Updated on 5/14/2025
Hygraph Review and Features
 DW
DWDaniel Woloszyn
Feature |  Hygraph Hygraph | |
|---|---|---|
CMS Type | API | |
Editor Experience | ||
Dashboard Internationalization The CMS interface can be displayed in multiple languages, making it accessible for non-English speakers. | ||
Multilanguage Content Support for creating and managing content in multiple languages. Useful for global websites that need to cater to different regions. | ||
Scheduling & Releases Allows you to schedule content to be published at a specific time and date in the future. | ||
Content Versioning Keeps track of different versions of content, allowing you to revert to previous versions if needed. Like an "undo" button for your content. | ||
Autosave Automatically saves changes as you work, preventing data loss if something unexpected happens, like a browser crash. | ||
Preview Content Lets you see how content will look on your live site before publishing it. Like a sneak peek before it goes live. | ||
Multiple Environments Support for different stages of content (e.g., development, staging, production). This allows testing changes in a safe environment before going live. | ||
Workflow Sets up an approval process for content creation. For example, a writer might submit content, then an editor reviews and approves it before publishing. | ||
Customizable UI Allows customization of the CMS user interface to match your brand or specific needs. | ||
Team Management | ||
User Roles Predefined roles (like admin, editor, viewer) with specific permissions. | ||
Custom User Roles Ability to create custom roles with specific permissions tailored to your organization’s needs. | ||
Organization Management Allows you to manage different user groups and access within the CMS. | N/A | |
Developer Experience | ||
REST API An API that follows REST principles, allowing developers to interact with the CMS using standard HTTP requests. | Connect via Hygraph remote sources | |
GraphQL API An API that uses GraphQL, allowing clients to request exactly the data they need, making data fetching more efficient. | ||
Images API API specifically for managing images, including uploading, processing, and retrieving images. | ||
Content Management API API for managing content, including creating, updating, and deleting content items. | ||
Field Types Different types of data fields available for content, such as text, number, date, media, etc. | ||
Custom Field Types Allows you to create even more specific field types beyond the basic ones, to perfectly match the type of content you manage. | ||
Webhooks Allows the CMS to send real-time notifications to other systems or services when certain events happen (e.g., content published). You can use these to trigger actions in other applications. | ||
CLI Command Line Interface tools that allow developers to perform tasks and manage the tool via the command line. | ||
SDK A set of tools and pre-written code snippets that developers can use to integrate the CMS with their project more easily. | ||
Free Tier | ||
Free Plan Available Some headless CMS providers offer a free plan with limited features, allowing you to try it out before committing. | ||
Team Members The number of users (team members) that can be added to the CMS. | 3 | |
Locales The number of different languages and regional settings the CMS supports for content creation and management. | 2 | |
Projects Support for managing multiple projects within the same CMS account. | 1 | |
Security & Compliance Offerings | ||
Two-factor authentication Adds an extra layer of security when logging in. | ||
Team Logs Tracks user activity within the platform for better accountability. | ||
GDPR Compliance with the General Data Protection Regulation for handling personal data. | ||
SOC2 Service Organization Control 2 compliance for managing customer data. | ||
ISO27001 International standard for information security management. | ||
Others | ||
Extensions Additional plugins or add-ons that can enhance the functionality of the platform. | ||
Built-in Backups & Restore Features that automatically back up content and settings, allowing easy restoration in case of data loss. | ||
What is Hygraph?
Another content management system with GraphQL API? How many there are? (At least 22, depending on how you count). Well, there’s a reason why this query language is so widely used, and Hygraph knows that (it is in their name!). It offers many benefits: predictability, flexibility, performance, development speed, stability.
Hygraph recently changed its name (before, you may know it as GraphCMS). But it is not only about the name change. Hygraph is not a simple Headless CMS anymore, but a Federated Content Platform. What does it mean?
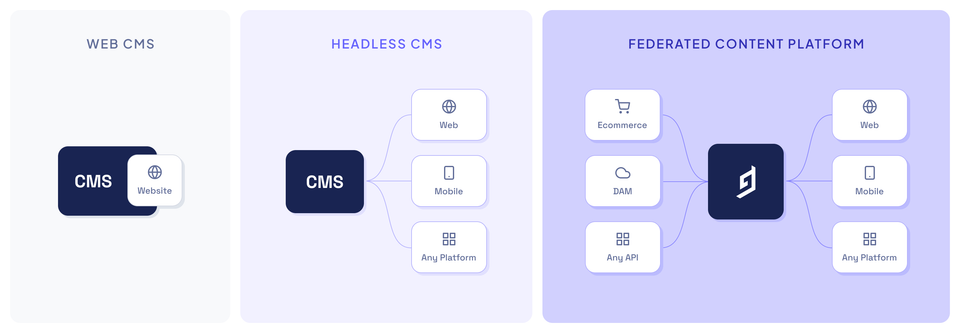
Federated Content Platform
Is FCP just another three-letter abbreviation that you need to learn, cause it will appear everywhere while reading anything Jamstack-related? Well, maybe (probably not, cause FCP is already taken by First Contentful Paint 😅). Hygraph aspires to be a bit more than "just" a CMS. This so-called Content Federation allows users to connect with any web service or API, and pull data from many sources. In simple words - Hygraph can become your "dashboard", where you unify all your different services and data sources into a single API. If done correctly, it may let you to "remove custom middleware code that glues your services together" and make your whole system less complex.

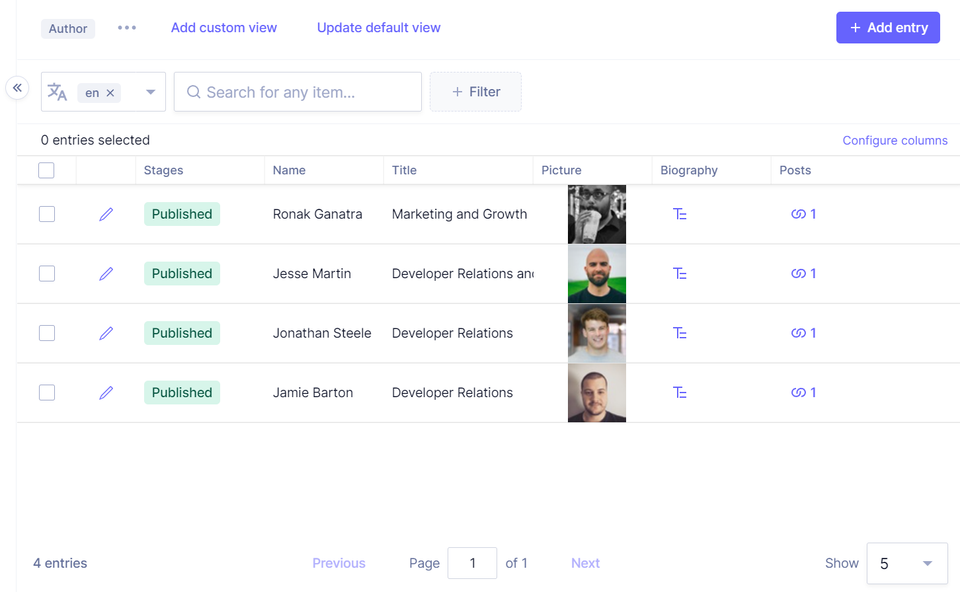
User interface
The interface is definitely a strong suit of Hygraph. It’s quick, responsive, and most importantly - intuitive. Well-thought-out “backend” is important in terms of the way your site works (and the mental health of your developers), but the “frontend” (user interface, functionality, interactions) may be as meaningful. Strong systems not only speed up the development and editorial processes but also make them enjoyable.
I may be biased towards pretty UIs, but I found Hygraph particularly pleasant to use. It allows you to quickly navigate through content, and customize your view. Generally, Hygraph smooths out the experience and makes using complex functionalities easy.

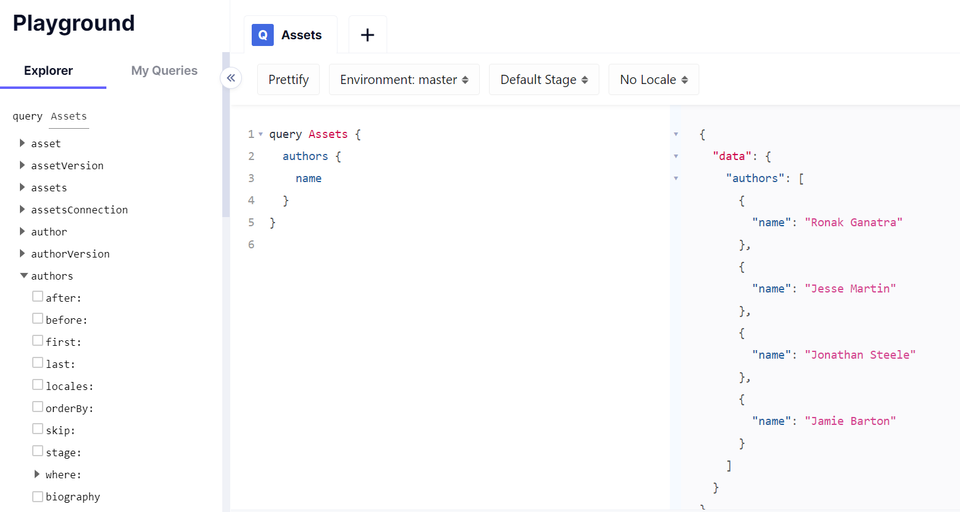
What I found especially useful (from a developer’s perspective) is auto-generating GraphQL queries based on your content. Instant preview in Hygraph Playground closes the gap between content and code.

Support
Hygraph makes project setup as simple as possible by offering a few starters for popular types of sites. You can check out how, for example, an e-commerce site is structured or refer to the documentation. Alternatively, there is the Hygraph Academy with step-by-step video tutorials, code examples, sample projects, and even posts with explanations of the most basic concepts.
If that wasn’t enough, there’s a Slack channel, where you can engage with the community, provide feedback and look for help.
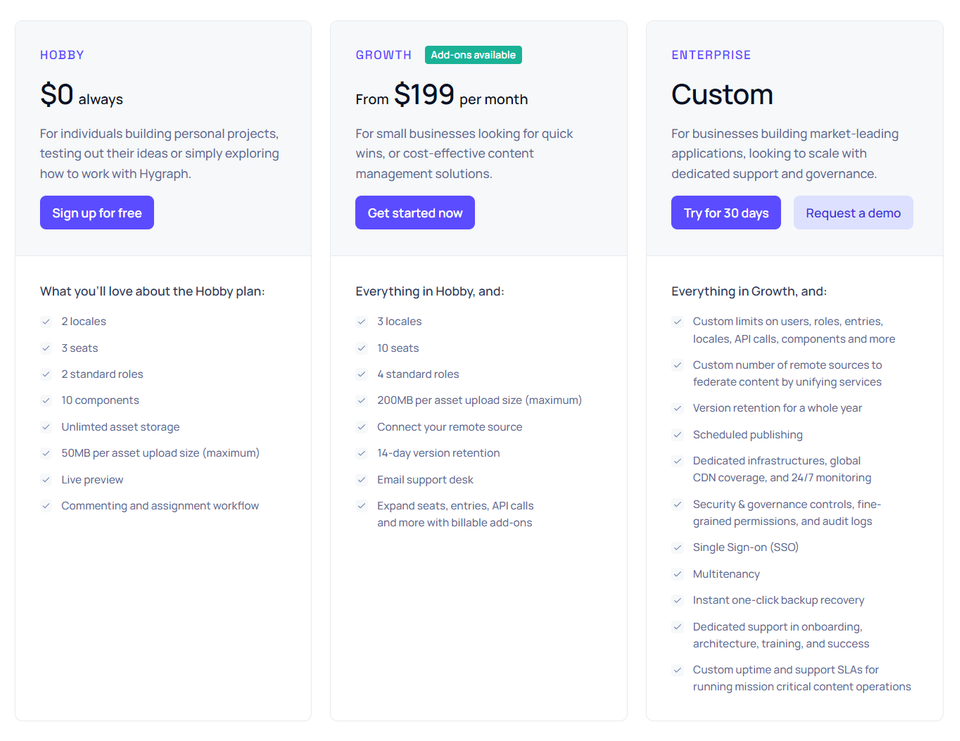
Hygraph Pricing
It’s neat when a service isn’t hiding its features behind a paywall. That way you can check out the functionalities and decide if it is a good fit for your project. More often than not, a free plan covers only the most basic functions, and you are under a time crunch to test out everything you need before your trial expires (dramatic over-exaggeration).
Hygraph’s pricing is generous and smart. In the free plan, you have access to all the basic functions (under some limits): 3 project users, localization, content stages, and so on.

Pros & Cons
| Hygraph | vs Pros | vs Cons |
|---|---|---|
API Playground and GraphQL Explorer | Lack of REST API may be a disadvantage, especially for those who come from non-GraphQL environments | |
Automatically generated GraphQL queries from content | ||
Intuitive and polished UI | ||
Built-in localization, locale-based publishing | ||
Generous free plan | ||
Granular webhooks | ||
APIs for programmatic content management (GraphQL Mutations API, GraphCMS Management SDK) | ||
Assets API with on-the-fly transformations | ||
Integration with Netlify, Vercel, Gatsby Cloud for a quick preview | ||
Remote fields, which allow you to pull multiple sources of information into a single API |
 Agility CMS
Agility CMS Apostrophe
Apostrophe Butter CMS
Butter CMS Contentful
Contentful Contentstack
Contentstack Cosmic
Cosmic Craft CMS
Craft CMS DatoCMS
DatoCMS DecapCMS
DecapCMS Directus
Directus Forestry
Forestry GatherContent
GatherContent Ghost
Ghost Headless WordPress
Headless WordPress Kentico Kontent
Kentico Kontent KeystoneJS
KeystoneJS LexasCMS
LexasCMS Magnolia CMS
Magnolia CMS Payload CMS
Payload CMS Prismic
Prismic Sanity
Sanity Storyblok
Storyblok Strapi
Strapi TakeShape
TakeShape Tina CMS
Tina CMS