Updated on 11/24/2025
Magnolia CMS Review and Features
 MS
MSMojtaba SeyediContent Writer
Feature |  Magnolia CMS Magnolia CMS | |
|---|---|---|
CMS Type | API | |
Editor Experience | ||
Dashboard Internationalization The CMS interface can be displayed in multiple languages, making it accessible for non-English speakers. | ||
Multilanguage Content Support for creating and managing content in multiple languages. Useful for global websites that need to cater to different regions. | ||
Scheduling & Releases Allows you to schedule content to be published at a specific time and date in the future. | ||
Content Versioning Keeps track of different versions of content, allowing you to revert to previous versions if needed. Like an "undo" button for your content. | ||
Autosave Automatically saves changes as you work, preventing data loss if something unexpected happens, like a browser crash. | ||
Preview Content Lets you see how content will look on your live site before publishing it. Like a sneak peek before it goes live. | ||
Multiple Environments Support for different stages of content (e.g., development, staging, production). This allows testing changes in a safe environment before going live. | ||
Workflow Sets up an approval process for content creation. For example, a writer might submit content, then an editor reviews and approves it before publishing. | ||
Customizable UI Allows customization of the CMS user interface to match your brand or specific needs. | ||
Team Management | ||
User Roles Predefined roles (like admin, editor, viewer) with specific permissions. | ||
Custom User Roles Ability to create custom roles with specific permissions tailored to your organization�’s needs. | ||
Organization Management Allows you to manage different user groups and access within the CMS. | ||
Developer Experience | ||
REST API An API that follows REST principles, allowing developers to interact with the CMS using standard HTTP requests. | ||
GraphQL API An API that uses GraphQL, allowing clients to request exactly the data they need, making data fetching more efficient. | ||
Images API API specifically for managing images, including uploading, processing, and retrieving images. | ||
Content Management API API for managing content, including creating, updating, and deleting content items. | ||
Field Types Different types of data fields available for content, such as text, number, date, media, etc. | ||
Custom Field Types Allows you to create even more specific field types beyond the basic ones, to perfectly match the type of content you manage. | ||
Webhooks Allows the CMS to send real-time notifications to other systems or services when certain events happen (e.g., content published). You can use these to trigger actions in other applications. | ||
CLI Command Line Interface tools that allow developers to perform tasks and manage the tool via the command line. | ||
SDK A set of tools and pre-written code snippets that developers can use to integrate the CMS with their project more easily. | ||
Free Tier | ||
Free Plan Available Some headless CMS providers offer a free plan with limited features, allowing you to try it out before committing. | N/A | |
Team Members The number of users (team members) that can be added to the CMS. | N/A | |
Locales The number of different languages and regional settings the CMS supports for content creation and management. | N/A | |
Projects Support for managing multiple projects within the same CMS account. | N/A | |
Security & Compliance Offerings | ||
Two-factor authentication Adds an extra layer of security when logging in. | ||
Team Logs Tracks user activity within the platform for better accountability. | ||
GDPR Compliance with the General Data Protection Regulation for handling personal data. | ||
SOC2 Service Organization Control 2 compliance for managing customer data. | ||
ISO27001 International standard for information security management. | ||
Others | ||
Extensions Additional plugins or add-ons that can enhance the functionality of the platform. | ||
Built-in Backups & Restore Features that automatically back up content and settings, allowing easy restoration in case of data loss. | ||
What is Magnolia CMS?
Magnolia is the world’s leading composable Digital Experience Platform, with over 450 enterprise customers, thousands of Community Edition deployments, and more than 200 certified Magnolia Partners around the world.
Founded in Switzerland in 1997, Magnolia puts you first with a business-ready composable DXP that fits your unique digital delivery pipeline and accelerates your business outcomes. With a track record of 100% project success, Magnolia understands that each customer’s use cases are unique. Create a truly composable business by connecting every legacy and headless system. Streamline the way teams work with intelligent workflows and a full array of templates and blueprints. And provide a unified authoring experience that empowers every business user to get fast, personalized experiences live regardless of tech stack—ecommerce, PIM, marketing automation, analytics, or even content from other content management systems.
Magnolia is the composable DXP of choice for leading companies around the world in industries ranging from automotive, insurance, and retail to hospitality, banking and telecommunications, including American Express, JetBlue, CNN, Sanofi, Deutsche Bahn, Sainsbury's, Generali, and Ping An.
User Interface
If you want a quick look before diving in, start here:
- Interactive product tour — explore Magnolia’s UI without signing up
- Magnolia in 100 seconds — short video overview
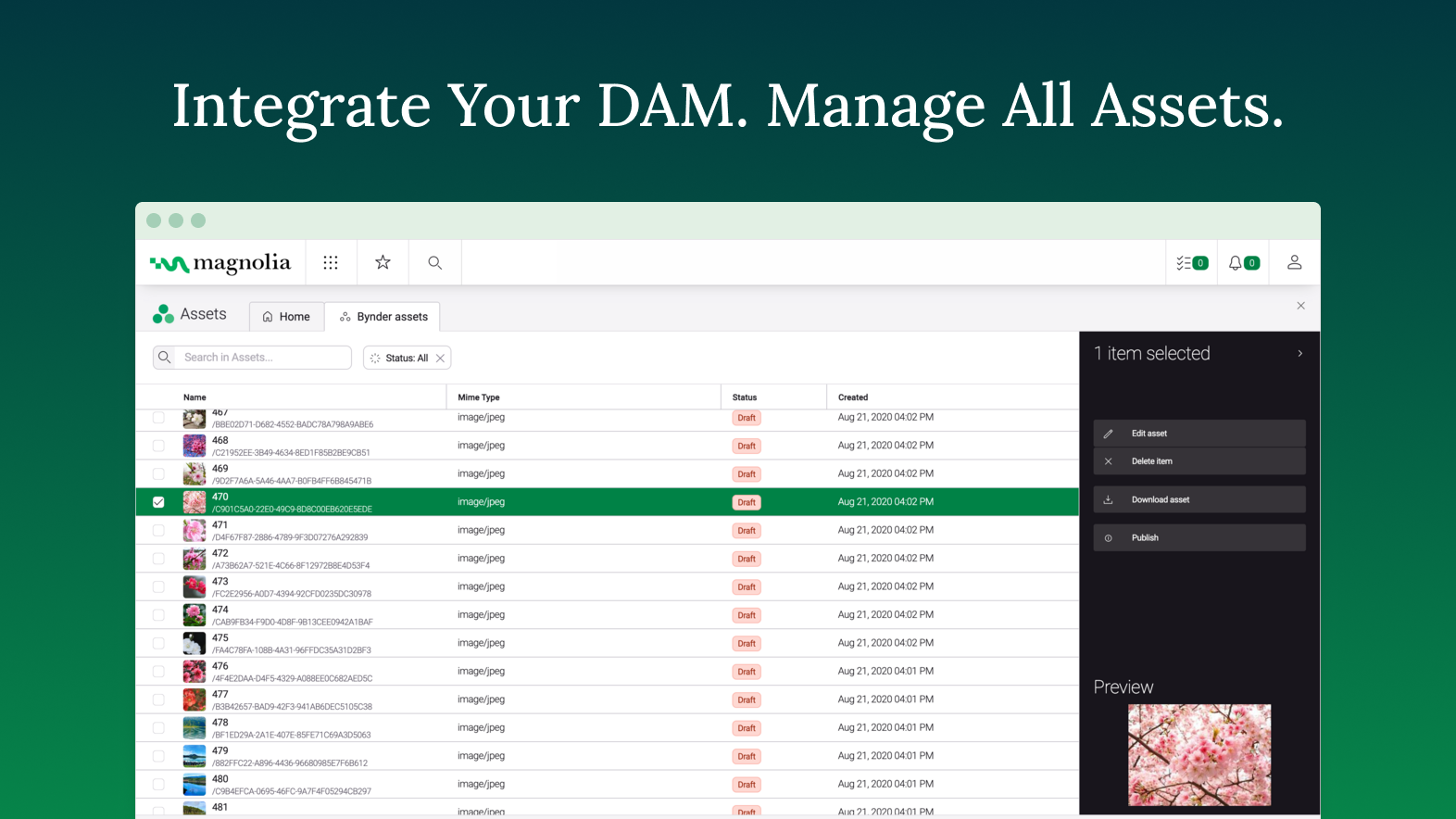
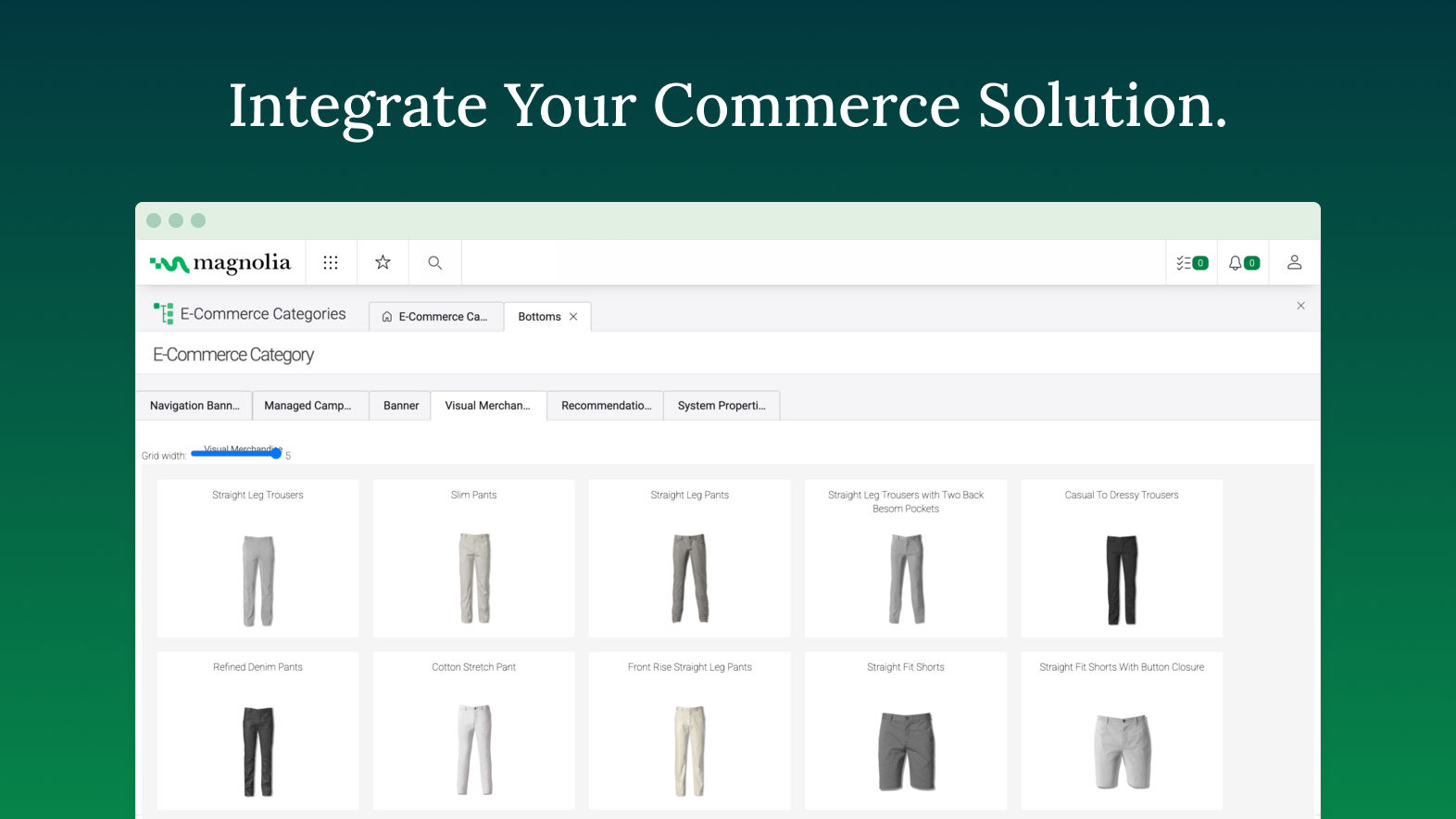
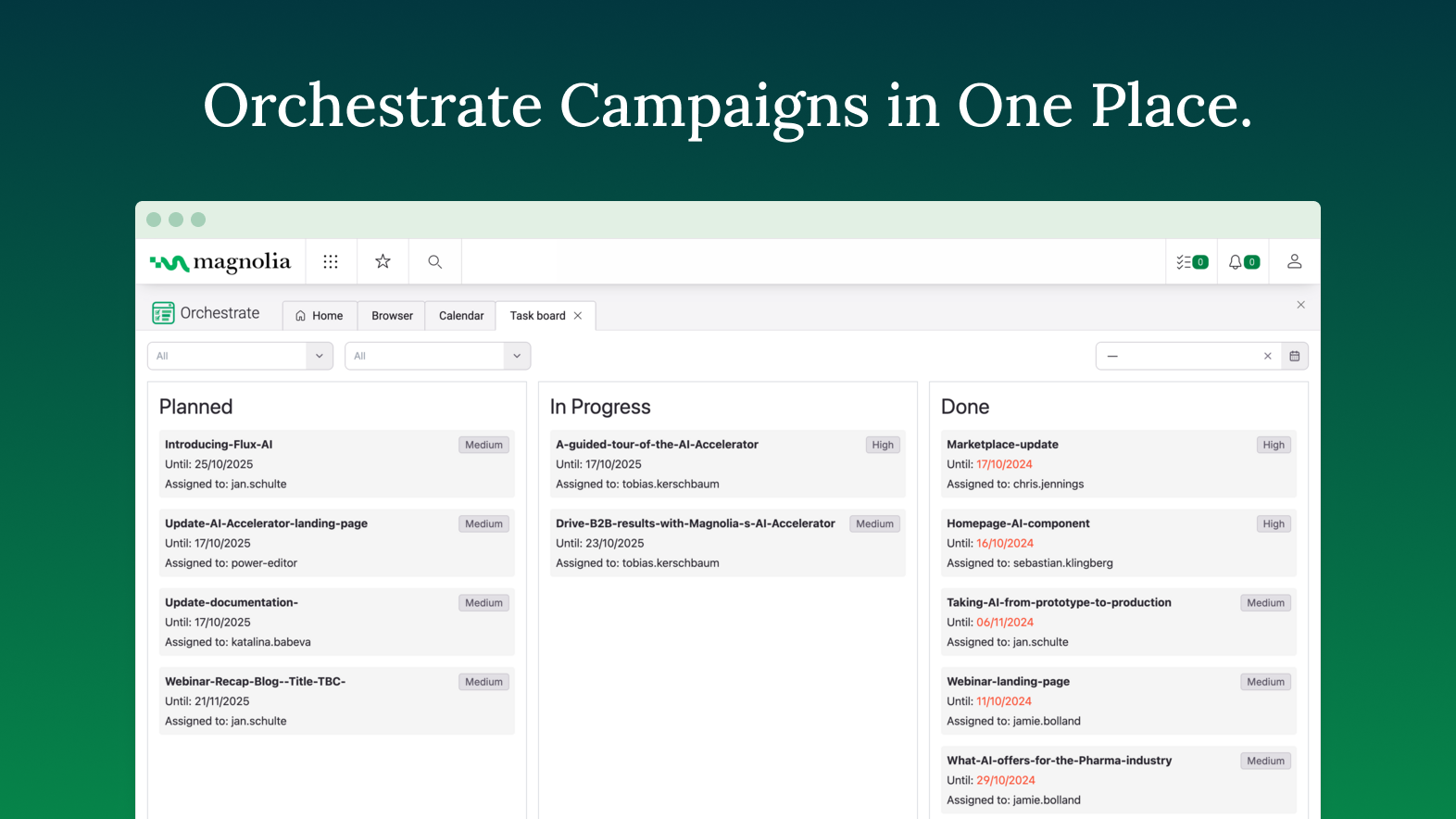
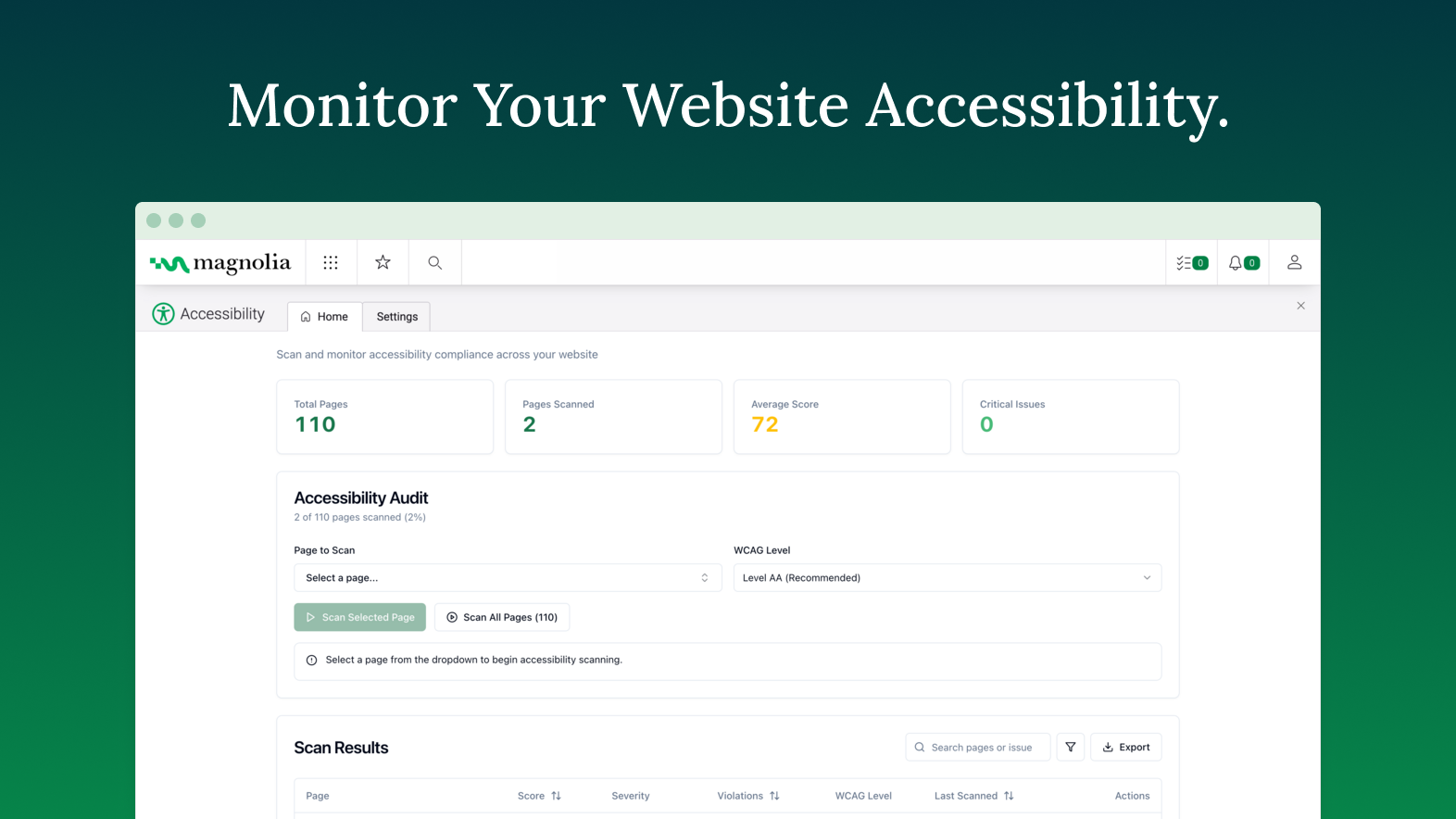
Magnolia’s interface is designed for non-technical teams to move fast, with a clean layout and tools that keep content creation and site management intuitive. Authors can edit pages visually, manage assets centrally, and work across campaigns and channels without leaving the UI.
Screenshots and key interface elements:
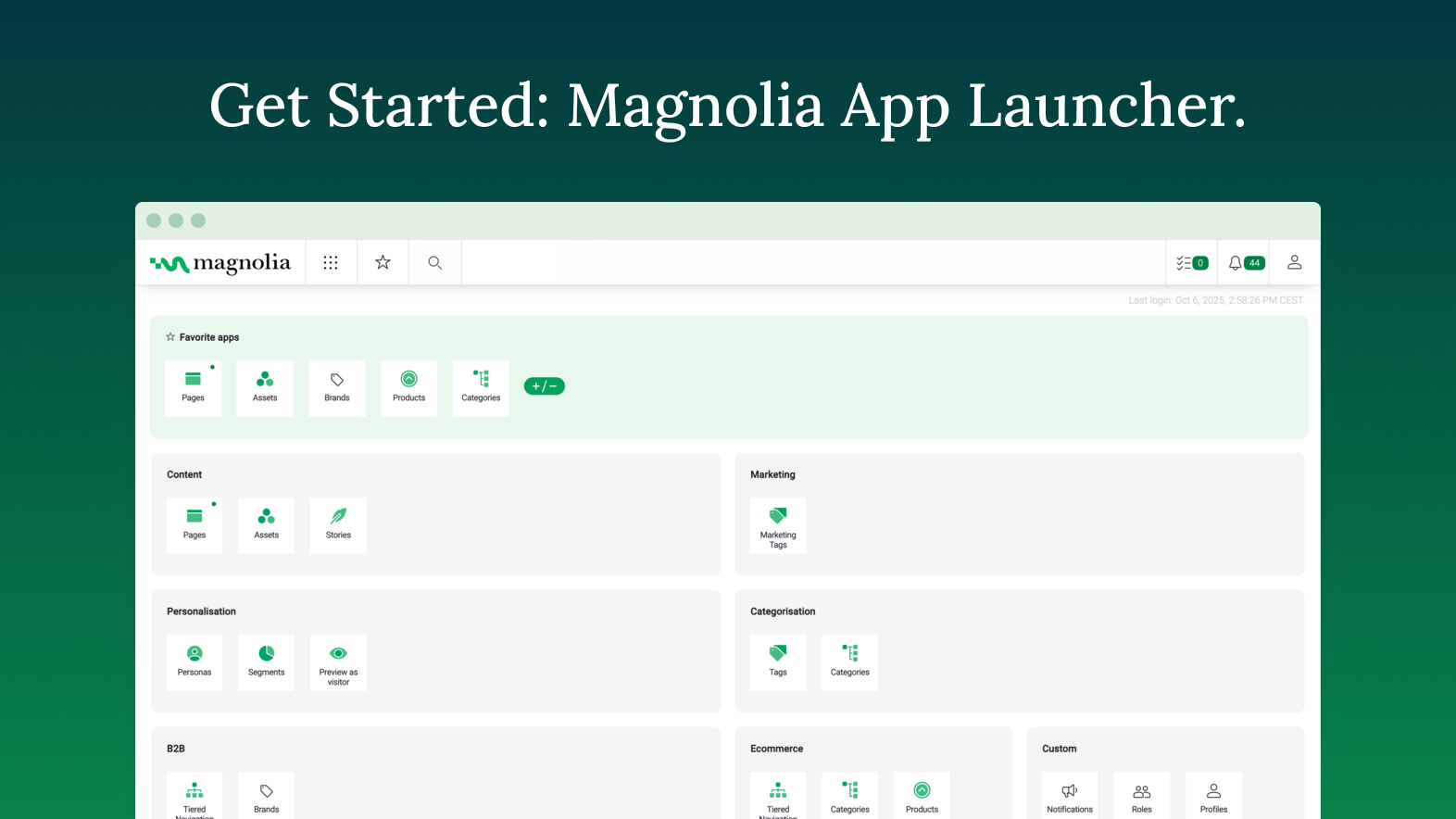
Magnolia app launcher

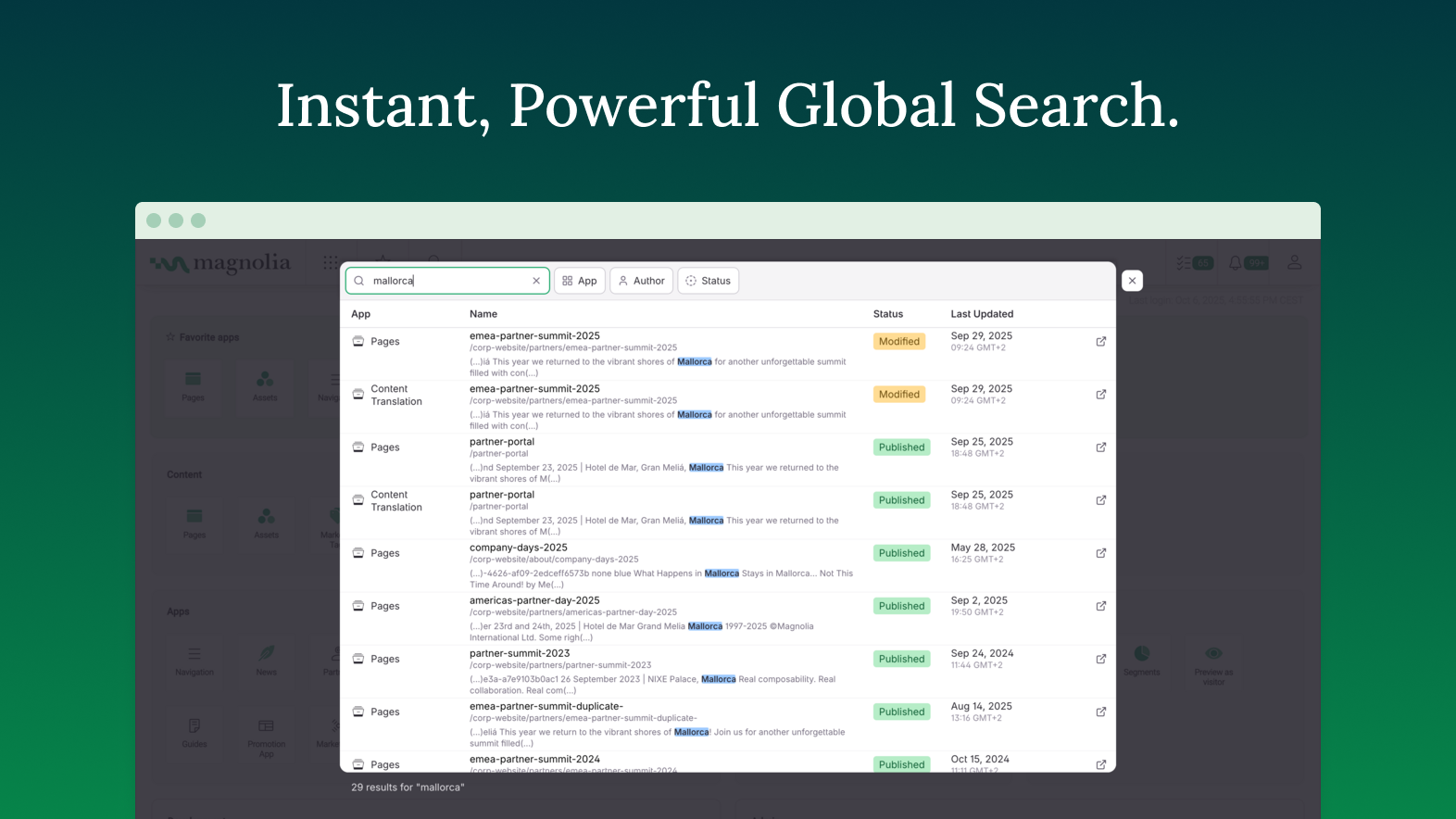
Global search

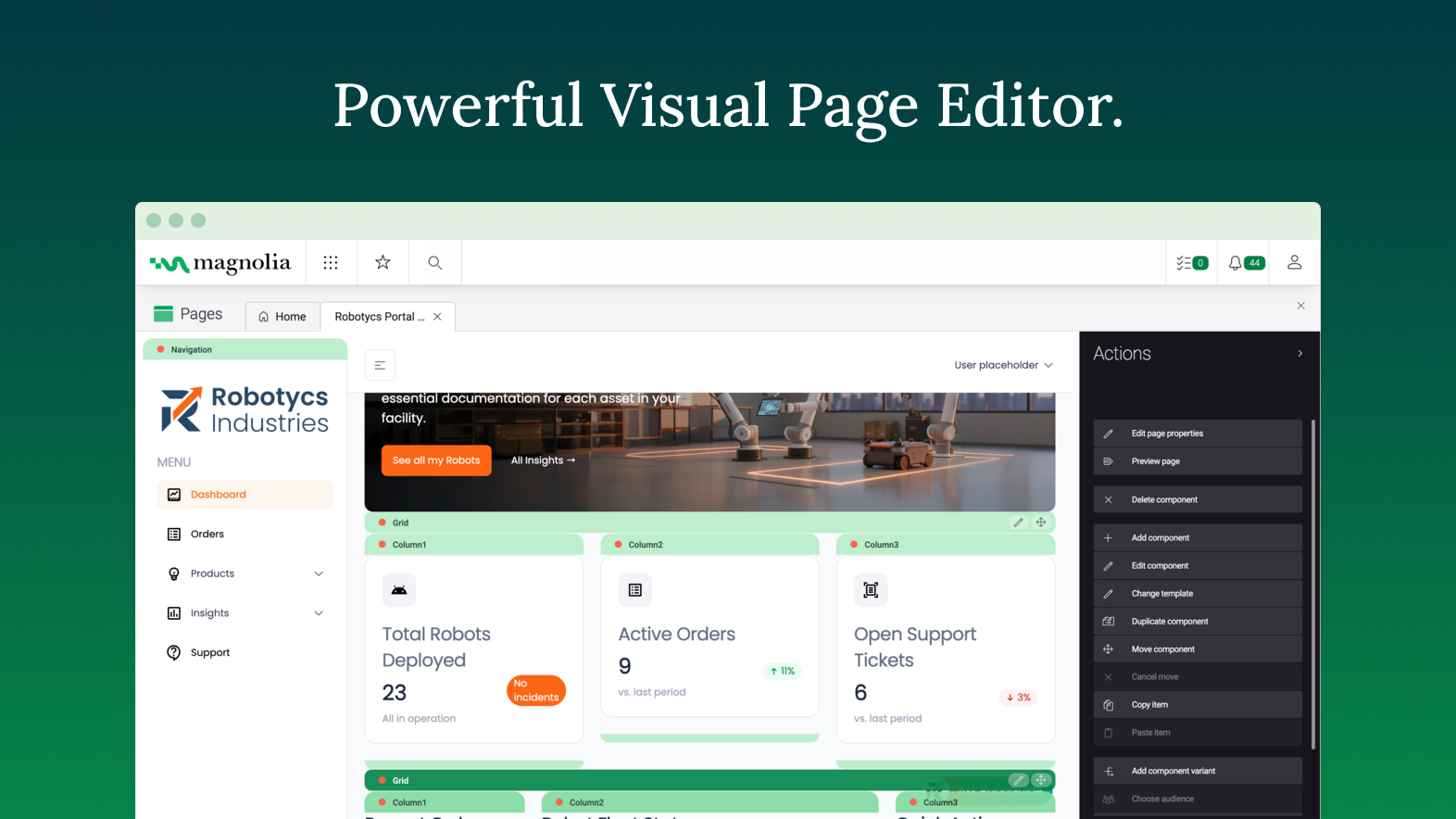
Visual page editing

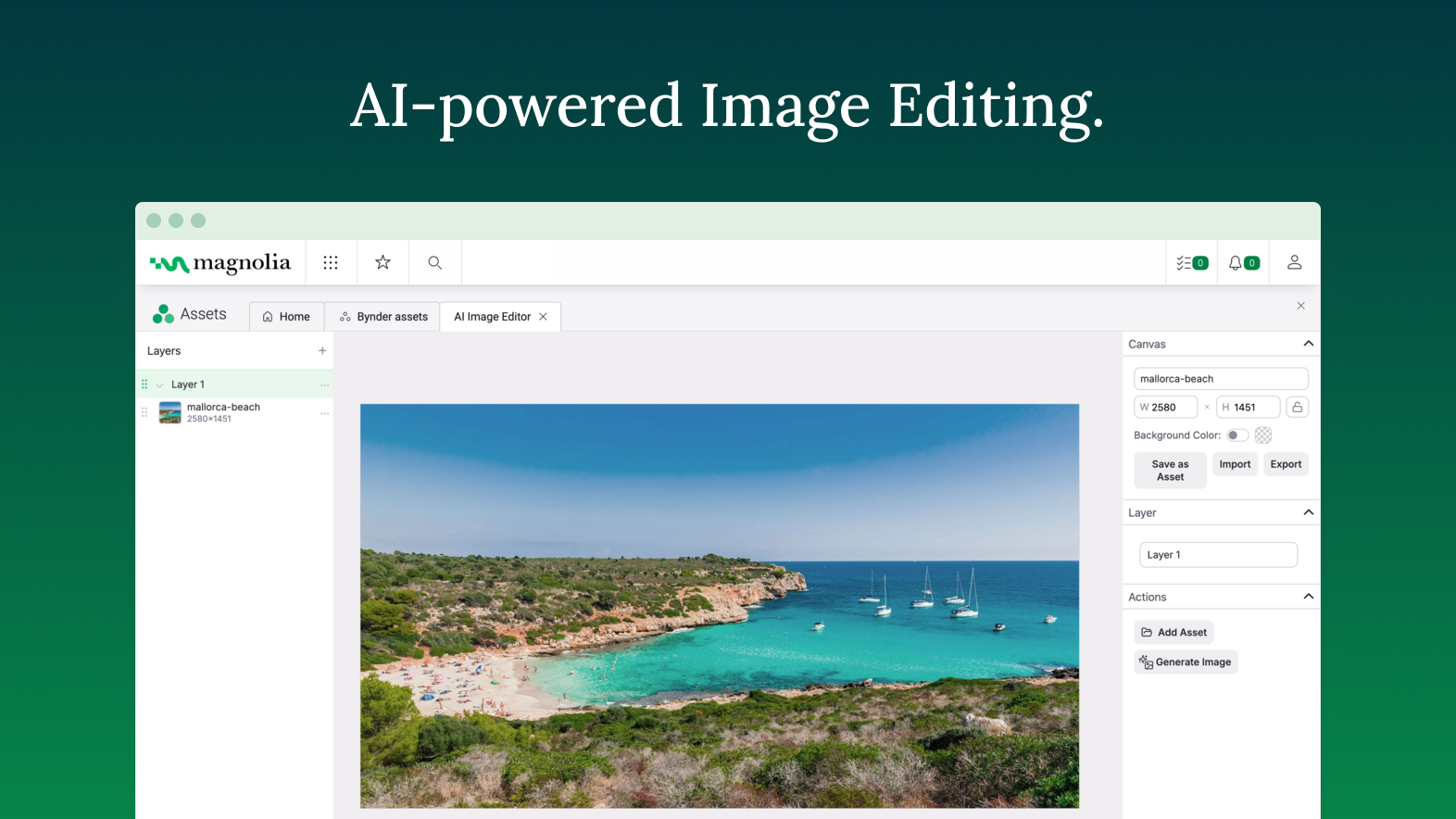
AI-powered image editing

Assets management

Commerce integration

Campaigns orchestration

Accessibility monitoring

Pricing
1. DX Cloud (composable DXP)
The market-leading composable DXP, fully managed dedicated infrastructure in the cloud of your choice. Totally customizable, totally scalable and totally ready to support your digital future.
From $6,000 / month
What affects your price?
- Traffic levels: The busier your site, the more infrastructure you’ll need to ensure that you’ll always be there for your customers.
- Uptime guarantee: Deploying across multiple regions will make your site more resilient to any potential outages with up to 99.9% uptime guaranteed and automated recovery.
- Cloud deployment: DX Cloud can be deployed to your preferred region(s) of AWS, Azure, GCP or Mironet. The cloud choice and complexity can impact pricing.
- SLA and Support: We offer multiple SLA packages to meet different needs and budgets, and to deliver the support you need, no matter when you need it.
2. DX Core (self-hosted)
Keep total control of the infrastructure and security of your DXP without sacrificing features or composability. Build flexible and fast solutions for demanding multi-channel, multi-language, and multi-site digital experiences.
From $3,500 / month
How we price DX Core
- Multi site support: Magnolia can handle any scale, from supporting one brand in your home market to multiple brands supporting you customers across the world.
- Business continuity: To ensure consistent availability during peak demand or to give developers more flexibility, we can provide additional author or public instances in Magnolia, allowing for seamless scalability and enhanced performance.
- SLA and Support: We offer multiple SLA packages to meet different needs and budgets, and to deliver the support you need, no matter when you need it."
For a deeper breakdown of what’s included in each plan, see the full feature comparison of DX Cloud vs. DX Core.
Support
Every Magnolia license comes with product support from our support team. We provide support based on the Service-level Agreement (SLA)'s response times and scope conditions.
- Customer success / account manager: Customer success and account managers in local subsidiaries serve as your single point of contact. They can help determine the type of on-demand service needed to solve your current challenges.
- Support ticketing system: Our support ticketing system is powered by Jira and available 24/7, enabling you to report product-related issues or bugs immediately. A support account is needed to submit Magnolia support or cloud helpdesk tickets.
- Dedicated assistance from experts: You can request additional support engineers or a solution architect in case of urgency. Magnolia allocates a dedicated expert who works exclusively on your current challenges to resolve issues promptly and without interruption.
 Agility CMS
Agility CMS Apostrophe
Apostrophe Butter CMS
Butter CMS Contentful
Contentful Contentstack
Contentstack Cosmic
Cosmic Craft CMS
Craft CMS DatoCMS
DatoCMS DecapCMS
DecapCMS Directus
Directus Forestry
Forestry GatherContent
GatherContent Ghost
Ghost Headless WordPress
Headless WordPress Hygraph
Hygraph Kentico Kontent
Kentico Kontent KeystoneJS
KeystoneJS LexasCMS
LexasCMS Payload CMS
Payload CMS Prismic
Prismic Sanity
Sanity Storyblok
Storyblok Strapi
Strapi TakeShape
TakeShape Tina CMS
Tina CMS