Updated on 5/14/2025
Kentico Kontent Review and Features
 PD
PDPatrycja Dzaluk
Feature |  Kentico Kontent Kentico Kontent | |
|---|---|---|
CMS Type | API | |
Editor Experience | ||
Dashboard Internationalization The CMS interface can be displayed in multiple languages, making it accessible for non-English speakers. | ||
Multilanguage Content Support for creating and managing content in multiple languages. Useful for global websites that need to cater to different regions. | ||
Scheduling & Releases Allows you to schedule content to be published at a specific time and date in the future. | ||
Content Versioning Keeps track of different versions of content, allowing you to revert to previous versions if needed. Like an "undo" button for your content. | ||
Autosave Automatically saves changes as you work, preventing data loss if something unexpected happens, like a browser crash. | ||
Preview Content Lets you see how content will look on your live site before publishing it. Like a sneak peek before it goes live. | ||
Multiple Environments Support for different stages of content (e.g., development, staging, production). This allows testing changes in a safe environment before going live. | ||
Workflow Sets up an approval process for content creation. For example, a writer might submit content, then an editor reviews and approves it before publishing. | ||
Customizable UI Allows customization of the CMS user interface to match your brand or specific needs. | ||
Team Management | ||
User Roles Predefined roles (like admin, editor, viewer) with specific permissions. | ||
Custom User Roles Ability to create custom roles with specific permissions tailored to your organization’s needs. | ||
Organization Management Allows you to manage different user groups and access within the CMS. | ||
Developer Experience | ||
REST API An API that follows REST principles, allowing developers to interact with the CMS using standard HTTP requests. | ||
GraphQL API An API that uses GraphQL, allowing clients to request exactly the data they need, making data fetching more efficient. | ||
Images API API specifically for managing images, including uploading, processing, and retrieving images. | ||
Content Management API API for managing content, including creating, updating, and deleting content items. | ||
Field Types Different types of data fields available for content, such as text, number, date, media, etc. | ||
Custom Field Types Allows you to create even more specific field types beyond the basic ones, to perfectly match the type of content you manage. | ||
Webhooks Allows the CMS to send real-time notifications to other systems or services when certain events happen (e.g., content published). You can use these to trigger actions in other applications. | ||
CLI Command Line Interface tools that allow developers to perform tasks and manage the tool via the command line. | ||
SDK A set of tools and pre-written code snippets that developers can use to integrate the CMS with their project more easily. | ||
Free Tier | ||
Free Plan Available Some headless CMS providers offer a free plan with limited features, allowing you to try it out before committing. | for non-commercial project | |
Team Members The number of users (team members) that can be added to the CMS. | ||
Locales The number of different languages and regional settings the CMS supports for content creation and management. | N/A | |
Projects Support for managing multiple projects within the same CMS account. | N/A | |
Security & Compliance Offerings | ||
Two-factor authentication Adds an extra layer of security when logging in. | ||
Team Logs Tracks user activity within the platform for better accountability. | N/A | |
GDPR Compliance with the General Data Protection Regulation for handling personal data. | ||
SOC2 Service Organization Control 2 compliance for managing customer data. | ||
ISO27001 International standard for information security management. | ||
Others | ||
Extensions Additional plugins or add-ons that can enhance the functionality of the platform. | ||
Built-in Backups & Restore Features that automatically back up content and settings, allowing easy restoration in case of data loss. | ||
What is Kentico Kontent?
Kentico Kontent is a modern cloud-first headless CMS, which gives a comprehensive digital experience for editors and developers. Thanks to the SaaS model architecture it is able to deliver multichannel content from a single content repository and grant fast API to display the content on any device.
Kentico Kontent helps distributed teams to collaborate thanks to the simultaneous editing, inline comments, and built-in suggestion mode. Editors are allowed to control the content through custom workflows and plan the reviews and releases of the content in time.
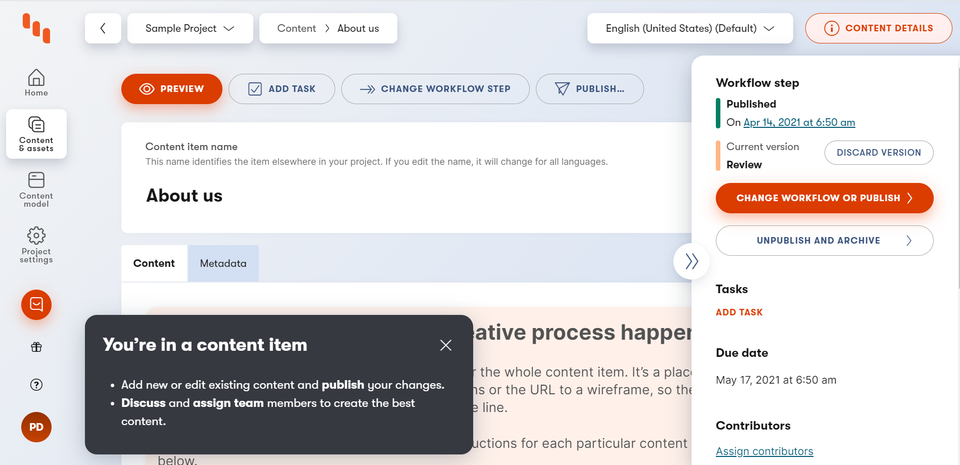
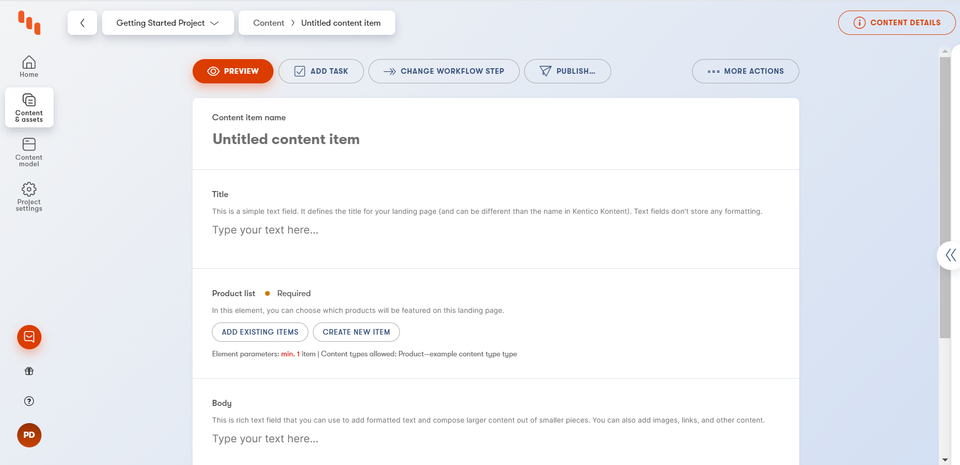
User interface

Kentico Kontent editors app is very user-friendly. It doesn’t require any technical skills. The interface is clean, modern, and intuitive. Upon your first visit to the editor app, you’ll be greeted by the brief introduction via helper pop-ups.

You’ll also get access to introductory webinars for the first configuration as well as more complex implementations. Thanks to all of these materials and comprehensive documentation, editors and developers will have no barriers to start their experience with Kentico Kontent.
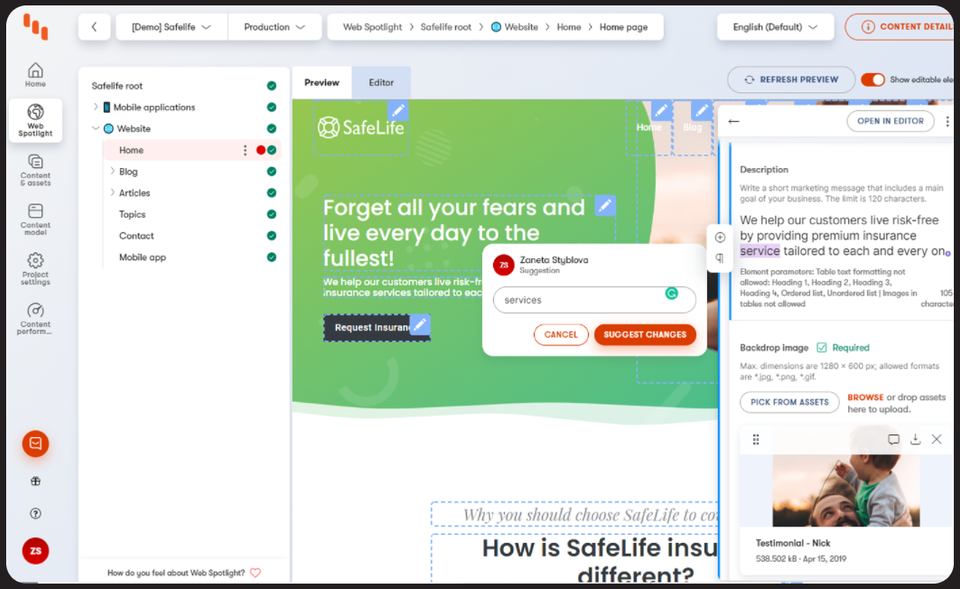
Web Spotlight

Worth mentioning here is one of the newest features of Kentico Kontent - Web Spotlight. It's a way to bring the Jamstack site right into the headless CMS UI. This is great for non-technical users - they are able to see and edit the site like they were used to from traditional CMSes.No more wasted time on waiting for the page to build to see the applied changes. Web Spotlight is giving editors a real live experience
Kentico Kontent API
Kentico Kontent offers a super-fast API, which allows you to transfer data rapidly in both directions - from Kontent to your App and from the App to the Kontent. If you are reading this review you are probably already familiar with the Jamstack approach or you will be soon. Kentico Kontent as a headless CMS is a well-driven platform for lightweight, fast-performing, and secure websites made with static site generators.
One of the recommended static site generators by Kontent is Gatsby. WIth the official first-class Gatsby plugin gatsby-source-kontent, retrieving data isn’t complicated. This plugin generates GraphQL nodes for all Kentico Kontent content types, items, and language variants and all you have to do is to write efficient queries in your code.
The second useful plugin is gatsby-kontent-components, which contains React components for content types groups, e.g. ImageElement which wraps GatsbyImage, RichTextElement which provides you resolution functions.
If you are not using Gatsby, you can still connect Kontent with your SSG using a Delivery SDK for your platform, or use raw Kontent Delivery API, which is a read-only REST API that serves published content. But if you consider having read/write permissions via your project you may also try Management API, the second secure REST API that Kentico Kontent offers with JavaScript/TypeScript SDK.
Support
Kentico Kontent delivers responsive and comprehensive support. The majority of clients underline the good quality of Kentico support. There are multi-channels of support served by Kentico Kontent - from the simple e-mail, via call centers to chat with the engineer.
Kontent also has a Discord server led by its MVPs - recognized external professionals - where anyone can discuss their projects.
Pros & Cons
| Kentico Kontent | vs Pros | vs Cons |
|---|---|---|
Fast data transfer in both directions with the REST API | Too many actions pop-ups at first glance on the dashboard may be confusing for beginners | |
User-friendly and intuitive editors app, great for non-technical users | Pricing plans are suitable only for medium and large companies | |
Intelligent and feature-rich content editing | ||
Responsive customer support 24/7 with multichannel services |
 Agility CMS
Agility CMS Apostrophe
Apostrophe Butter CMS
Butter CMS Contentful
Contentful Contentstack
Contentstack Cosmic
Cosmic Craft CMS
Craft CMS DatoCMS
DatoCMS DecapCMS
DecapCMS Directus
Directus Forestry
Forestry GatherContent
GatherContent Ghost
Ghost Headless WordPress
Headless WordPress Hygraph
Hygraph KeystoneJS
KeystoneJS LexasCMS
LexasCMS Magnolia CMS
Magnolia CMS Payload CMS
Payload CMS Prismic
Prismic Sanity
Sanity Storyblok
Storyblok Strapi
Strapi TakeShape
TakeShape Tina CMS
Tina CMS