Updated on 1/21/2025
Agility CMS Review and Features
 TK
TKThom KrupaCTO
Feature |  Agility CMS Agility CMS | |
|---|---|---|
CMS Type | API | |
Editor Experience | ||
Dashboard Internationalization The CMS interface can be displayed in multiple languages, making it accessible for non-English speakers. | French and Spanish | |
Multilanguage Content Support for creating and managing content in multiple languages. Useful for global websites that need to cater to different regions. | ||
Scheduling & Releases Allows you to schedule content to be published at a specific time and date in the future. | ||
Content Versioning Keeps track of different versions of content, allowing you to revert to previous versions if needed. Like an "undo" button for your content. | ||
Autosave Automatically saves changes as you work, preventing data loss if something unexpected happens, like a browser crash. | ||
Preview Content Lets you see how content will look on your live site before publishing it. Like a sneak peek before it goes live. | ||
Multiple Environments Support for different stages of content (e.g., development, staging, production). This allows testing changes in a safe environment before going live. | ||
Workflow Sets up an approval process for content creation. For example, a writer might submit content, then an editor reviews and approves it before publishing. | ||
Customizable UI Allows customization of the CMS user interface to match your brand or specific needs. | With Apps | |
Team Management | ||
User Roles Predefined roles (like admin, editor, viewer) with specific permissions. | ||
Custom User Roles Ability to create custom roles with specific permissions tailored to your organization’s needs. | ||
Organization Management Allows you to manage different user groups and access within the CMS. | ||
Developer Experience | ||
REST API An API that follows REST principles, allowing developers to interact with the CMS using standard HTTP requests. | ||
GraphQL API An API that uses GraphQL, allowing clients to request exactly the data they need, making data fetching more efficient. | ||
Images API API specifically for managing images, including uploading, processing, and retrieving images. | via api (query) | |
Content Management API API for managing content, including creating, updating, and deleting content items. | ||
Field Types Different types of data fields available for content, such as text, number, date, media, etc. | ||
Custom Field Types Allows you to create even more specific field types beyond the basic ones, to perfectly match the type of content you manage. | ||
Webhooks Allows the CMS to send real-time notifications to other systems or services when certain events happen (e.g., content published). You can use these to trigger actions in other applications. | ||
CLI Command Line Interface tools that allow developers to perform tasks and manage the tool via the command line. | ||
SDK A set of tools and pre-written code snippets that developers can use to integrate the CMS with their project more easily. | ||
Free Tier | ||
Free Plan Available Some headless CMS providers offer a free plan with limited features, allowing you to try it out before committing. | ||
Team Members The number of users (team members) that can be added to the CMS. | 5 | |
Locales The number of different languages and regional settings the CMS supports for content creation and management. | Unlimited | |
Projects Support for managing multiple projects within the same CMS account. | 1 | |
Security & Compliance Offerings | ||
Two-factor authentication Adds an extra layer of security when logging in. | ||
Team Logs Tracks user activity within the platform for better accountability. | ||
GDPR Compliance with the General Data Protection Regulation for handling personal data. | ||
SOC2 Service Organization Control 2 compliance for managing customer data. | ||
ISO27001 International standard for information security management. | ||
Others | ||
Extensions Additional plugins or add-ons that can enhance the functionality of the platform. | ||
Built-in Backups & Restore Features that automatically back up content and settings, allowing easy restoration in case of data loss. | ||
What is Agility?
Agility was born in 2002 in Canada. That makes it one of the oldest CMS in our Discovery Hub. It wasn't headless from the very beginning but eventually turned into one of the biggest Jamstack promoters, organizing a lot of meetups and webinars. You can find great content on their website. They educate people about the modern headless approach to building websites.
User Interface and Web Studio
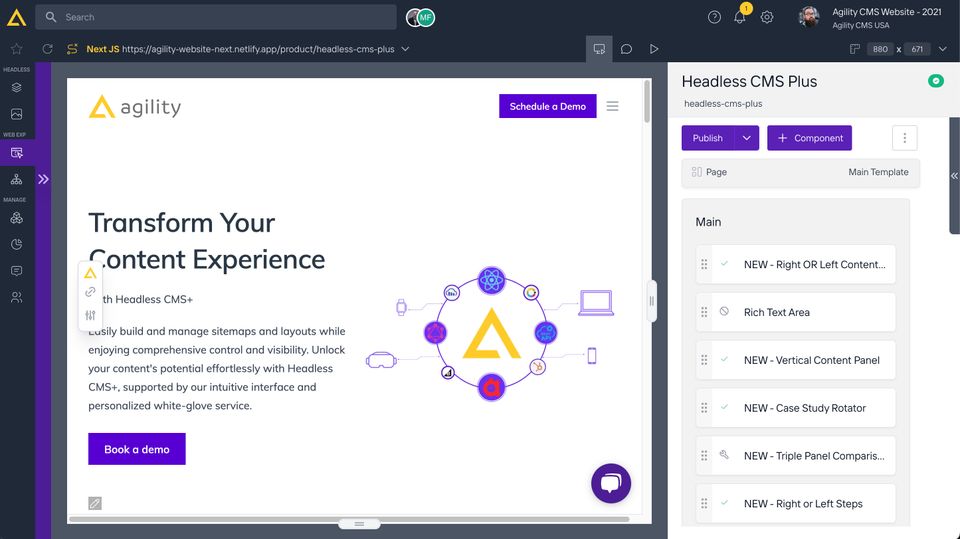
Agility has significantly modernized its interface with the introduction of Web Studio, their innovative real-time content management solution.

Agility's Web Studio is a powerful tool that transforms content management by providing a seamless, real-time experience for creating, editing, and collaborating on web pages. It combines an intuitive interface that allows users to preview content exactly as it will appear live with robust collaboration features like commenting, task assignment, and simultaneous multi-user editing. Web Studio empowers teams to create and manage pages effortlessly, streamlining workflows and ensuring faster, more efficient content delivery—all without leaving the Agility platform.
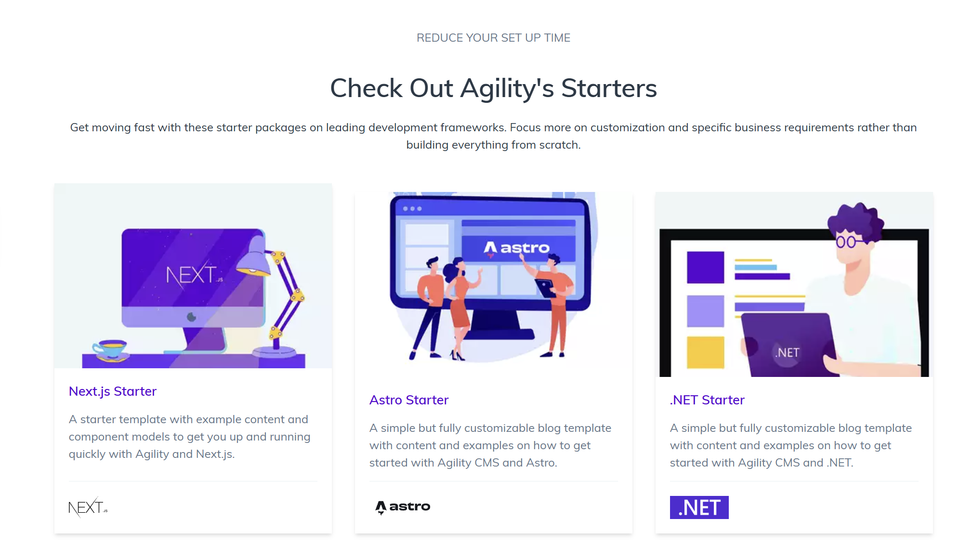
Getting started with Agility
When you sign up Agility welcomes you with a quick starters screen. You can pick Next.js, Astro, Nuxt, Eleventy, and more, or start with a blank instance that you can customize yourself.

Seamless integration with Next.js and Vercel
I used the default Next.js starter and connected it to Vercel. What surprised me is the great integration between those tools. It took literally 3 clicks. Agility automatically sets up Previews Mode which means you can edit content, click preview and you will see changes in a new tab. That's a great implementation of Next.js Preview feature. Out of the box. That’s kind of the developer experience that makes composability shine.
It took about 5 minutes to set everything up.
Agility maintains an official gatsby-source-agilitycms plugin that integrates the CMS with the Gatsby GraphQL layer. It’s pretty basic integration, some features like gatsby-plugin-image are not supported yet.
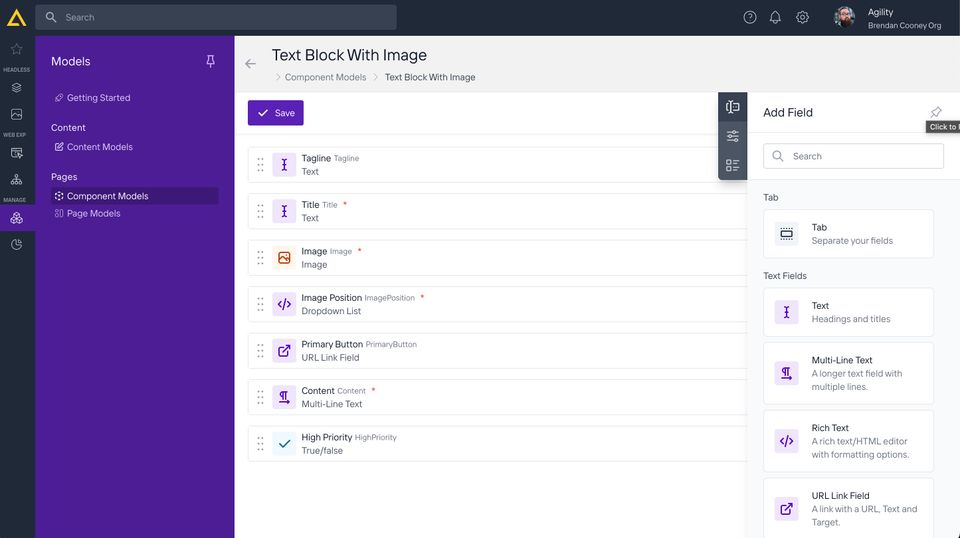
Content Models
Agility offers a pretty advanced field configurator. You can choose from standard text fields to references and custom fields like color picker or video.

Using advanced settings you can set validation rules like a unique field and the same field value for every language.
Reports
In the reports tab, you can find a list of recent changes, items awaiting publication, and user activity. This is a nice place for a supervisor who needs to make sure what’s going on in the CMS space without spending too much time on browsing notifications.
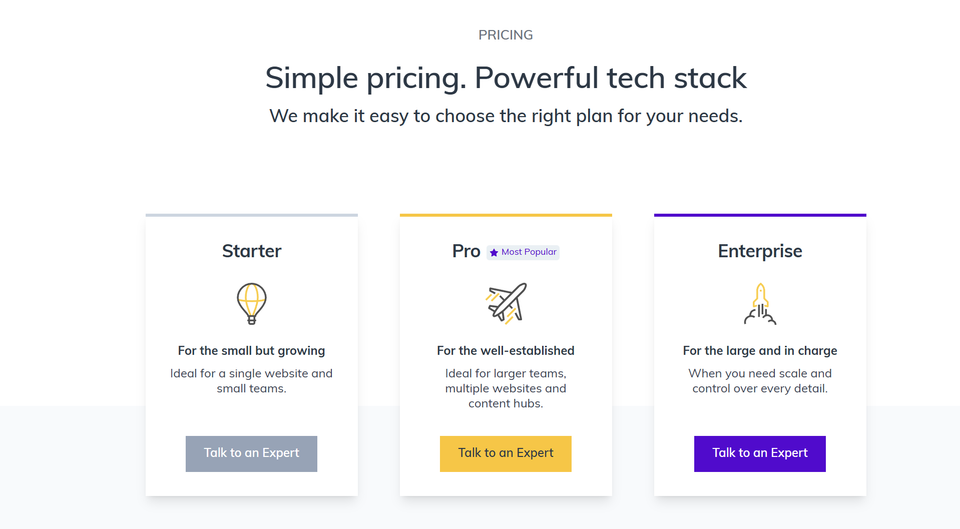
Agility Pricing

Agility comes with three plans and you can find a detailed comparison of them on their pricing page.
Agility Support
Agility is known for its reliable white-glove service and support, offering personalized assistance to help businesses maximize their CMS. From onboarding to ongoing technical guidance, their team ensures a smooth experience. Learn more about Agility’s support offerings and explore their Headless CMS+ service.
 Apostrophe
Apostrophe Butter CMS
Butter CMS Contentful
Contentful Contentstack
Contentstack Cosmic
Cosmic Craft CMS
Craft CMS DatoCMS
DatoCMS DecapCMS
DecapCMS Directus
Directus Forestry
Forestry GatherContent
GatherContent Ghost
Ghost Headless WordPress
Headless WordPress Hygraph
Hygraph Kentico Kontent
Kentico Kontent KeystoneJS
KeystoneJS LexasCMS
LexasCMS Magnolia CMS
Magnolia CMS Payload CMS
Payload CMS Prismic
Prismic Sanity
Sanity Storyblok
Storyblok Strapi
Strapi TakeShape
TakeShape Tina CMS
Tina CMS