Updated on 5/15/2025
TinaCMS Review and Features
 TK
TKThom KrupaCTO
Feature |  Tina CMS Tina CMS | |
|---|---|---|
CMS Type | GIT | |
Editor Experience | ||
Dashboard Internationalization The CMS interface can be displayed in multiple languages, making it accessible for non-English speakers. | ||
Multilanguage Content Support for creating and managing content in multiple languages. Useful for global websites that need to cater to different regions. | ||
Scheduling & Releases Allows you to schedule content to be published at a specific time and date in the future. | ||
Content Versioning Keeps track of different versions of content, allowing you to revert to previous versions if needed. Like an "undo" button for your content. | ||
Autosave Automatically saves changes as you work, preventing data loss if something unexpected happens, like a browser crash. | ||
Preview Content Lets you see how content will look on your live site before publishing it. Like a sneak peek before it goes live. | ||
Multiple Environments Support for different stages of content (e.g., development, staging, production). This allows testing changes in a safe environment before going live. | ||
Workflow Sets up an approval process for content creation. For example, a writer might submit content, then an editor reviews and approves it before publishing. | ||
Customizable UI Allows customization of the CMS user interface to match your brand or specific needs. | ||
Team Management | ||
User Roles Predefined roles (like admin, editor, viewer) with specific permissions. | ||
Custom User Roles Ability to create custom roles with specific permissions tailored to your organization’s needs. | ||
Organization Management Allows you to manage different user groups and access within the CMS. | ||
Developer Experience | ||
REST API An API that follows REST principles, allowing developers to interact with the CMS using standard HTTP requests. | ||
GraphQL API An API that uses GraphQL, allowing clients to request exactly the data they need, making data fetching more efficient. | ||
Images API API specifically for managing images, including uploading, processing, and retrieving images. | ||
Content Management API API for managing content, including creating, updating, and deleting content items. | ||
Field Types Different types of data fields available for content, such as text, number, date, media, etc. | ||
Custom Field Types Allows you to create even more specific field types beyond the basic ones, to perfectly match the type of content you manage. | ||
Webhooks Allows the CMS to send real-time notifications to other systems or services when certain events happen (e.g., content published). You can use these to trigger actions in other applications. | ||
CLI Command Line Interface tools that allow developers to perform tasks and manage the tool via the command line. | ||
SDK A set of tools and pre-written code snippets that developers can use to integrate the CMS with their project more easily. | ||
Free Tier | ||
Free Plan Available Some headless CMS providers offer a free plan with limited features, allowing you to try it out before committing. | ||
Team Members The number of users (team members) that can be added to the CMS. | Unlimited | |
Locales The number of different languages and regional settings the CMS supports for content creation and management. | N/A | |
Projects Support for managing multiple projects within the same CMS account. | N/A | |
Security & Compliance Offerings | ||
Two-factor authentication Adds an extra layer of security when logging in. | ||
Team Logs Tracks user activity within the platform for better accountability. | N/A | |
GDPR Compliance with the General Data Protection Regulation for handling personal data. | ||
SOC2 Service Organization Control 2 compliance for managing customer data. | ||
ISO27001 International standard for information security management. | ||
Others | ||
Extensions Additional plugins or add-ons that can enhance the functionality of the platform. | ||
Built-in Backups & Restore Features that automatically back up content and settings, allowing easy restoration in case of data loss. | ||
Is Tina really not a CMS? Let's try to figure this out first.
What Is a CMS?
CMS stands for Content Management System. So, the primary goal of it is to Manage the Content, right? It doesn't stand for a content management system that requires a database and server and has API or interaction with Git, right?
Imagine CMS that gives you the ability to live-edit your content. Just click on whatever you want to edit, change it, and see the changes live before your eyes. No need for saving, waiting for a rebuild, or preview server. Click "Publish" and deploy instantly new changes as static files to a global CDN. There is still some more complexity here, but I believe Tina makes a step in the right direction to make this vision real.
How Does TinaCMS Work?
Currently, TinaCMS supports only React-based frameworks - Next.js, Gatsby, CRA, and similar. There is a plan to support Vue, but there is no specific ETA at the moment. If Vue is your jam, you can contribute to the project.
Essentially, Tina is a middleware between frontend and content source (usually markdown or yml files). Think of it as a big form with different fields. Each field represents a piece of content from the source file. When you edit the value it "hijacks" new value the frontend app. When you click "Save", it rewrites the source file with new values.
Live-editing Experience
Tina Team has created a few demos of the CMS + Gatsby, available to fork on Github. I checked out one of them called Grande Starter you can find a sneak peek of how looks the edition experience on the quick video below:
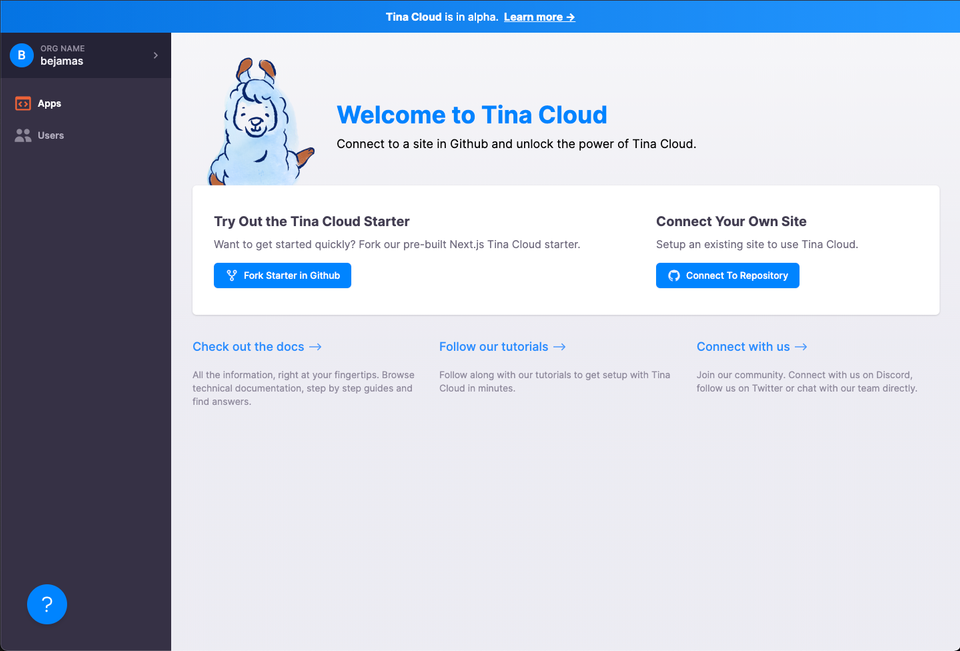
Tina Cloud
Tina started as a simple React library. Authentication was handled by Github, so every editor needed an account there. It's not an ideal situation especially for non-tech-savvy editors. To extend functionality of Tina, the team launched public alpha of Cloud in June this year. It's sol

Plan for the future is to add media management, GraphQL read-only access and multi-branch workflow.
Try It Yourself on tinacms.org
If you have Github account you can try to edit the official Tina website. Sneak peek below:
Pricing
Tina has a per-project pricing model that can scale to meet your needs.

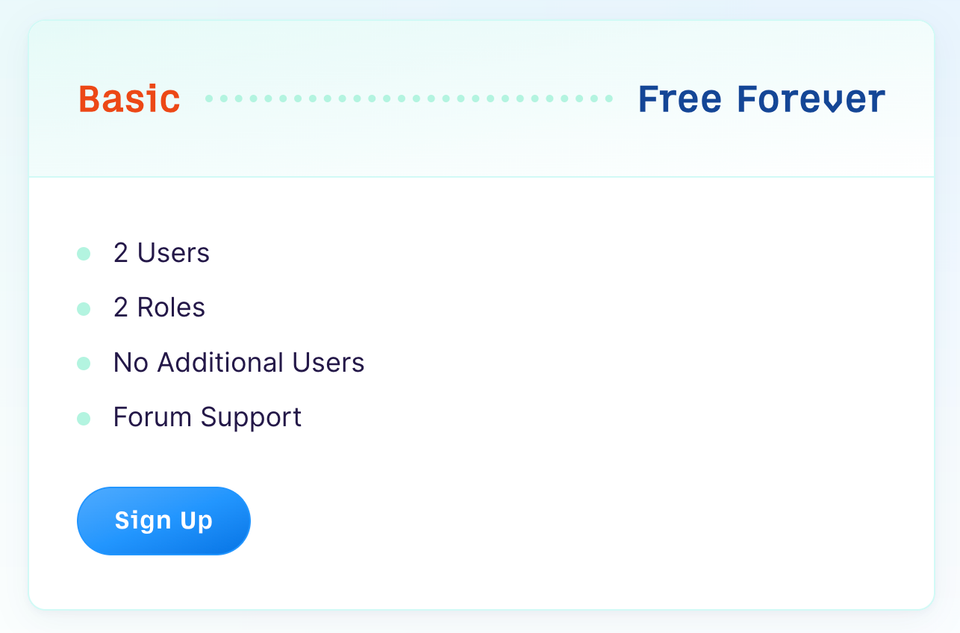
It also gives you a Free plan.

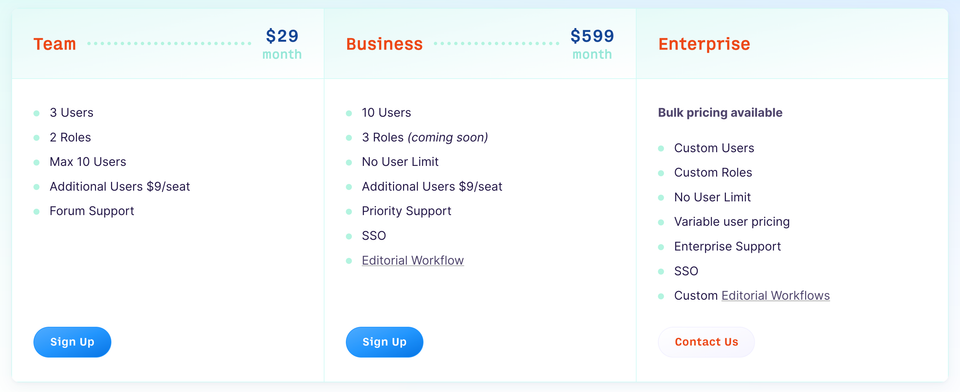
Team: Priced at $29 per month, the Team plan includes 3 users, 2 roles, and a maximum limit of 10 users. Additional users can be added at $9 per seat. The plan offers forum support for users to get started with ease.
Business: Geared towards businesses, the Business plan is available at $599 per month. It includes 10 users, 3 roles (coming soon), and no user limit. Additional users can be added at $9 per seat. This plan provides priority support, single sign-on (SSO), and an editorial workflow for enhanced content management.
Enterprise: Designed for large-scale enterprises, the Enterprise plan offers bulk pricing with custom users, custom roles, and no user limit. The pricing structure is variable for users. This plan includes enterprise-level support, single sign-on (SSO), and custom editorial workflows. For detailed pricing and features, users are encouraged to contact TinaCMS directly.
Conclusion
I treat Tina as a proof-of-concept and a very interesting direction in the headless CMS ecosystem. Thanks to the recent Next.js 9.3 update and its Preview feature, it opens new possibilities for Tina in terms of an even better live-editing experience.
Pros & Cons
| TinaCMS | vs Pros | vs Cons |
|---|---|---|
Great live-editing experience. Very valuable for not tech-savvy editors. | Works only with React-based tools like Next.js, Gatsby, and CRA. | |
You can use a variety of fields to edit content and other website settings like theme. From simple text input to the color picker. | Works only with flat-files. It means it's an extension or alternative to Git-based CMS, but will not replace fully API-driven CMS. | |
You can post a RFC and discuss it with the team. | ||
Forestry team communicates publicly often about the short-term goals and future Tina direction. |
 Agility CMS
Agility CMS Apostrophe
Apostrophe Butter CMS
Butter CMS Contentful
Contentful Contentstack
Contentstack Cosmic
Cosmic Craft CMS
Craft CMS DatoCMS
DatoCMS DecapCMS
DecapCMS Directus
Directus Forestry
Forestry GatherContent
GatherContent Ghost
Ghost Headless WordPress
Headless WordPress Hygraph
Hygraph Kentico Kontent
Kentico Kontent KeystoneJS
KeystoneJS LexasCMS
LexasCMS Magnolia CMS
Magnolia CMS Payload CMS
Payload CMS Prismic
Prismic Sanity
Sanity Storyblok
Storyblok Strapi
Strapi TakeShape
TakeShape