Updated on 5/15/2025
Directus Review and Features
 GD
GDGabriel De Lellis
Feature |  Directus Directus | |
|---|---|---|
CMS Type | API | |
Editor Experience | ||
Dashboard Internationalization The CMS interface can be displayed in multiple languages, making it accessible for non-English speakers. | ||
Multilanguage Content Support for creating and managing content in multiple languages. Useful for global websites that need to cater to different regions. | ||
Scheduling & Releases Allows you to schedule content to be published at a specific time and date in the future. | ||
Content Versioning Keeps track of different versions of content, allowing you to revert to previous versions if needed. Like an "undo" button for your content. | ||
Autosave Automatically saves changes as you work, preventing data loss if something unexpected happens, like a browser crash. | ||
Preview Content Lets you see how content will look on your live site before publishing it. Like a sneak peek before it goes live. | ||
Multiple Environments Support for different stages of content (e.g., development, staging, production). This allows testing changes in a safe environment before going live. | ||
Workflow Sets up an approval process for content creation. For example, a writer might submit content, then an editor reviews and approves it before publishing. | ||
Customizable UI Allows customization of the CMS user interface to match your brand or specific needs. | ||
Team Management | ||
User Roles Predefined roles (like admin, editor, viewer) with specific permissions. | ||
Custom User Roles Ability to create custom roles with specific permissions tailored to your organization’s needs. | ||
Organization Management Allows you to manage different user groups and access within the CMS. | N/A | |
Developer Experience | ||
REST API An API that follows REST principles, allowing developers to interact with the CMS using standard HTTP requests. | ||
GraphQL API An API that uses GraphQL, allowing clients to request exactly the data they need, making data fetching more efficient. | ||
Images API API specifically for managing images, including uploading, processing, and retrieving images. | ||
Content Management API API for managing content, including creating, updating, and deleting content items. | ||
Field Types Different types of data fields available for content, such as text, number, date, media, etc. | ||
Custom Field Types Allows you to create even more specific field types beyond the basic ones, to perfectly match the type of content you manage. | ||
Webhooks Allows the CMS to send real-time notifications to other systems or services when certain events happen (e.g., content published). You can use these to trigger actions in other applications. | ||
CLI Command Line Interface tools that allow developers to perform tasks and manage the tool via the command line. | ||
SDK A set of tools and pre-written code snippets that developers can use to integrate the CMS with their project more easily. | ||
Free Tier | ||
Free Plan Available Some headless CMS providers offer a free plan with limited features, allowing you to try it out before committing. | ||
Team Members The number of users (team members) that can be added to the CMS. | N/A | |
Locales The number of different languages and regional settings the CMS supports for content creation and management. | N/A | |
Projects Support for managing multiple projects within the same CMS account. | N/A | |
Security & Compliance Offerings | ||
Two-factor authentication Adds an extra layer of security when logging in. | ||
Team Logs Tracks user activity within the platform for better accountability. | N/A | |
GDPR Compliance with the General Data Protection Regulation for handling personal data. | ||
SOC2 Service Organization Control 2 compliance for managing customer data. | N/A | |
ISO27001 International standard for information security management. | ||
Others | ||
Extensions Additional plugins or add-ons that can enhance the functionality of the platform. | ||
Built-in Backups & Restore Features that automatically back up content and settings, allowing easy restoration in case of data loss. | ||
User interface
One of the things that I really like about the Directus interface is how easy it is to personalize. You have control over how the data is presented and whether it is editable or not.
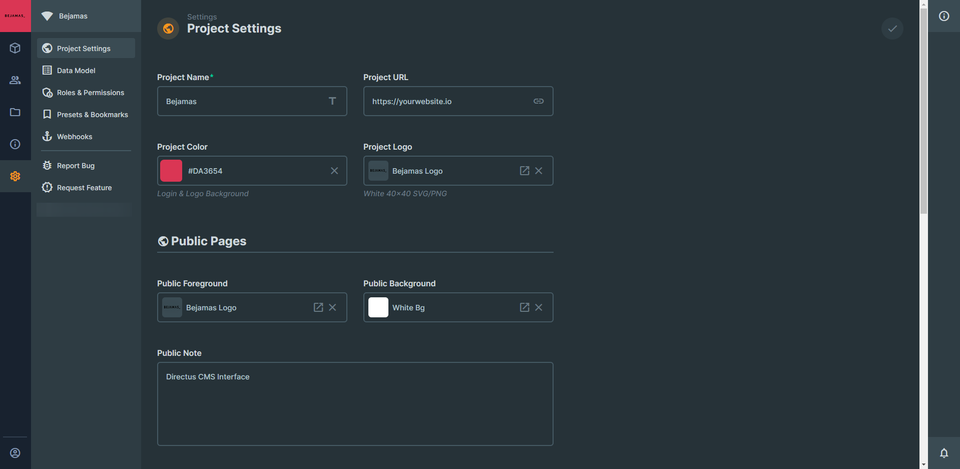
To give you a better understanding of the dashboard and the feeling of the UI I will show a few actions inside. Let's start with project setup.

The project settings section is where we would set our project’s basic info (name, color, logo, etc.). It is also possible to set the minimum requirement for our users’ passwords.
Data Modeling
Here is where we create our Collections (database tables) and Fields (database columns)
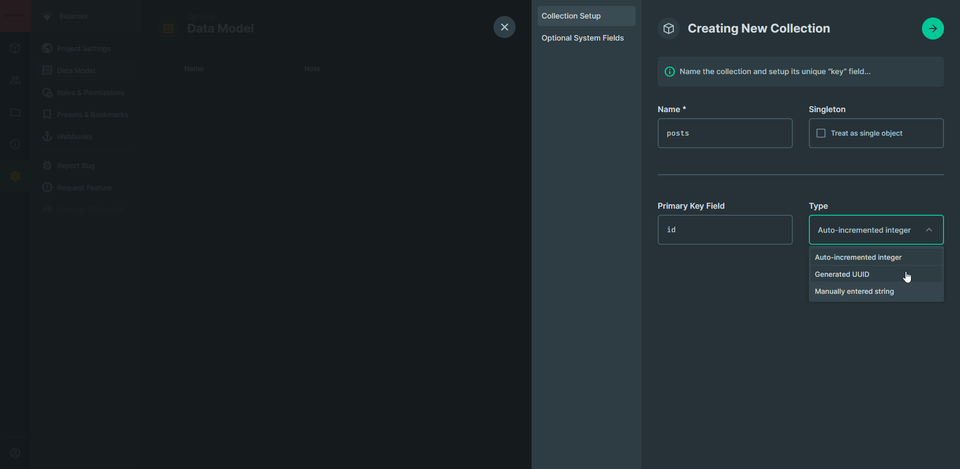
To create collection, do those things:

- Set the collection name in the Name field option.
- Next, there is this Singleton field option, when selected the user can only create one item in this collection, this is useful for creating pages that are unique like a reviews page, about us page.
- Set the Primary Key Field name and the type which could be Auto-incremented Integer, Generated UUID or a Manually entered string.
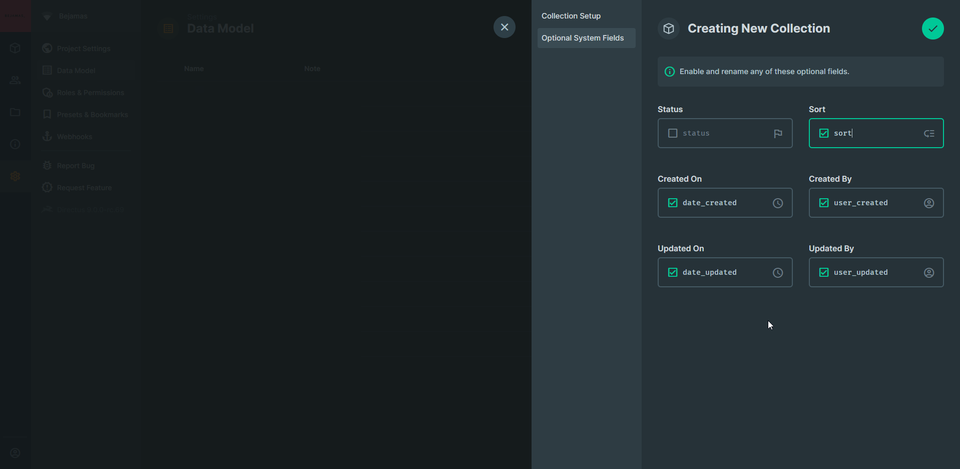
- After these fields are created we are presented with Optional System Fields which are actually very useful, your classics, Created On, Created By, Updated On, Updated By, and two which are more Directus specific there is Status which can give you the option for soft delete and Sort which enables drag and drop reordering.

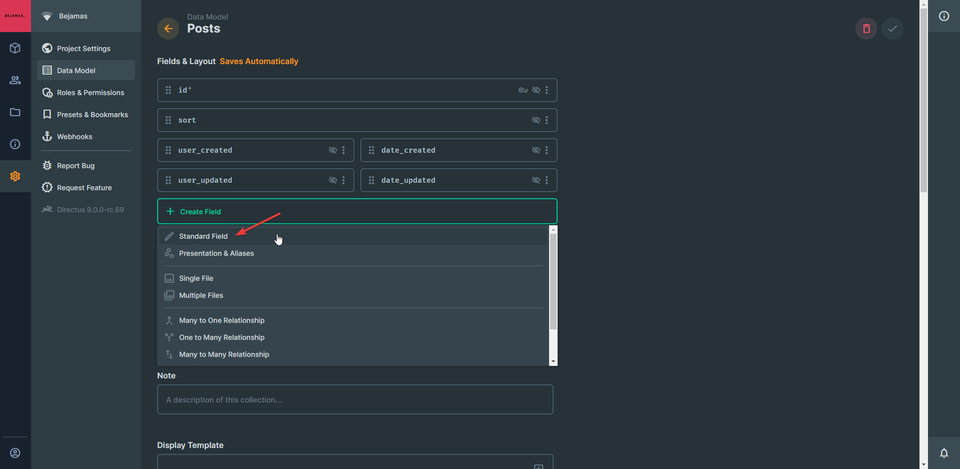
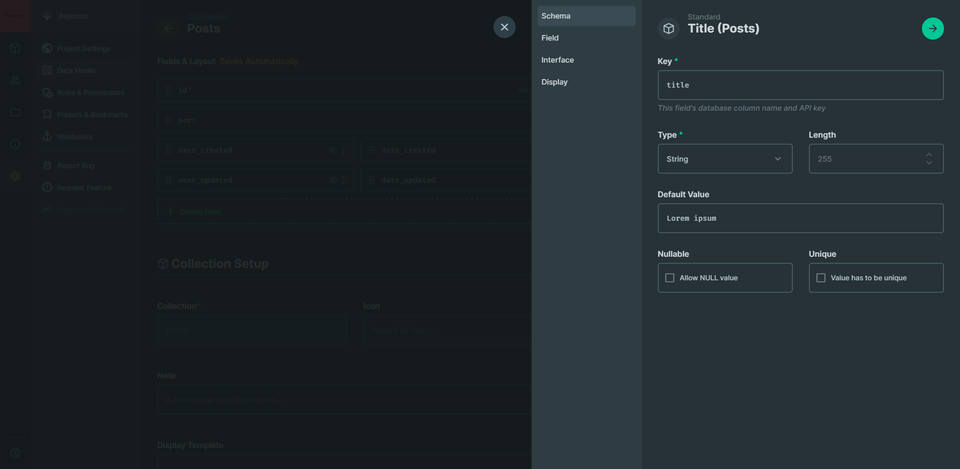
Creating fields
After configuring our collection (remember collections are database tables) we can add fields (database columns) to it.

To create a field we have to give it a Key, type a length, if we want we can then add default value if the field can be NULL and whether it has to be unique.

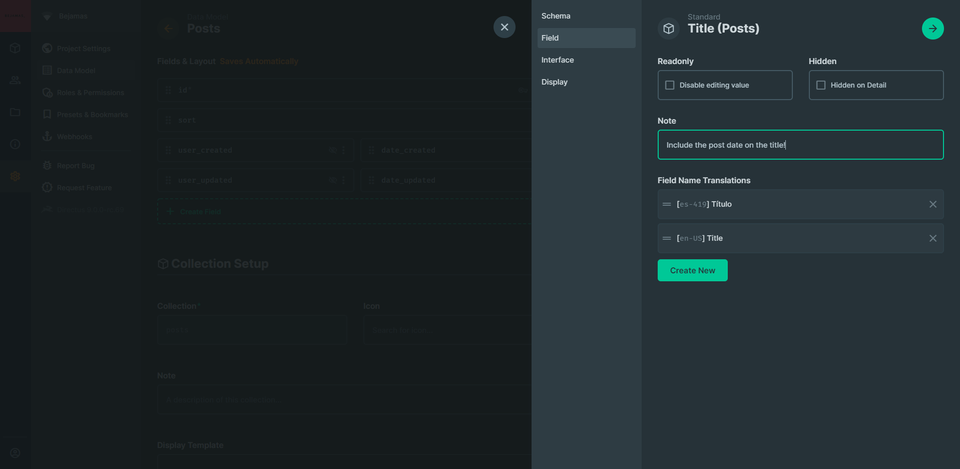
Here is where Directus gets awesome, after setting the field’s Schema we begin to set the Field in the interface, we can set if it’s Readonly if it’s hidden, add a Note and add a Field Name Translations we can use this instead of the field name in the database.

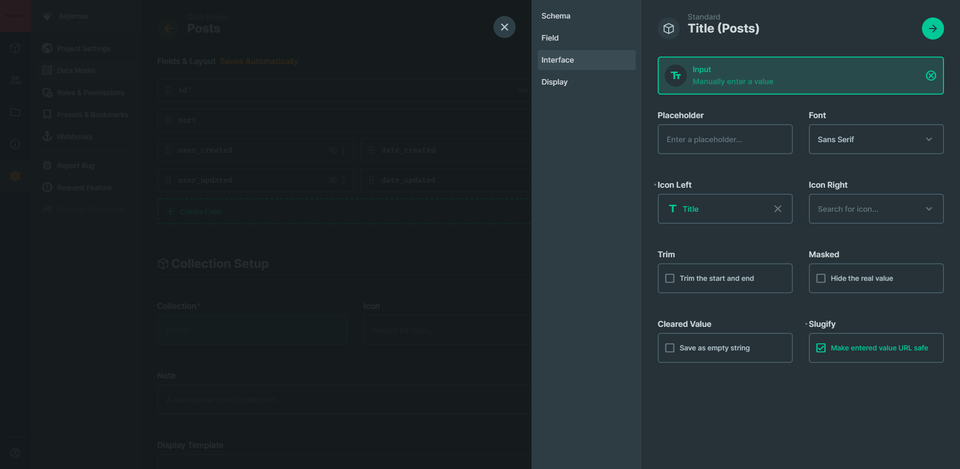
The Interface section will let us set how the users interact with this specific field, you can select one option that Directus gives you however there is the possibility to use custom interfaces.

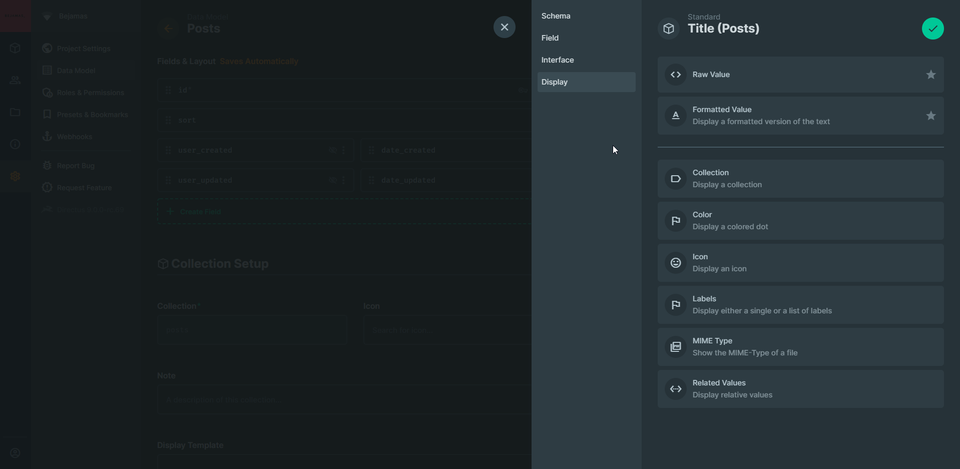
And finally, the display section which as the title states this is how the field’s value should be displayed, again Directus gives you a lot of options.

Directus API
Directus API offers both RESTful and GraphQL there are no functional differences between the two endpoints. Which one you choose ultimately depends on your needs.
By default, all data in the system is off-limits for unauthenticated users. You must include an access token for each request or set the permissions for the public role.
Retrieving data
Directus only retrieves the fields that you explicitly request, you can retrieve nested data by using the fields parameter in REST or the regular nested queries in GraphQL.
Here is an example of the fields parameter in the REST API taken from Directus Docs, you can use a wildcard(*) to include all fields at a specific depth.
?fields=title,body,featured_image.*
// or
?fields[]=title
&fields[]=body
&fields[]=featured_image.*Deleting Relational Data
When deleting data from your database Directus won’t actually delete it. Instead, the foreign key will be nullified. This means that your data will not disappear but you will end up with orphaned items.
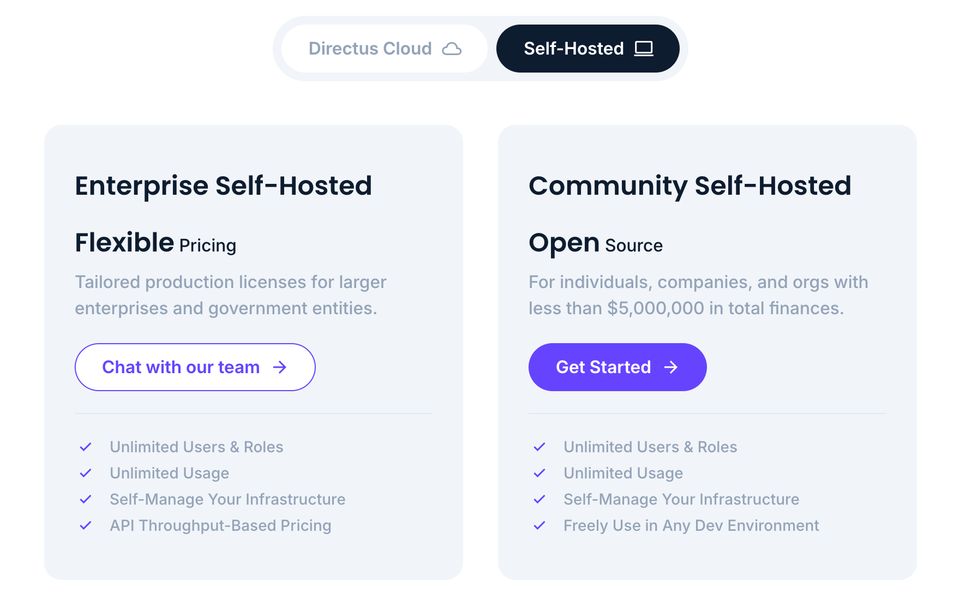
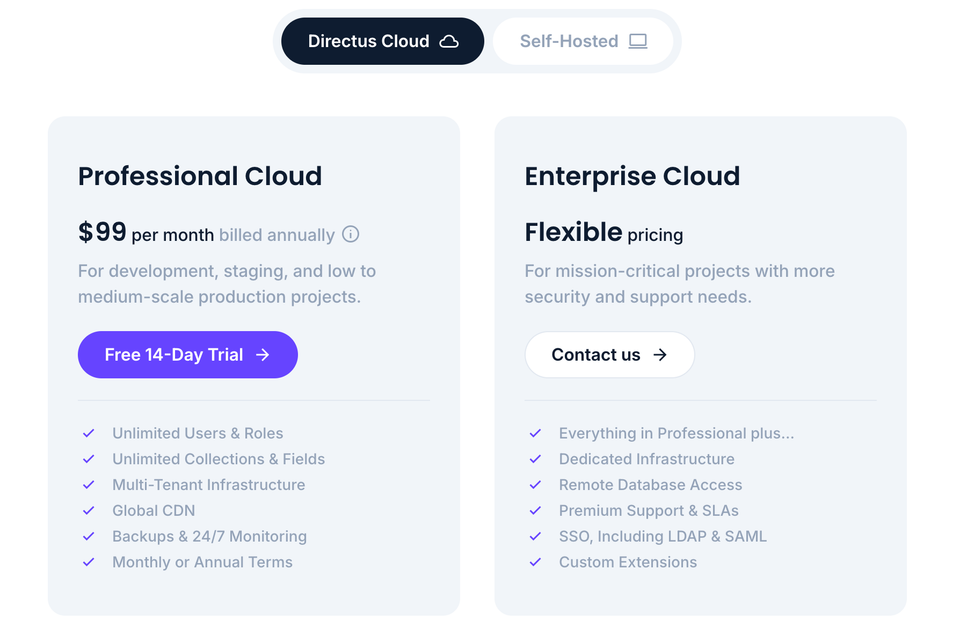
Pricing and Support
You can self-host Directus or use one of their cloud plans.

Keep in mind that support from their core team is only available on Professional and Enterprise plans. For everyone else (free and paid clients) there is a Discord community support channel or you could try the contact us page.

Pros & Cons
| Directus | vs Pros | vs Cons |
|---|---|---|
Open-source | Can only use relational databases | |
Multiple ways to try Directus for free | API has its particularities that you need to adapt to | |
Allows multiple ways of hosting: self-hosting or multiplatform hosting | If you need very advanced filters there could be an issue where the URL can’t hold enough data to include the full query structure and there is a need to use SEARCH http method | |
Easy to use for non-technical users | ||
Database history and backup | ||
Official video tutorials | ||
Good documentation | ||
Dynamic API reference | ||
All features for free tier (self-hosted) | ||
Access to your raw SQL database |
 Agility CMS
Agility CMS Apostrophe
Apostrophe Butter CMS
Butter CMS Contentful
Contentful Contentstack
Contentstack Cosmic
Cosmic Craft CMS
Craft CMS DatoCMS
DatoCMS DecapCMS
DecapCMS Forestry
Forestry GatherContent
GatherContent Ghost
Ghost Headless WordPress
Headless WordPress Hygraph
Hygraph Kentico Kontent
Kentico Kontent KeystoneJS
KeystoneJS LexasCMS
LexasCMS Magnolia CMS
Magnolia CMS Payload CMS
Payload CMS Prismic
Prismic Sanity
Sanity Storyblok
Storyblok Strapi
Strapi TakeShape
TakeShape Tina CMS
Tina CMS