Updated on 5/15/2025
Cosmic Review and Features
 DG
DGDave Green
Feature |  Cosmic Cosmic | |
|---|---|---|
CMS Type | API | |
Editor Experience | ||
Dashboard Internationalization The CMS interface can be displayed in multiple languages, making it accessible for non-English speakers. | ||
Multilanguage Content Support for creating and managing content in multiple languages. Useful for global websites that need to cater to different regions. | ||
Scheduling & Releases Allows you to schedule content to be published at a specific time and date in the future. | ||
Content Versioning Keeps track of different versions of content, allowing you to revert to previous versions if needed. Like an "undo" button for your content. | ||
Autosave Automatically saves changes as you work, preventing data loss if something unexpected happens, like a browser crash. | ||
Preview Content Lets you see how content will look on your live site before publishing it. Like a sneak peek before it goes live. | ||
Multiple Environments Support for different stages of content (e.g., development, staging, production). This allows testing changes in a safe environment before going live. | ||
Workflow Sets up an approval process for content creation. For example, a writer might submit content, then an editor reviews and approves it before publishing. | feature called Merge Request | |
Customizable UI Allows customization of the CMS user interface to match your brand or specific needs. | ||
Team Management | ||
User Roles Predefined roles (like admin, editor, viewer) with specific permissions. | ||
Custom User Roles Ability to create custom roles with specific permissions tailored to your organization’s needs. | ||
Organization Management Allows you to manage different user groups and access within the CMS. | ||
Developer Experience | ||
REST API An API that follows REST principles, allowing developers to interact with the CMS using standard HTTP requests. | ||
GraphQL API An API that uses GraphQL, allowing clients to request exactly the data they need, making data fetching more efficient. | ||
Images API API specifically for managing images, including uploading, processing, and retrieving images. | ||
Content Management API API for managing content, including creating, updating, and deleting content items. | ||
Field Types Different types of data fields available for content, such as text, number, date, media, etc. | ||
Custom Field Types Allows you to create even more specific field types beyond the basic ones, to perfectly match the type of content you manage. | ||
Webhooks Allows the CMS to send real-time notifications to other systems or services when certain events happen (e.g., content published). You can use these to trigger actions in other applications. | ||
CLI Command Line Interface tools that allow developers to perform tasks and manage the tool via the command line. | ||
SDK A set of tools and pre-written code snippets that developers can use to integrate the CMS with their project more easily. | ||
Free Tier | ||
Free Plan Available Some headless CMS providers offer a free plan with limited features, allowing you to try it out before committing. | ||
Team Members The number of users (team members) that can be added to the CMS. | ||
Locales The number of different languages and regional settings the CMS supports for content creation and management. | N/A | |
Projects Support for managing multiple projects within the same CMS account. | N/A | |
Security & Compliance Offerings | ||
Two-factor authentication Adds an extra layer of security when logging in. | ||
Team Logs Tracks user activity within the platform for better accountability. | N/A | |
GDPR Compliance with the General Data Protection Regulation for handling personal data. | ||
SOC2 Service Organization Control 2 compliance for managing customer data. | ||
ISO27001 International standard for information security management. | ||
Others | ||
Extensions Additional plugins or add-ons that can enhance the functionality of the platform. | ||
Built-in Backups & Restore Features that automatically back up content and settings, allowing easy restoration in case of data loss. | ||
What is Cosmic JS?
While browsing their homepage I came across a section titled “CMS for Developers, By Developers”. This is never more apparent than when creating a project for the first time as the terminology alone is a dead giveaway. It has a very classic object-oriented feel to it that will mostly suit developers who have been influenced by object-oriented programming. All this to say developers will be responsible for building and maintaining your content structure and high-level workflow.
Cosmic is primarily used for websites and applications built with JavaScript as they have guides for multiple JS frameworks including React, Vue, Angular, and Node.js, but have branched out to include guides for Go, Ruby on Rails, Java, .Net and Python as well.
User Interface
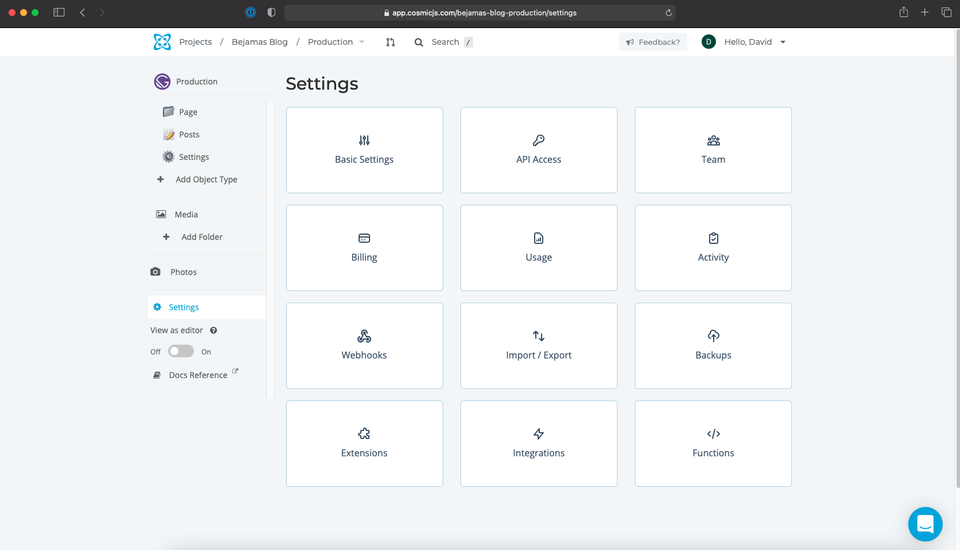
The design and experience of the web app has that same aforementioned developer feel to it. For the most part, it’s pretty straightforward, but some operations will require a little trial and error.
Here are a couple of screenshots to give you an idea of what to expect.

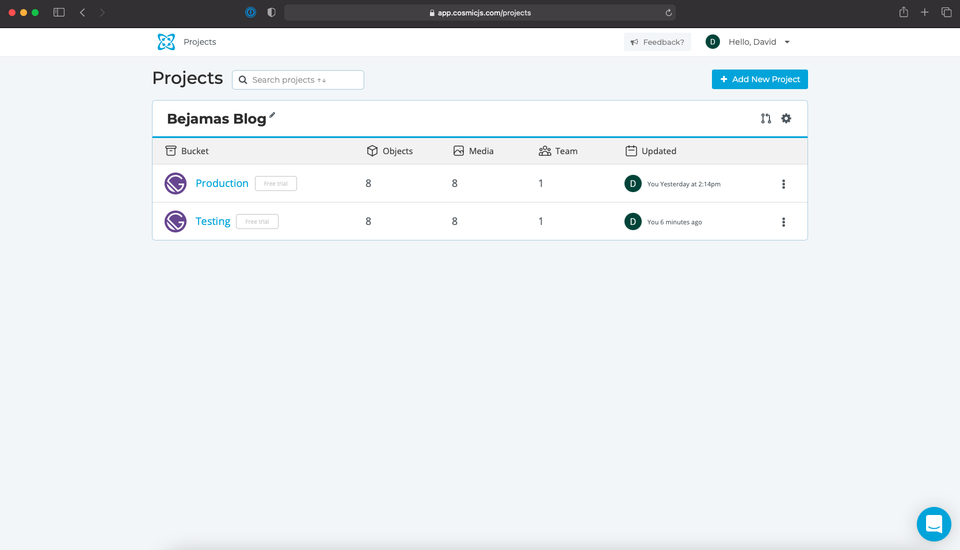
Your first step is to create a project. Cosmic has a collection of starter apps built with various frameworks to get you going quickly. They are essentially themes that come with a basic design and content. Just clone the repo on GitHub and you’re all set. Definitely, the way to go if you’re looking to test it out for yourself before making any decisions.
Alternatively, start from scratch avoiding a pre-existing content structure and codebase. This does not take much at all especially if you are using an SSG like Gatsby which provides a plugin for integrating Cosmic into your app. Be aware though Gatsby lovers, the plugin requires you to list all content types in the config and you will have to download images locally in order to use Gatsby’s image plugin.
Once you have your project it’s time to add your first Bucket. Buckets contain everything you need to create and manage your content. Cosmic provides you with up to 5 free buckets so you are able to run tests in different environments.

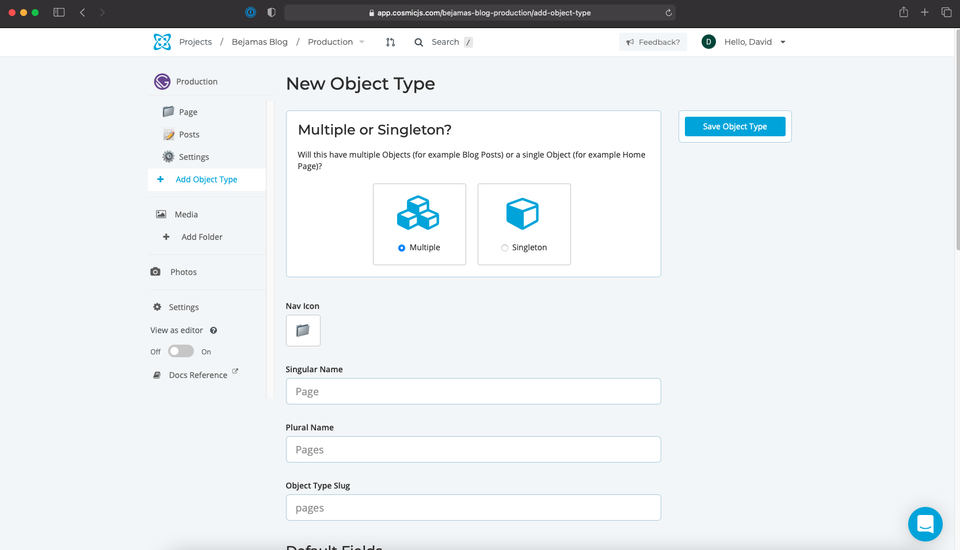
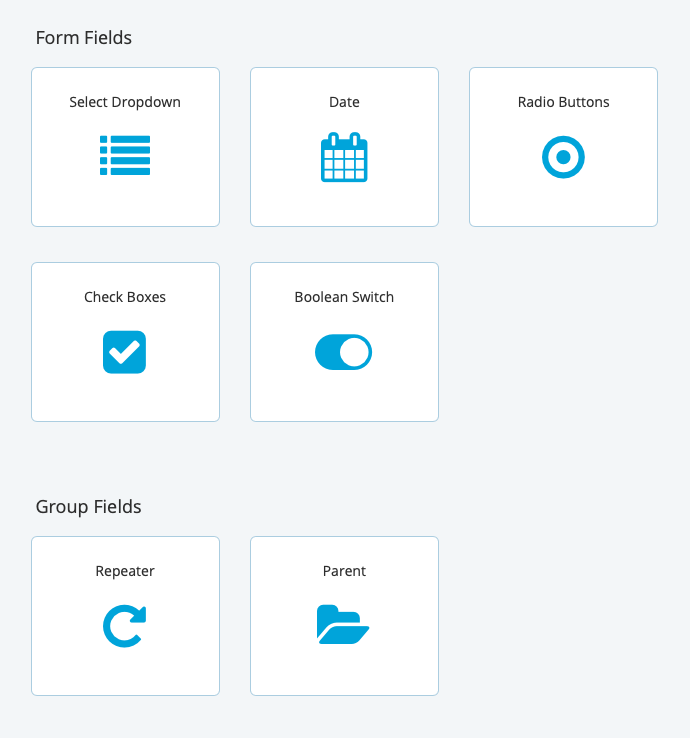
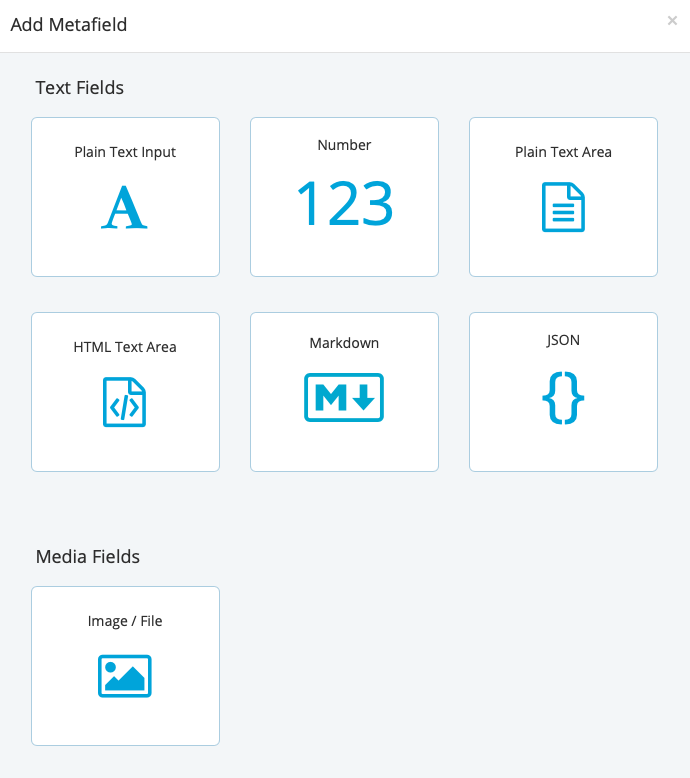
Upon entering your bucket you are presented with an option to create your first Object Type. These are your content types, each containing content known here as Objects. Inside Objects, you will add various fields called Metafields for different types of content. Cosmic has a variety of fields for you to choose from:
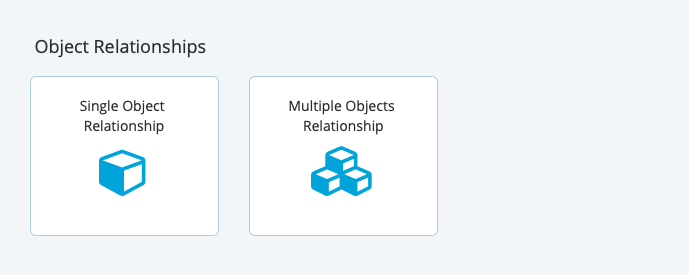
There are fields for handling just about any type of content. Let’s dig a little deeper into a couple you will rely on the most:

Object relationship fields are references to other objects. Say for example you created a blog post content type and you wanted to add it to your page content type. These are the fields that will allow you to link one or more posts to your page.

The HTML text area field is Cosmic’s alternative to the modern headless CMS-rich text field. The difference being this field closely resembles that of a traditional CMS editor. There are no customization options and editors are able to do pretty much whatever they want. This can cause havoc on the front end especially if your team decides to integrate a design system. You will also need to create your own custom plugin if you want any kind of advanced control over how your content is rendered.

The media field allows you to upload new files or add existing ones from the Media Library. Cosmic has integrated imgix, a powerful real-time image processing, and CDN delivery solution. Most common imgix features are available including sizing, cropping, quality control, and allowing the browser to choose the most optimal image format.
Sneak Peak of the UI
Here is a basic example of how you might structure your content model for blog posts. I am making use of their HTML text area field for the main body and a single object relationship field for the CTA button.
Cosmic JS API
There are 4 methods for interacting with your CMS:
- Use the REST or GraphQL API
- Server-side in Node.js with their NPM module
- From your terminal by installing the Cosmic CLI. There are numerous commands for creating and managing your content.
All methods are capable of both read and write operations. You will find a separate API key for each in your API access settings.

Support
On the Free plan, you benefit from community support, while other plans offer both community and chat support. With the Enterprise plan, you get an enhanced level of assistance through 24/7 Dedicated Support. This includes phone, screencasts, and onsite technical support.
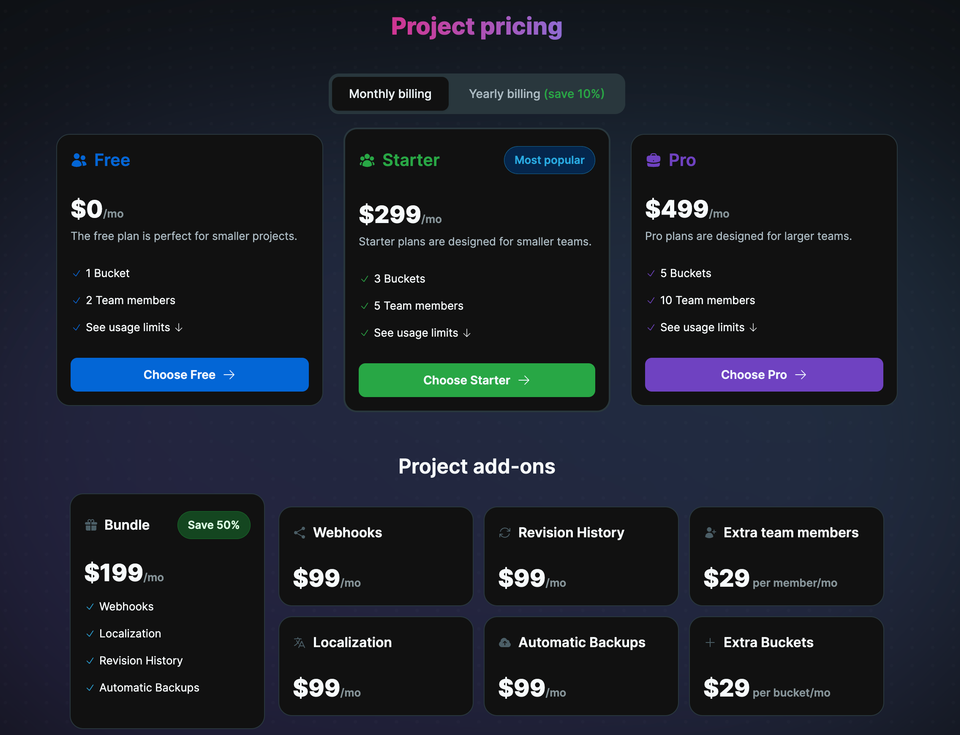
Cosmic project pricing

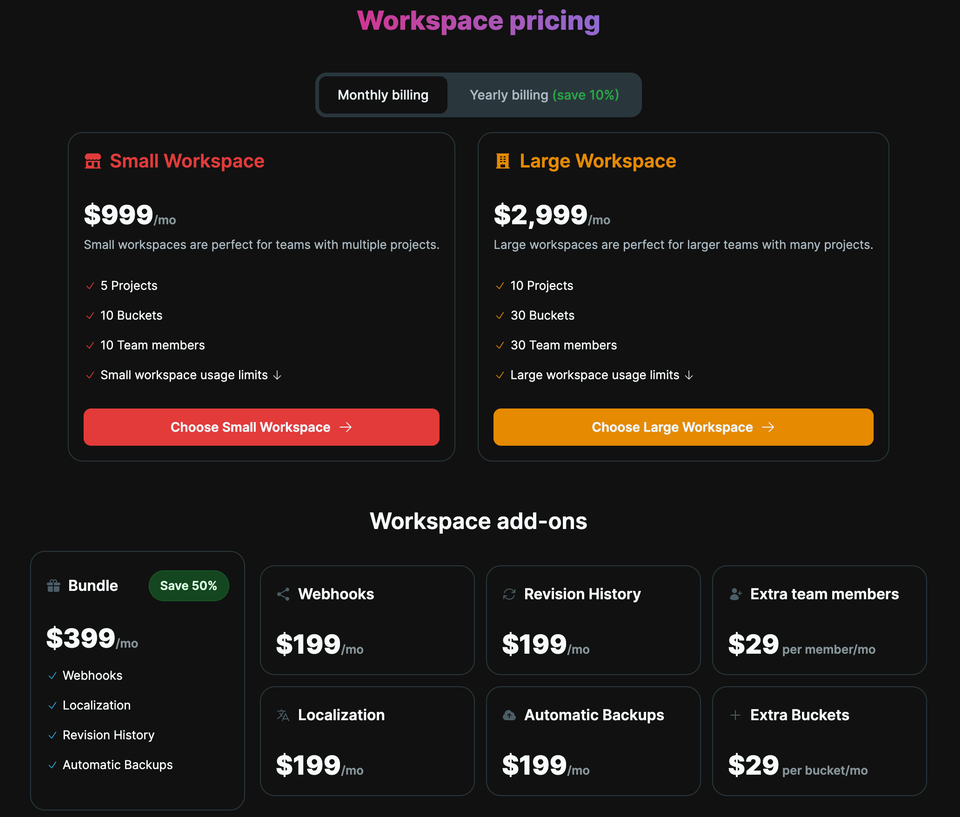
Cosmic workspace pricing

A full breakdown of the details of each plan can be found here.
Conclusion
I find myself wondering if this CMS could stand up to the complexity of the modern frontend as organizations and their sites and applications continue to scale. An object-based approach is certainly useful for developers, but consider a site with several hundred or even thousands of pages. How would content editors be able to manage all those objects especially without a customizable rich text field? How easy would it be for unwanted custom HTML and CSS to be introduced into the frontend and go unnoticed in an app that size?
My final thoughts on Cosmic is that it is best suited to dev teams with an object-oriented mindset looking for an API-based CMS for their apps. It is clear that this is the target market they tailored the experience and content structure for.
Pros & Cons
| Cosmic | vs Pros | vs Cons |
|---|---|---|
Unlimited content types | Additional costs for add-ons that include essential features | |
No limits on purchased add-ons | Costs are not just per month, but per bucket as well | |
Multiple methods to both read and write CMS data | Web app experience and terminology is unclear to non-technical user | |
Lack of advanced rich text field and renderer plugin | ||
Difficult to manage content for sites that continue to scale in size and complexity |
 Agility CMS
Agility CMS Apostrophe
Apostrophe Butter CMS
Butter CMS Contentful
Contentful Contentstack
Contentstack Craft CMS
Craft CMS DatoCMS
DatoCMS DecapCMS
DecapCMS Directus
Directus Forestry
Forestry GatherContent
GatherContent Ghost
Ghost Headless WordPress
Headless WordPress Hygraph
Hygraph Kentico Kontent
Kentico Kontent KeystoneJS
KeystoneJS LexasCMS
LexasCMS Magnolia CMS
Magnolia CMS Payload CMS
Payload CMS Prismic
Prismic Sanity
Sanity Storyblok
Storyblok Strapi
Strapi TakeShape
TakeShape Tina CMS
Tina CMS