various sections and the overall usability. New features are added from time to time, most recently tags were introduced making it easier to group and search for content.
Let’s dive in and check what’s inside the main tabs.

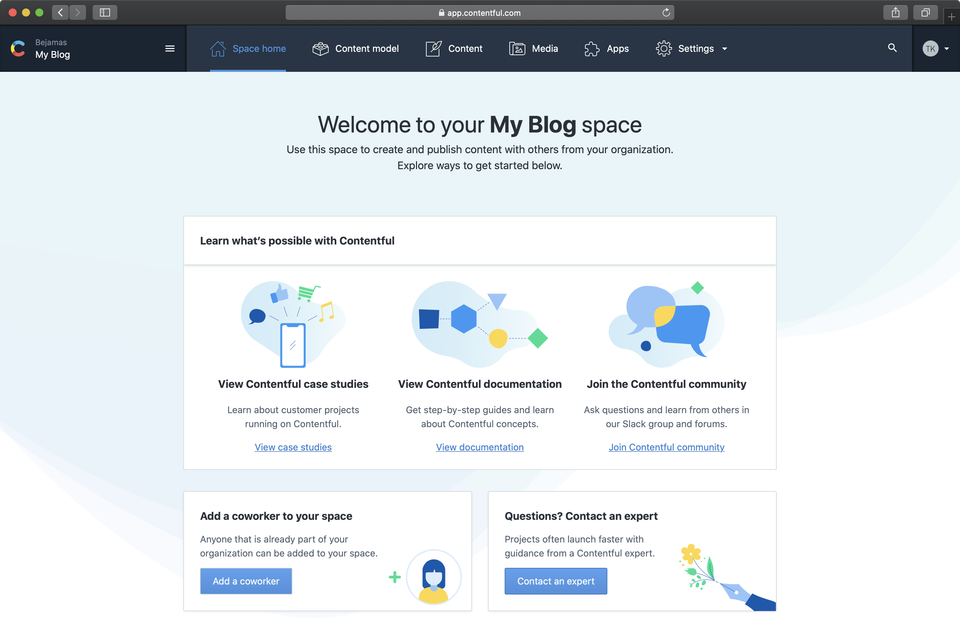
When creating a new project you are presented with the welcome screen, the home tab for your new Contentful Space. A space contains everything you need to create and manage your content. There are some helpful links to learning more about Contentful including their documentation.
You will also find pre-built SDKs for 8 platforms: JavaScript, PHP, .NET, Ruby, iOS, Android, Java, and Python. Frameworks such as Gatsby or Nuxt will even have plugins that handle the SDK integration for you and all you will need to do is install it and add a couple of lines to your configuration.

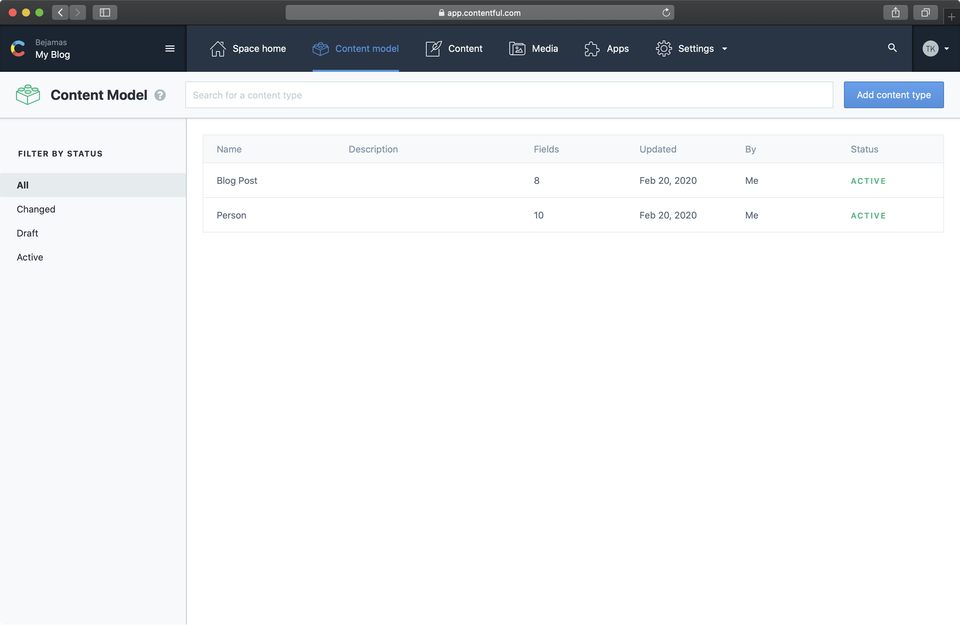
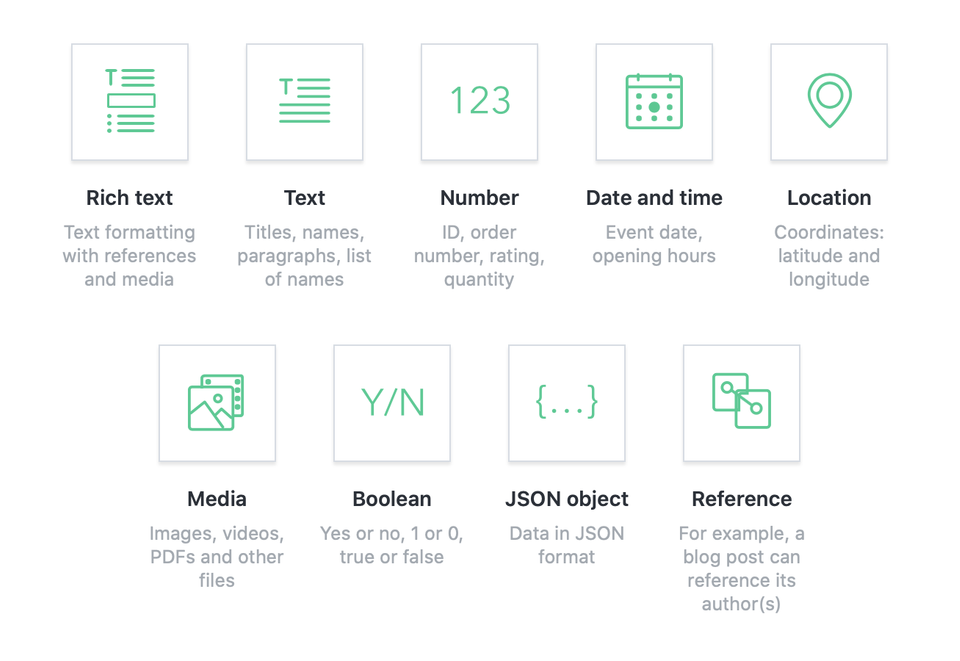
The next tab is for your content model. This is the blueprint for your entire content structure of content types. On the free Community plan, you will be able to create 48 content types, each allowing up to 50 content fields. Here is a screenshot of the various types of built-in fields you can use to create your content entries:

Certain fields contain many options for customizing the editor experience and changing the type of data received on the frontend for optimal implementation. For example:
- The text field can be presented in multiple ways in the editor and output plain text, markdown, or a list.
- The reference field accepts one or more entries from other selected content types allowing for dynamic content creation and extending the 50 field limit.
- The rich text field is fully customizable and can even contain links to other content entries, much like a reference field, making it perfect for blog posts among other things. There is a Contentful plugin that handles rendering rich text, but it’s worth noting that Gatsby provides an improved plugin for complete control over how rich text data is fetched and rendered.
- Every field type includes a tab for validation.
I strongly recommend that you create a free personal account and take a look at all the available options you have with these fields. It will soon become clear why so much planning needs to be done when creating your content model for the first time.

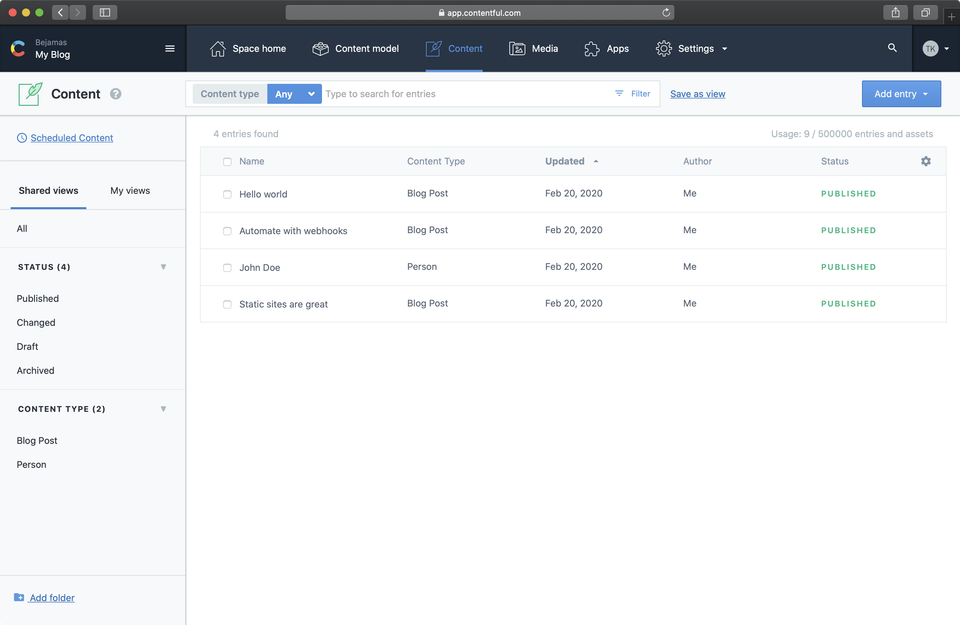
Next, we have the content tab. This is where you create and manage your content entries including linking to media you’ve uploaded. Contentful allows for pretty much every popular file format including image, video, audio, pdf, spreadsheet, etc.

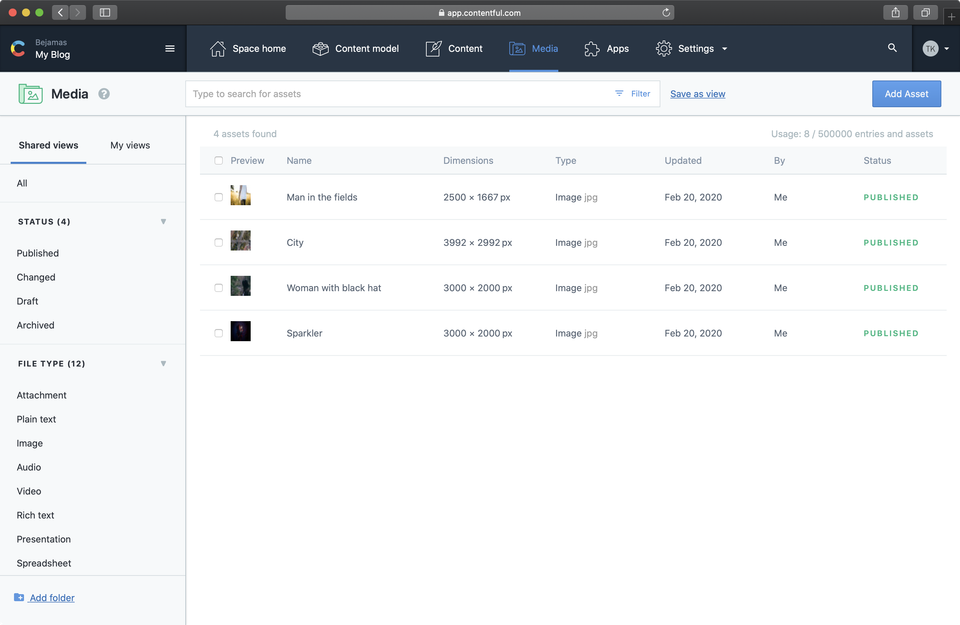
The media tab is where all your files are stored and is mostly used for bulk operations and searches.
Sneak Peek of the UI
Here is a basic example of how you might structure your content model for blog posts. As you will see, Contentful is very flexible allowing you to tailor to the needs of both content editors and developers.
Contentful Content APIs
There are four core REST APIs:
- The Content Delivery API (CDA) is read-only and delivers your published content via a globally distributed content delivery network (CDN).
- The Content Preview API works the same way as the CDA except it can also deliver draft content. When used in combination with a preview deployment, editors are able to view their changes before delivering them to your customers.
- The Content Management API is the only read-write API and allows for programmatic management of your content. One of the most critical features are migration scripts, used to change the content model as well as the content itself. These scripts give developers the ability to run tests in sandbox environments and then reuse the scripts to implement approved changes in the production environment. At some point, your content model will need to undergo a significant change. This is almost guaranteed as it is impossible to predict how your business needs will change in the future. Avoiding having to manually update your content is invaluable as it will save an enormous amount of time.
- The Images API enables you to deliver optimized high-quality assets with the added benefit of Contentful’s CDN. Image transformations include resizing, cropping, quality control, and even conversion to different formats at delivery time.
Many, if not most of you will be wanting to use GraphQL to query your content. Fear not as there is also the GraphQL Content API which supports and offers a fully functional equivalent to the REST implementation of both the Content Delivery and Content Preview APIs. Contentful plugins provided for SSG frameworks like Gatsby will use this.
Contentful Apps and UI Extensions
UI Extensions were created to allow developers to extend the basic functionality of the web app. They can be used to create a completely new field type or update an existing field interface, for example, JSON object fields could be edited as a form instead of JSON syntax. Functionality can be applied to a single field or the extension can be added to the sidebar and applied to an entire entry.
Recently, the Contentful team has introduced a new App Framework that can do everything extensions can do and more. For this reason, they recommend creating apps instead of extensions. Some of the key benefits include configuration and state management as well as easily sharing apps across all spaces and environments of your organization. Contentful uses React to render views for the web app and handle logic so it’s recommended that you use React to build your custom apps, but they say it’s not mandatory.
Apart from the huge benefit that comes with being able to add your own custom functionality to the CMS, there is also a marketplace with numerous apps for improving both the developer and content editor experience via 3rd-party integrations. Use cases include digital asset management, search, translation, personalization, deployment, and more.
Support
Users on the free Community plan do not have access to support services meaning you won’t be able to get additional assistance with any issues you may be facing. However, between Contentful’s developer documentation, FAQs, user guides, GitHub repos, and community you should have no trouble finding the answer you need on how features and functionality works.
Team and Enterprise customers are able to use the support form and log detailed issues including selecting between multiple levels of severity. Support will then reach out over email until the issue is resolved. Furthermore, Enterprise users enjoy full customer support with guaranteed response time via SLAs.
Pricing

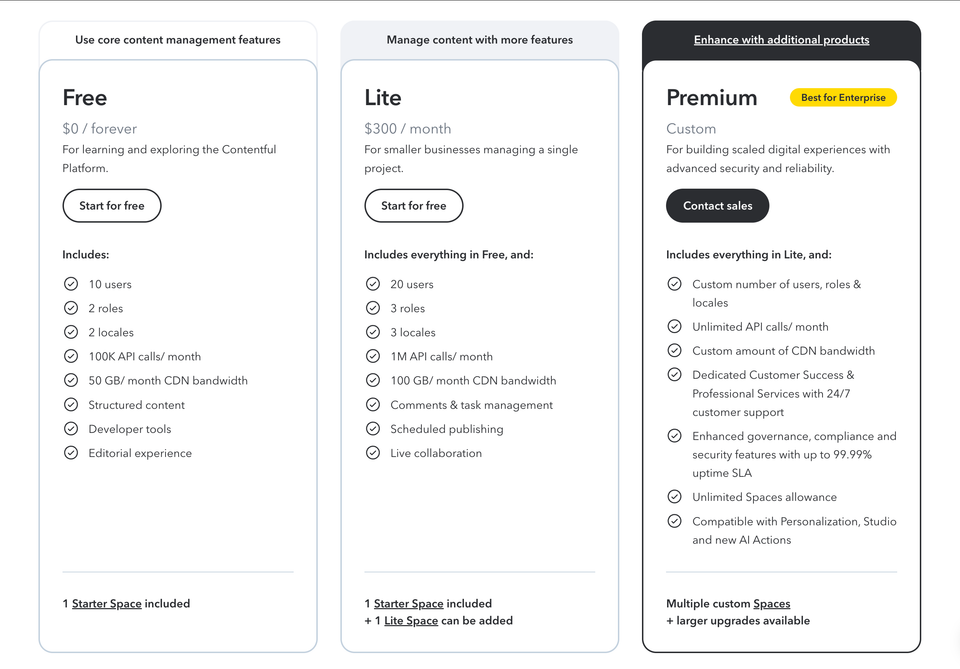
In my opinion, the biggest problem with this CMS is the cost to scale. At $300 per month for the Lite plan, the most significant benefits over the Free plan are increased users and locales along with access to technical support.
The cost of the Premium plan depends on how you choose to customize it. Safe to say it’s pretty steep, but there are numerous benefits and added features and functionality that come with it, far too many to list in fact. I encourage you to check out the pricing page and be sure to select “Show full comparison” at the bottom of the overview table.
What Do Clients Say?
We used Contentful for multiple projects, one of the most successful is SEOmonitor.
Quote
Non-technical members needed to be able to update the website without the hassle of setting up git or writing markdown files. Luckily, we found out about Netlify and Contentful and it seemed like a perfect fit for our existing publishing flows.
Alen-Jelco TodorovGrowth & Marketing, SEOmonitor.com.
Check the full SEOmonitor case study here.
Conclusion
What it comes down to is this. Contentful is a powerful quality CMS that can handle complex workflows and processes. I would highly recommend this to any company of any size whose needs are either small, small to medium with the potential for significant growth, or enterprise level.
Firms who typically remain in the healthy middle may get themselves into a little trouble if they do not apply certain limits on their creative teams to ensure they won’t need more content types. This is why your initial content model planning must include all relevant stakeholders and go through multiple iterations.
Pros & Cons
| Contentful | vs Pros | vs Cons |
|---|---|---|
Well written documentation, guides, and use-cases. 8 official SDKs for different programming languages. | Contentful gives you a lot of freedom in terms of structure and component organization. It can be harmful for bigger projects if you don't do it properly and thoughtfully from the very start. | |
Images API for modifying / optimizing images. | Not easy editing of multi-language content in case of more locales than 3, UI starts to look a little bit messy. | |
Great official gatsby-source-plugin with native gatsby-image and Contentful Images API support. | No easy way to import large chunks of data - you need to write your custom script that will do that through the API. | |
Easy to set up and configure multi-language. | No easy way to merge Space Environments - you need to write a custom script in Contentful Migration DSL, test in the sandbox and apply to production. In some cases it's easier to create a new environment and copy changes manually. | |
If you are not using Gatsby but still want to take advantage of GraphQL, Contentful offers both REST and GraphQL APIs. | ||
Advanced webhooks configuration. |
 Agility CMS
Agility CMS Apostrophe
Apostrophe Butter CMS
Butter CMS Contentstack
Contentstack Cosmic
Cosmic Craft CMS
Craft CMS DatoCMS
DatoCMS DecapCMS
DecapCMS Directus
Directus Forestry
Forestry GatherContent
GatherContent Ghost
Ghost Headless WordPress
Headless WordPress Hygraph
Hygraph Kentico Kontent
Kentico Kontent KeystoneJS
KeystoneJS LexasCMS
LexasCMS Magnolia CMS
Magnolia CMS Payload CMS
Payload CMS Prismic
Prismic Sanity
Sanity Storyblok
Storyblok Strapi
Strapi TakeShape
TakeShape Tina CMS
Tina CMS